Microsoft verwöhnt den Office-Entwickler nicht gerade mit Ereignissen im Ribbon. Es gibt ein bis zwei Ereignisattribute für einige Steuerelemente, eines, das beim Anzeigen einer Ribbondefinition ausgeführt wird – und das war es schon fast. Was aber, wenn Sie andere Ereignisse benötigen Zum Beispiel, um beim Wechsel von tab-Elementen ein spezielles Formular für das jeweilige tab-Element einzublenden Hierfür gibt es kein eingebautes Ereignis. Also müssen wir ein wenig improvisieren. Wie das gelingt, zeigen wir in diesem Beitrag!
Ausgangsfrage
Dieser Beitrag ist eine Antwort auf eine Leseranfrage: Der Leser wünschte sich, dass beim Anklicken eines Tabs im Ribbon immer direkt ein passendes Formular geöffnet wird.
Wir haben daraus folgende Beispielanforderung abgeleitet:
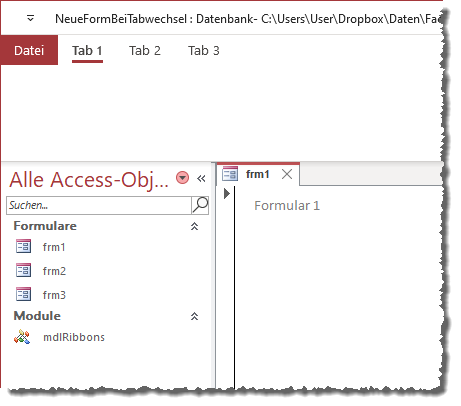
Unser Ribbon hat drei Tabs namens tab1, tab2 und tab3. Dazu enthält die Lösung drei Formulare namens frm1, frm2 und frm3. Direkt beim Öffnen der Anwendung wird das tab-Element tab1 angezeigt und damit auch das Formular frm1 (siehe Bild 1).

Bild 1: Anzeige des ersten Formulars gleich beim Öffnen
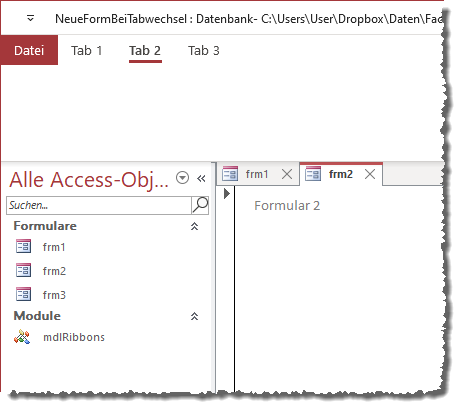
Wenn der Benutzer auf das tab-Element tab2 klickt, soll sich direkt das Formular frm2 öffnen (siehe Bild 2), klickt er auf tab3, soll das Formular frm3 erscheinen.

