Während der eine Entwickler sich zufrieden gibt, wenn das Ribbon Schaltflächen zum öffnen der verschiedenen Formulare bereithält, möchte der andere gleich einige Formularfunktionen in das Ribbon auslagern. Dazu muss man erstens einem Formular das passende Ribbon zuweisen und zweitens vom Ribbon aus die entsprechenden Formularfunktionen auslösen. Dieser Beitrag liefert die Grundlagen zu diesem Thema und mehr.
Formular per Ribbon öffnen
Bevor Sie ein Ribbon anzeigen, das spezielle Befehle für die Zusammenarbeit mit dem aktuellen Formular anzeigen soll, müssen Sie dem Benutzer Ihrer Anwendung ja zunächst einmal die Möglichkeit geben, dieses Formular überhaupt zu öffnen.
Dies nutzen wir als Aufwärmübung: Wir erstellen ein Ribbon, das gleich beim öffnen der Datenbankanwendung angezeigt wird und eine Schaltfläche zum öffnen des gewünschten Formulars anbietet.
Das tab-Element soll direkt an erster Stelle erscheinen, also noch vor den eingebauten Elementen.
Wir könnten die eingebauten Elemente einfach ausblenden, aber dann müssten wir die Datenbank immer wieder bei gedrückter Umschalttaste neu öffnen, um die übrigen Ribbon-Befehle zur Entwicklung der weiteren Elemente zu nutzen.
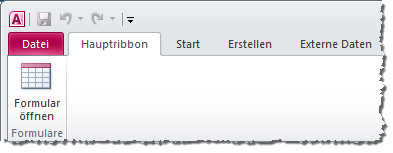
Das Ribbon soll also wie in Bild 1 aussehen. Um dies zu erreichen, sind die folgenden Schritte nötig:

Bild 1: Ribbon-Schaltfläche zum öffnen eines Formulars
- Einrichten einer Tabelle namens USysRibbons mit den Feldern Ribbon-ID (Auto-wert, Primärschlüsselfeld), RibbonName (Text, 255 Zeichen) und RibbonXML (Memo).
- Einfügen eines Datensatzes mit dem Wert Hauptribbon im Feld RibbonName und dem XML-Code aus Listing 1 im Feld RibbonXML.
<xml version="1.0">
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<ribbon>
<tabs>
<tab id="tabMain" label="Hauptribbon" insertBeforeMso="TabHomeAccess">
<group id="grpFormulare" label="Formulare">
<button imageMso="AccessFormDatasheet" label="Formular öffnen"
id="btnFormularOeffnen" size="large" onAction="onAction"/>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
Listing 1: Ribbon-XML für das Start-Ribbon der Anwendung
Die Ribbon-Definition legt für das tab-Element zunächst id und label fest. Damit das tab-Element als erstes Element im Hauptribbon von Access erscheint, stellen Sie das Attribut insertBeforeMso auf den Wert TabHomeAccess ein. TabHomeAccess entspricht dem eindeutigen Bezeichner für das tab-Element mit der Bezeichnung Start.
Das button-Element erhält ein passendes eingebautes Symbol und den Wert onAction für das Attribut onAction. Das heißt, dass beim Anklicken der Schaltfläche eine VBA-Prozedur namens onAction ausgelöst werden soll.
Damit dies gelingt, legen wir ein VBA-Modul namens mdlRibbons an und fügen die Prozedur aus Listing 2 ein.
Sub onAction(control As IRibbonControl) Select Case control.Id Case "btnFormularOeffnen" DoCmd.OpenForm "frmRibbonbeispiele" End Select End Sub
Listing 2: öffnen eines Formulars per Mausklick auf eine Ribbon-Schaltfläche
Diese nimmt mit dem Parameter control einen Verweis auf das auslösende Ribbon-Steuerelement entgegen, dessen Namen Sie mit der Eigenschaft id ermitteln und anschließend auswerten können. Sollte die Funktion durch die Schaltfläche btnFormularOeffnen ausgelöst worden sein, soll die Prozedur das Formular frmRibbonbeispiele öffnen.
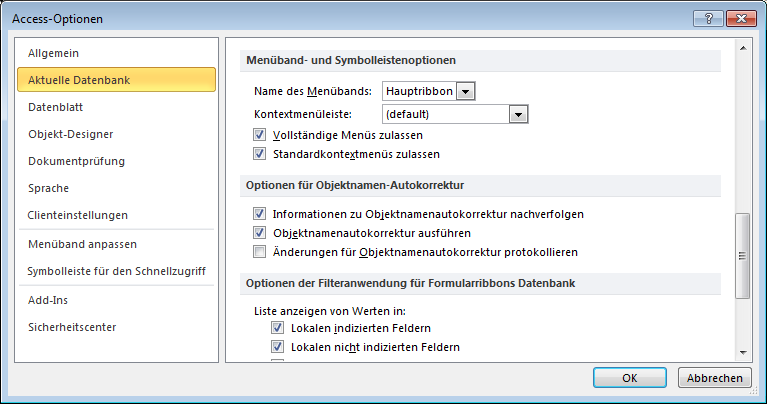
Damit all dies reibungslos funktioniert, fügen Sie dem VBA-Projekt noch einen Verweis auf die jeweilige Office-Bibliothek hinzu (Microsoft Office x.0 Object Library) und aktivieren die Option Fehler des Benutzeroberflächen-Add-Ins anzeigen im Bereich Clienteinstellungen der Access-Optionen (s. Bild 2).

