Manfred Hoffbauer, Düsseldorf
Mit den Assistenten und Editoren von Microsoft Access können Sie Abfragen, Formulare und Berichte entwerfen. Nach wenigen Mausklicks können Sie Daten eingeben, bearbeiten und drucken. Das sieht bei Visual Basic.NET anders aus. Hier führt kein Weg an der Eingabe von Programmcode vorbei. Aber auch hier gibt es Assistenten, die Ihnen das Leben leichter machen. Deshalb genügt der folgende Beitrag, um schon zu einer kleinen Adressverwaltung zu kommen.
Diese Beitragsreihe zeigt Ihnen anhand einer Adressverwaltung, wie Sie mit .NET Formulare für den Zugriff auf eine Datenbank erstellen. In diesem ersten Teil erstellen Sie zunächst ein einfaches Formular mit einem Datenblatt zur Anzeige von Adressen. Sie können darin Adressen eingeben, ändern und löschen.
Zur Programmierung einer Adressverwaltung mit Microsoft Visual Basic.NET benötigen Sie eine Datenbank und ein Programm. Als Datenbank bietet sich Microsoft Access an. Die Technik für den Datenzugriff auf eine Access-Datenbank wurde bereits in Heft 5/2004 unter dem Stichwort ADO.NET beschrieben.
Der vorliegende Beitrag beschäftigt sich hauptsächlich mit der Gestaltung einer Oberfläche für eine Adressverwaltung. Der Schwerpunkt liegt demnach auf dem Entwurf von Formularen und nicht auf der Datenzugriffstechnik.
Hinweis
Die Beispieldaten zu diesem Beitrag befinden sich auf der Heft-CD in der .zip-Datei Adressen.zip. Die Beispieldatenbanken heißen Adress97.mdb und Adress00.mdb.
Neues Combine anlegen
Die folgenden Beispiele verwenden die kostenlose Entwicklungsumgebung von SharpDevelop.
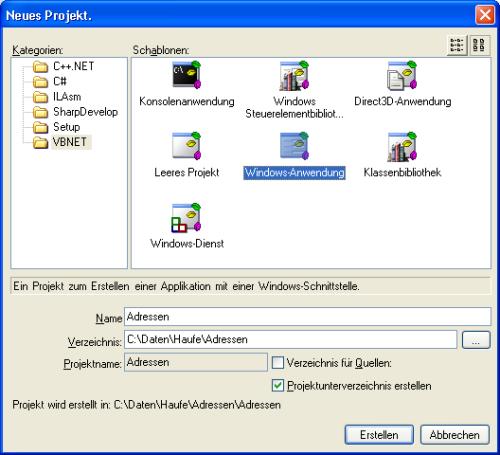
Nach dem Start des Programms sollten Sie ein neues Combine anlegen. Markieren Sie die Kategorie VBNET und die Schablone Windows-Anwendung. Damit veranlassen Sie SharpDevelop, einen Applikationsrumpf für Windows-Anwendungen anzulegen. Sie erkennen dies unter anderem daran, dass SharpDevelop der Combine ein leeres Formular hinzufügt und es automatisch die Assemblies System.Windows.Forms und System.Drawing importiert.

Bild 1: Wählen Sie bei der Anlage der neuen Combine die Schablone Windows-Anwendung aus Liste.

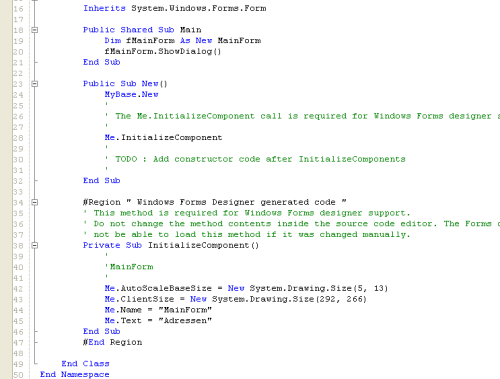
Bild 2: Diesen Programmcode hat der Designer für Sie generiert.
Geben Sie den Text Adressen als Name der neuen Combine ein. Nach der Anlage der Combine zeigt SharpDevelop ein Fenster mit dem Programmcode von MainForm.vb. Hierbei handelt es sich um den Quellcode eines leeren Formulars.
