TreeView-Steuerelemente enthalten gelegentlich mehr Einträge, als gleichzeitig dargestellt werden können. Dank der Bildlaufleisten ist das kein Problem. Wenn Sie jedoch mit Drag and Drop arbeiten und einen Eintrag an eine Stelle verschieben möchten, die aktuell nicht sichtbar ist, stehen Sie auf dem Schlauch: Scrolling während Drag and Drop wird vom TreeView-Steuerelement nicht unterstützt. Mit diesem Beitrag rüsten wir dieses Feature nach.
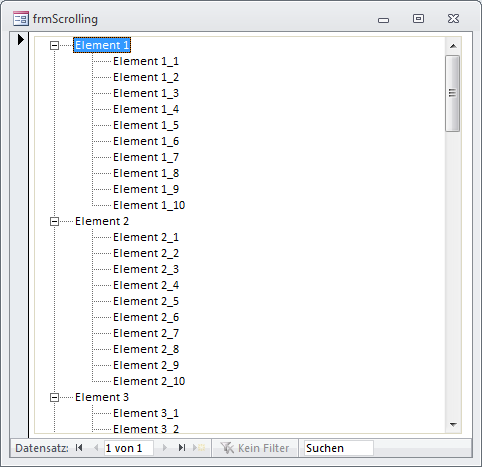
Das TreeView-Steuerelement bietet schon eine Menge Features, aber an das Scrolling beim Ziehen von Elementen bis an den oberen oder unteren Rand heran hat man wohl nicht gedacht. Zum Glück gibt es Möglichkeiten, dieses Feature nachzurüsten. Die Prozedur aus Bild 1).
Listing 1: Füllen und Anpassen des TreeView-Steuerelements
Private Sub Form_Load()
Dim i As Integer
Dim j As Integer
Dim objNode As MSComctlLib.Node
Set objTreeView = Me!tvwScrolling.Object
With objTreeView
.Appearance = ccFlat
.BorderStyle = ccNone
.Font.Name = "Calibri"
.Font.Size = "9"
.LineStyle = tvwRootLines
.OLEDragMode = ccOLEDragAutomatic
.OLEDropMode = ccOLEDropManual
End With
For i = 1 To 10
Set objNode = objTreeView.Nodes.Add(, , "a" & i, "Element " & i)
objNode.Expanded = True
For j = 1 To 10
Set objNode = objTreeView.Nodes.Add("a" & i, tvwChild, "a" & i & "_" & j, _
"Element " & i & "_" & j)
Next j
Next i
End Sub

Bild 1: TreeView-Steuerlement mit Testeinträgen
Damit wir die Ereignisse des TreeView-Steuerelements implementieren können, speichern wir einen Objektverweis in einer modulweit deklarierten Variable:
Dim WithEvents objTreeView As MSComctlLib.TreeView
Nach diesen Vorbereitungen stellt sich nun die Frage, wie sich das Scrollen realisieren lässt.
Dieses Problem lässt sich in zwei kleinere Probleme aufteilen: Wie bewegen wir das TreeView-Steuerelement dazu, seinen Inhalt zu scrollen und wie sorgen wir dafür, dass dies genau dann geschieht, wenn ein Element per Drag and Drop an den oberen beziehungsweise unteren Rand geführt wird
Scrolling per API
Die erste Teilaufgabe ist schnell erledigt. Dabei hilft uns die Windows-API mit dem Befehl SendMessage. Diese wird zunächst deklariert:
Private Declare Function SendMessage Lib "user32" Alias "SendMessageA" (ByVal hwnd As Long, ByVal wMsg As Long, _
ByVal wParam As Long, lParam As Any) As Long
Um die Funktion dieser Anweisung bezüglich des Scrollens auszuprobieren, fügen Sie die Deklaration zunächst in ein Standardmodul ein und ersetzen das Schlüsselwort Private durch Public.
Um den Inhalt des TreeView-Steuerelements nach unten zu scrollen, verwenden Sie nun folgenden Aufruf der SendMessage-Funktion:
SendMessage Forms!frmScrolling!ctlTreeView.hwnd, 277&, 0&, vbNull
Für die andere Richtung ersetzen Sie im dritten Parameter die 0 durch den Wert 1:
SendMessage Forms!frmScrolling!ctlTreeView.hwnd, 277&, 1&, vbNull
Setzen Sie diese beiden Befehle im Direktbereich ab, um die Funktion auszuprobieren.
Drag and Drop mit Zeitgeber
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
den kompletten Artikel im PDF-Format mit Beispieldatenbank
diesen und alle anderen Artikel mit dem Jahresabo