Bild 2: Einstellen des Anwendungsribbons
Eingebaute Elemente ausblenden
Wenn Sie die Anwendung an den Benutzer weitergeben, soll dieser möglicherweise nur noch die benutzerdefinierten Elemente sehen und keine eingebauten mehr. Dazu brauchen Sie nur eine Zeile der Ribbon-Definition zu ändern, nämlich die des ribbon-Elements. Dort fügen Sie das Attribut startFromScratch mit dem Wert true hinzu:
<ribbon startFromScratch="true">
Die eingebauten Ribbon-Elemente werden nun ausgeblendet.
Ribbon mit Formular anzeigen
Nun folgt der zweite Teil der Aufgabe: Wenn das Formular frmRibbonbeispiele geöffnet wurde, soll das aktuelle Ribbon durch ein weiteres Ribbon ersetzt werden.
Dieses soll zunächst lediglich einen einzigen Befehl anzeigen – nämlich den zum Schließen des Formulars. Dazu definieren wir das Ribbon wie im XML-Dokument aus Listing 3. Grundsätzlich ist das Ribbon genau wie das Hauptribbon aufgebaut.
<xml version="1.0">
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<ribbon startFromScratch="true">
<tabs>
<tab id="tabFormular" label="Formularfunktionen">
<group id="grpAllgemein" label="Allgemein">
<button imageMso="GroupColorModeClose" label="Schließen"
id="btnSchliessen" onAction="onAction" size="large"/>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
Listing 3: Definition des Formular-Ribbons
Es gibt jedoch einen entscheidenden Unterschied: Das Attribut startFromScratch des ribbon-Elements ist auf den Wert true eingestellt.
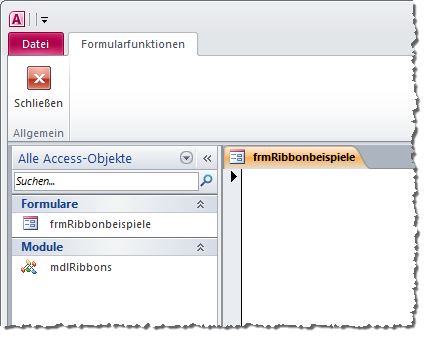
Dies bewirkt, dass alle anderen Elemente, also sowohl die eingebauten als auch die des als Anwendungsribbon definierten Ribbons ausgeblendet werden. Das Ergebnis finden Sie in Bild 3.

