Eine schön modular aufgebaute Benutzeroberfläche zeigt Übersichtslisten und Detailansichten in eigenen Formularen an. Manchmal will man aber der Übersicht halber beides in einem haben: Das Listenfeld bietet die wichtigsten Informationen zur Auswahl an und per Mausklick lassen sich die Details zum gewünschten Datensatz direkt daneben oder darunter betrachten. Wie Sie ein solches Formular erstellen, zeigt dieser Beitrag.
Die Daten eines Formulars, das Übersichtsliste und Details gleichzeitig anzeigt, stammen logischerweise aus der gleichen Tabelle. Diese heißt in unserer Beispieldatenbank tblPersonen und ist ganz einfach aufgebaut: Sie besteht lediglich aus dem Primärschlüsselfeld PersonID und den beiden Feldern Vorname und Nachname.
Funktionen des Formulars
Das Formular soll zunächst einmal gewährleisten, dass das Listenfeld den Nachnamen aller Datensätze der Beispieltabelle tblPersonen anzeigt und diese somit zur Auswahl anbietet. Per Mausklick auf einen der Einträge sollen die Details des gewählten Datensatzes im Formular angezeigt werden.
Dies ist der erste Schritt – im zweiten kommen wir dann zu den Bearbeitungsfunktionen. Dabei soll der Benutzer über dieses Formular neue Datensätze hinzufügen und vorhandene Datensätze bearbeiten und löschen können. Dies alles erfordert natürlich eine zeitnahe Aktualisierung, was allerdings nicht ganz trivial ist. Zunächst jedoch bauen wir das Grundgerüst des Formulars auf.
Detailformular
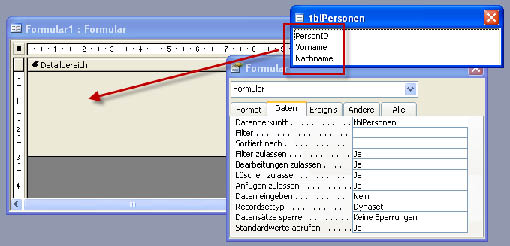
Das Formular ist prinzipiell genau so aufgebaut wie ein handelsübliches Detailformular. Das bedeutet, dass wir mit der Tabelle tblPersonen eine Datenherkunft festlegen und die in der Tabelle enthaltenen Felder als gebundene Felder zum Formular hinzufügen. Die Datenherkunft stellen Sie in der Entwurfsansicht über die gleichnamige Eigenschaft ein. Gleich danach können Sie die Felder der Datenherkunft aus der Feldliste (Menüeintrag Ansicht|Feldliste) in den Detailbereich des Formularentwurfs ziehen (siehe Bild 1).

Bild 1: Hinzufügen gebundener Felder zum Formularentwurf
Navigation deaktivieren
Sie können mit dem Formular in der Formularansicht nun wie gewohnt Daten eingeben. Zum Anlegen eines neuen Datensatzes klicken Sie auf die entsprechende Schaltfläche der Navigationsleiste, zum Löschen markieren Sie den Datensatz über den grauen Balken am linken Rand und betätigen anschließend die Löschen-Taste.
Listenfeld hinzufügen
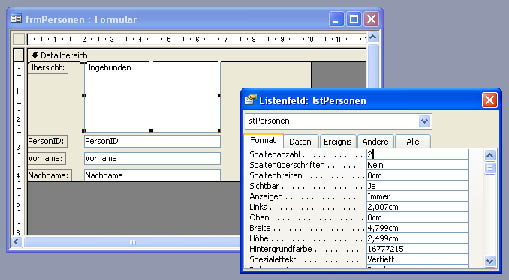
Anschließend fügen Sie ein Listenfeld zum Formular hinzu, das im Entwurf nun beispielsweise wie in Bild 2 aussieht.

Bild 2: Das Formular mit Listenfeld und gebundenen Steuerelementen
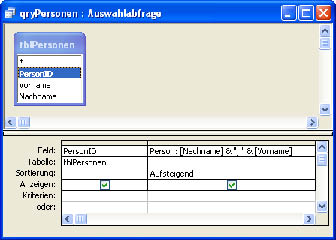
Für das Listenfeld legen Sie als Datensatzherkunft eine Abfrage namens qryPersonen fest, die auf der Tabelle tblPersonen basiert und wie in Bild 3 aussieht. Die Abfrage setzt die Felder der Tabelle tblPersonen nach dem Schema <Nachname>, <Vorname> zusammen und sortiert die Ergebnisliste alphabetisch nach dem Inhalt dieses Abfragefelds.