Bild 2: Anzeige des zweiten Formulars beim Klick auf das zweite Tab
Ist eines der Formulare bereits geöffnet und der Benutzer klickt auf ein tab-Element, das gerade nicht aktiviert ist, dann soll das entsprechende Formular aktiviert werden.
Problem: kein passendes Ereignisattribut
Wenn wir uns nun die Attribute des tab-Elements ansehen, stellen wir fest, dass dieses kein Attribut anbietet, für das wir beispielsweise beim Anzeigen oder Aktivieren eines tab-Elements ein Ereignis auslösen können. Generell bietet das Ribbon quasi keine Ereignisse, die durch das Anklicken oder Wechseln eines tab-Elements ausgelöst werden. Das tab-Element bietet nur die folgenden get…-Callbackattribute:
- getKeytip
- getLabel
- getVisible
Diese Attribute erwarten Prozeduren, welche die Werte für die Attribute Keytip, Label und Visible des tab-Elements liefern.
Diese Prozeduren werden dann aufgerufen, wenn die tab-Elemente erstmalig angezeigt werden oder nachdem die Invalidate-Methode für die Ribbondefinition oder die InvalidateControl-Methode für ein einzelnes Ribbonelement aufgerufen wurde.
Das customUI-Element bietet ein Ereignisattribut namens onLoad an, aber das wird nur einmalig beim Laden der Ribbon-Definition ausgelöst.
Das hilft alles nur wenig weiter – wir benötigen ja schließlich ein Ereignis, dass immer beim Aktivieren eines tab-Elements ausgelöst wird, damit wir dann das jeweilige Formular anzeigen können.
Kombiniere, kombiniere …!
Da die get…-Callbackattribute immer beim ersten Anzeigen ausgelöst werden (oder beim erneuten Anzeigen, wenn zwischendurch die Invalidate– oder die InvalidateControl-Methode aufgerufen wurde), könnten wir sie eigentlich auch nutzen! Wir müssen hier nur den Befehl zum Öffnen des jeweiligen Formulars unterbringen und dafür sorgen, dass die tab-Elemente immer nach dem Auswählen eines anderen tab-Elements wieder „invalidiert“ werden.
Allerdings kann es sein, dass Sie die drei get…-Attribute des tab-Elements für andere Zwecke benötigen.
Also fügen wir einfach zu jedem tab-Element ein button-Element ein, wobei das button-Element einzig und allein der Anzeige des Formulars zum jeweiligen tab-Element dient.
Die Ribbon-Definition gestalten wir wie in Listing 1.
<xml version="1.0">
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="OnLoad_Main">
<ribbon startFromScratch="true">
<tabs>
<tab id="tab1" tag="1" label="Tab 1">
<group id="grp1" label="Beispielgruppe 1">
<button label="Beispielschaltfläche 1" getVisible="getVisible" id="btn1" tag="frm1"/>
</group>
</tab>
<tab id="tab2" tag="2" label="Tab 2">
<group id="grp2" label="Beispielgruppe 2">
<button label="Beispielschaltfläche 2" getVisible="getVisible" id="btn2" tag="frm2"/>
</group>
</tab>
<tab id="tab3" tag="3" label="Tab 3">
<group id="grp3" label="Beispielgruppe 3">
<button label="Beispielschaltfläche 3" getVisible="getVisible" id="btn3" tag="frm3"/>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
Listing 1: Definition des Ribbons zum automatischen Öffnen von Formularen
Für ein einzelnes tab-Element sieht das so aus:
<tab id="tab1" tag="1" label="Tab 1">
<group id="grp1" label="Beispielgruppe 1">
<button label="Beispielschaltfläche 1" getVisible="getVisible" id="btn1" tag="frm1"/>
</group>
</tab>
Das wichtigste Element ist hier das button-Element mit seinem getVisible-Attribut. Davon abgesehen, dass es uns hilft, das passende Formular zum tab-Element zu öffnen, hat das button-Element keine Funktion.
Beachten Sie auch, dass wir für alle button-Elemente das tag-Attribut gesetzt haben. Dieses nimmt jeweils den Namen des Formulars auf, das beim Einblenden des tab-Elemente geöffnet werden soll. Wie dieses ausgewertet wird, sehen wir weiter unten.
Ribbon anzeigen
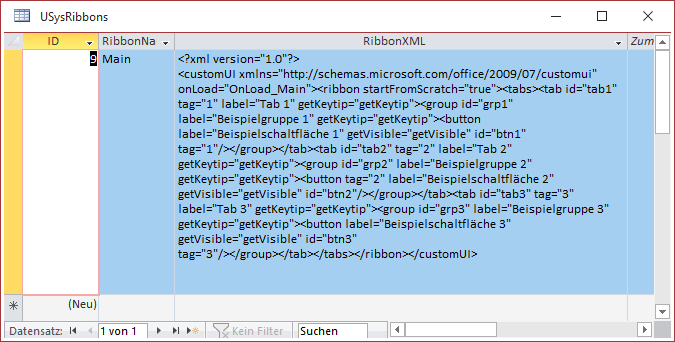
Damit das Ribbon überhaupt angepasst wird, fügen Sie den Code in eine neue Tabelle namens USysRibbons ein, die wie in Bild 3 aufgebaut ist. Das Feld RibbonName ist ein kurzes Textfeld, das Feld RibbonXML ein langes Textfeld. Nachdem Sie diese Tabelle erstellt und gespeichert haben, schließen Sie die Datenbank und starten diese erneut.

Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
den kompletten Artikel im PDF-Format mit Beispieldatenbank
diesen und alle anderen Artikel mit dem Jahresabo