Bild 3: Mit dem Formular wird auch das angegebene Ribbon eingeblendet.
Damit die Schaltfläche die gewünschte Wirkung zeigt und diese das Formular schließt, fügen Sie zu der Select Case-Bedingung der onAction-Prozedur einen Eintrag hinzu. Dieser sieht wie folgt aus:
Case "btnSchliessen"
DoCmd.Close acForm, "frmRibbonbeispiele"
Anwendungsribbon und Formularribbon gleichzeitig
Sie können auch beide Ribbons gleichzeitig anzeigen. Dazu müssen Sie zunächst das Attribut startFromScratch des Formular-Ribbons auf false einstellen.
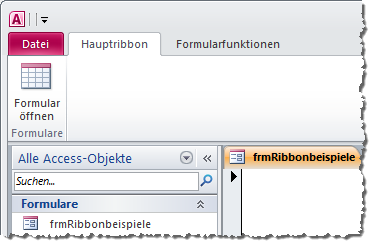
Wenn Sie dann allerdings das Formular mit der Ribbon-Schaltfläche btnFormularOeffnen anzeigen, wird das Formular-Ribbon zwar hinzugefügt, aber nicht eingeblendet (s. Bild 4).

Bild 4: Das Formular-Tab wird zwar hinzugefügt, aber nicht aktiviert.
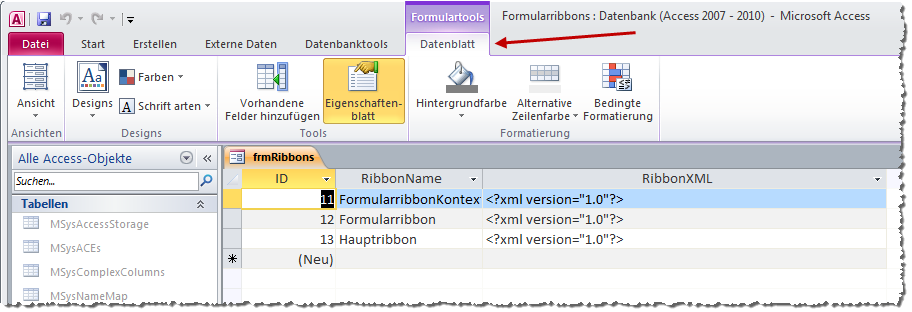
Allerdings gibt es doch diesen schönen Effekt, mit dem beispielsweise das eingebaute Datenblatt-Tab eingeblendet wird, wenn der Benutzer ein Datenblatt in den Fokus bringt (s. Bild 5).

Bild 5: Kontextsensitives Einblenden eingebauter Ribbon-Tabs
Dann wird eine zusätzliche überschrift angezeigt (hier Formulartools) und das Ribbon-Tab damit farbig hervorgehoben. Das müsste doch auch für benutzerdefinierte Ribbon-Tabs funktionieren!
Machen wir uns an die Arbeit: Das Hauptribbon erhält ein weiteres button-Element, mit dem wir das zweite Beispielformular öffnen wollen:
<button id="btnKontextformular" imageMso="AccessFormWizard" label="Formular mit Kontexttab" onAction="onAction" size="large"/>
Die onAction-Prozedur erweitern wir so:
Case "btnKontextformular"
DoCmd.OpenForm "frmRibbonKontextabhaengig"
Nun müssen wir nur noch eine Ribbon-Definition für das Formular-Ribbon erstellen. Diese sieht wie in Listing 4 aus. Der wesentliche Unterschied ist, dass sich unterhalb des ribbon-Elements nicht direkt das tabs-Element befindet, sondern erst noch ein contextualTabs-Element und ein tabSet-Element.
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
den kompletten Artikel im PDF-Format mit Beispieldatenbank
diesen und alle anderen Artikel mit dem Jahresabo