Bild 3: Diese Abfrage dient als Datensatzherkunft für das Listenfeld lstPersonen.
Damit können Sie nun das Listenfeld bestücken, dem Sie zunächst den Namen lstPersonen zuweisen. Dann stellen Sie die Eigenschaft Datensatzherkunft auf den Wert qryPersonen ein.
Damit das Listenfeld nur die Bezeichnung der Person und nicht die ID anzeigt, setzen Sie außerdem die beiden Eigenschaften Spaltenanzahl und Spaltenbreiten auf 2 beziehungsweise 0cm. Auf diese Weise wird die erste Spalte der Datensatzherkunft ausgeblendet und nur die zweite Spalte angezeigt.
Sie könnten auch die erste Spalte anzeigen, aber gewöhnlich ist ihr Wert völlig uninteressant. Sie muss aber trotzdem in der Datensatzherkunft enthalten sein, weil sie ihre Einträge eindeutig macht und somit später hilft, auch den ausgewählten Datensatz in der Detailansicht anzuzeigen.
Details anzeigen per Mausklick
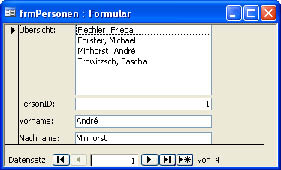
Wenn Sie bereits einige Beispieldatensätze in die Tabelle eingegeben haben, sollten die gebundenen Steuerelemente des Formulars sowie das Listenfeld bereits die gewünschten Daten anzeigen (siehe Bild 4).

Bild 4: Formular mit fehlender Synchronisation
Dummerweise geschieht noch nichts, wenn wir einen anderen Datensatz aus dem Listenfeld auswählen, aber es sollte eigentlich beim Öffnen des Formulars gleich der oberste Eintrag im Listenfeld markiert sein und gleichzeitig im Detail angezeigt werden.
Ersten Datensatz markieren
Kümmern wir uns also erstmal darum, dass unser Listenfeld den ersten Datensatz gleich beim Öffnen des Formulars markiert. Legen wir also eine Ereignisprozedur für das Ereignis Beim Laden des Formulars an und füllen es wie folgt:
Private Sub Form_Load()
Me!lstPersonen = Me!lstPersonen.ItemData(0)
Me.Recordset.FindFirst "PersonID = " _
& Me!lstPersonen
End Sub
Die erste Anweisung dieser Prozedur weist dem Listenfeld als Wert den Inhalt der gebundenen Spalte (also der ersten Spalte) des ersten Eintrags des Listenfelds zu, wodurch dieser markiert wird. Die zweite ruft die FindFirst-Methode des im Formular enthaltenen Recordsets auf und sorgt so dafür, dass das Formular den Datensatz mit der gleichen ID des im Listenfeld ausgewählten Eintrags anzeigt.
Ausgewählten Datensatz anzeigen
Danach kümmern wir uns um die Synchronisation zwischen Listenfeld und Detailansicht – zunächst vom Listenfeld aus. Wir verwenden die Ereigniseigenschaft Nach Aktualisierung, um nach Auswahl eines anderen Eintrags die folgende Ereignisprozedur auszulösen:
Private Sub lstPersonen_AfterUpdate()
Me.Recordset.FindFirst "PersonID = " _
& Me!lstPersonen
End Sub
Die einzige Anweisung dieser Prozedur dürfte Ihnen bekannt vorkommen – sie wurde bereits weiter oben für die Auswahl des Detaildatensatzes verwendet.
Für den ersten Schritt reicht dies schon: Sie können den ausgewählten Datensatz bearbeiten, neue Datensätze hinzufügen und bestehende Datensätze löschen – allerdings ohne direktes Aktualisieren des Listenfelds. Dies holen wir nun nach.
änderungen aktualisieren
Immer wenn es um das Aktualisieren von Formularen oder Steuerelementen geht, muss man einen geeigneten Zeitpunkt auswählen. Der letztmögliche Zeitpunkt für die Aktualisierung des Listenfelds bei änderung der Details eines darin angezeigten Datensatzes ist der Zeitpunkt des Speicherns, der früheste ist der Zeitpunkt, zu dem der Benutzer einen der im Listenfeld angezeigten Werte ändert.
Wir schauen uns zunächst an, wie das beim Speichern des aktuellen Detaildatensatzes des Formulars funktioniert. Das passende Ereignis heißt Nach Aktualisierung. Es wird zum Beispiel ausgelöst, wenn Sie änderungen am Datensatz vorgenommen haben und diesen dann durch Anklicken des Datensatzmarkierers speichern oder zu einem anderen Datensatz wechseln. Für dieses Ereignis legen Sie die folgende Ereignisprozedur an:
Private Sub Form_AfterUpdate()
Me!lstPersonen.Requery
End Sub
Diese aktualisiert einfach nur die im Listenfeld angezeigten Daten. Dabei wird ein großer Vorteil gegenüber der Darstellung der Liste etwa mit einem Unterformular in der Datenblattansicht sichtbar: Das Listenfeld aktualisiert zwar die angezeigten Daten, springt aber nicht etwa zur obersten Zeile, sondern behält sowohl den markierten Eintrag als auch die Position der aktuell angezeigten Datensätze bei.
Übrigens werden die änderungen auch gespeichert und ins Listenfeld übernommen, wenn man während der Bearbeitung eines Detaildatensatzes, aber vor dem Speichern per Listenfeld zu einem neuen Datensatz wechselt.
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
den kompletten Artikel im PDF-Format mit Beispieldatenbank
diesen und alle anderen Artikel mit dem Jahresabo