Der Quellcode eines leerenFormulars
Im Unterschied zu Microsoft Access verfügt ein in Microsoft Visual Basic.NET erstelltes Programm nicht über Systemtabellen mit Formularentwürfen. Jeder einzelne Bestandteil eines Formulars muss sich vielmehr in einem Programmbefehl widerspiegeln.
Der Programmcode beginnt mit drei Imports-Anweisungen. Sie importieren die Namespaces System, System.Drawing und System.Windows.Forms. Der Import der Namespaces System.Drawing und System.Windows.Forms ist nicht erforderlich, soll aber wohl die häufig benötigten Namespaces direkt verfügbar machen. Es handelt sich hierbei um eine Besonderheit von SharpDevelop. Wenn Sie mit Microsoft Visual Studio.NET ein neues Formular anlegen, wird standardmäßig nur der Namespace System importiert.
Die Namespace DefaultNamespace definiert einen Namespace namens DefaultNamespace für das Formular. Mit den nächsten zwei Anweisungen geht“s dann richtig los:
Public Class MainForm Inherits System.Windows.Forms.Form
In .NET ist jedes Formular eine Objektklasse, die von der Basisklasse Form vererbt wurde. Die Basisklasse befindet sich im Namespace System.Windows.Forms, der bei der Inherits-Anweisung mit angegeben wurde. Der Name der neuen Objektklasse lautet MainForm. Die nächsten vier Anweisungen definieren sozusagen das Hauptprogramm der Windows-Anwendung:
Public Shared Sub Main
Dim fMainForm As New MainForm
fMainForm.ShowDialog()
End Sub
Beim Start eines Programms ruft .NET standardmäßig die Prozedur namens Main auf. Dies ist also der Einstiegspunkt der Anwendung.
SharpDevelop hat hier automatisch den Programmcode eingefügt, der der Variablen fMainForm eine Instanz der Objektklasse MainForm zuweist.
Mit der anschließenden ShowDialog-Methode wird das Formular zur Anzeige gebracht.
Falls Sie die Wirkung einmal ausprobieren wollen, starten Sie das leere Formular mit der F5-Taste. Der Programmablauf stoppt so lange, wie das Formular angezeigt wird. Wenn Sie das Formular schließen, führt .NET die Anweisung End Sub aus. Dies ist im Beispiel die letzte Anweisung des Programms.
Hinweis
Mit der Compileroption /main können Sie auch einen anderen Einstiegspunkt markieren. Visual Studio.NET macht davon insofern Gebrauch, als Sie hier direkt ein Formular für den Programmstart angeben können. Es ruft den Compiler dann automatisch mit der entsprechenden Option auf.
Auf die Definition der Main-Prozedur folgt die Definition des Konstruktors für die Objektklasse MainForm. Dieser Programmcode wird immer dann aufgerufen, wenn Sie ein Objekt dieser Klasse instanzieren, also die New()-Methode aufrufen. Die Anweisung
MyBase.New
ruft den Konstruktor der Basisklasse Form auf. Die zweite Anweisung
Me.InitializeComponent
startet die Prozedur InitializeComponent. Sie finden diese Prozedur im Programmcode der Region Windows Forms Designer generated code. Mit einem Klick auf das Pluszeichen der Region decken Sie den verborgenen Programmcode auf. Die Prozedur enthält vier Anweisungen zur Definition des aktuellen Formulars:
Me.AutoScaleBaseSize = _ New System.Drawing.Size(5, 13) Me.ClientSize = _ New System.Drawing.Size(292, 266) Me.Name = "MainForm" Me.Text = "MainForm"
Die beiden ersten Anweisungen definieren die AutoScaleBaseSize-Größe und die Größe des Formulars in Pixel. Die Eigenschaft Name definiert den Formularnamen und Me.Text den Text der Titelzeile.
Es sei an dieser Stelle ausdrücklich darauf hingewiesen, dass Sie den vom Designer automatisch generierten Programmcode nicht ändern dürfen. Eine änderung kann dazu führen, dass der Designer den Programmcode nicht mehr richtig interpretiert und deshalb die Möglichkeit zum Wechsel in die Designansicht verloren geht. Die Ursache hierfür besteht darin, dass die Programmiersprache Visual Basic.Net weit mehr Möglichkeiten bietet, als sich im Designer abbilden lassen.
Zum Test können Sie aber ausnahmsweise mal eine Ausnahme machen. ändern Sie die obige Anweisung wie folgt:
Me.Text = "Adressen"
Achten Sie darauf, dass Sie wirklich die Text- und nicht die Name-Eigenschaft des Formulars ändern.
Am unteren Rand des Fensters MainForm.vb befindet sich die Registerlasche Design. Ein Mausklick auf die Registerlasche veranlasst SharpDevelop, das Design des Formulars anzuzeigen. Diese Ansicht ähnelt der Entwurfsansicht eines Formulars bei Microsoft Access.
SharpDevelop generiert die Designansicht vollständig aus dem Programmcode. Wie zu erwarten, wird der Text Adressen als Titelzeile des Formulars angezeigt. Falls Sie den Programmcode manuell so geändert haben, dass SharpDevelop ihn nicht mehr verstehen kann, zeigt es eine Fehlermeldung an.
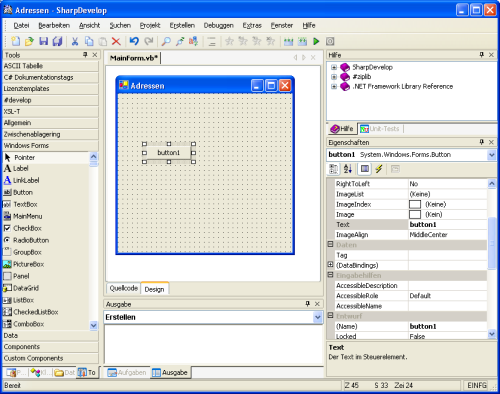
Die Toolbox
Mit dem Menübefehl Ansicht/Tools blenden Sie die Toolbox ein. Die Elemente der Toolbox sind gruppiert. Die für die Adressverwaltung interessanten Tools sehen Sie nach einem Klick auf den Balken Windows Forms.
Falls das Eigenschaftsfenster nicht sichtbar ist, brauchen Sie nur mit der rechten Maustaste auf einen leeren Bereich des Formularentwurfs zu klicken. Wählen Sie den Befehl Eigenschaften aus dem Kontextmenü. Die Bedienung von Toolbox und Eigenschaftsfenster erfolgt ähnlich wie bei Access.
Um das Formular mit Inhalt zu füllen, benötigen Sie Steuerelemente und Programmcode. Beides werden Sie in den kommenden Abschnitten zu einer kleinen Anwendung zusammenstellen. Am Ende verfügen Sie über ein Formular, mit dem Sie Adressen aus der Access-Datenbank in ein DataGrid-Steuerelement einlesen, dort bearbeiten und wieder in der zugrunde liegenden Tabelle speichern können.

Bild 3: Die Designansicht ähnelt dem Formularentwurf von Microsoft Access.

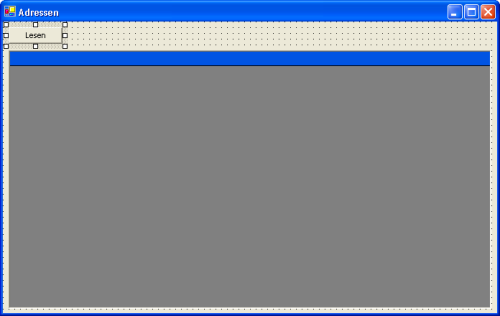
Bild 4: Das Formular enthält ein DataGrid- und ein Button-Steuerelement.
Adressen einlesen
Mit dem DataGrid-Steuerelement verfügt Microsoft .NET über eine ähnliche Darstellungsmöglichkeit für Daten wie die Datenblätter von Microsoft Access. Zur Anordnung eines solchen Steuerelements gehen Sie wie folgt vor:
Damit verfügen Sie über ein neues, leeres DataGrid-Steuerelement. Nun benötigen Sie noch den Programmcode, der das DataGrid-Steuerelement mit Daten füllt. Zur Anordnung des Programmcodes empfiehlt sich eine Schaltfläche. Um diese anzulegen, gehen Sie wie folgt vor:
Ein Button-Steuerelement mit Code hinterlegen
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
den kompletten Artikel im PDF-Format mit Beispieldatenbank
diesen und alle anderen Artikel mit dem Jahresabo
