In zwei weiteren Beiträgen haben Sie bereits erfahren, wie Sie Web-Apps anlegen und wie Sie Tabellen und Abfragen anlegen. Der vorliegende Beitrag zeigt, wie Sie Formulare erstellen und diese nutzen, um die Daten einzelner Tabellen und auch die Daten verknüpfter Tabellen anzuzeigen und zu bearbeiten. Außerdem werfen wir einen Blick auf die Steuerelemente in Web Apps, die sich doch an einigen Stellen von den bekannten Steuerelementen der Desktop-Anwendungen unterscheiden.
Als Beispieldatenbank für diesen Beitrag erstellen wir eine neue Datenbank namens Webapp_Formulare.
Wir werden dieser einige Tabellen hinzufügen und schauen, was geschieht und wie wir die automatisch erstellten Formulare anpassen und erweitern können.
Wir gehen an dieser Stelle davon aus, dass Sie bereits einen entsprechenden Account angelegt haben, wie im Beitrag Access-Apps und Office 365 (www.access-im-unternehmen.de/896) beschrieben.
Die neue App erstellen Sie am einfachsten direkt von Access 2013 aus, und zwar mit dem Eintrag Benutzerdefinierte Web App des Startmenüs der Anwendung (s. Bild 1).

Bild 1: Anlegen der benutzerdefinierten Web-App
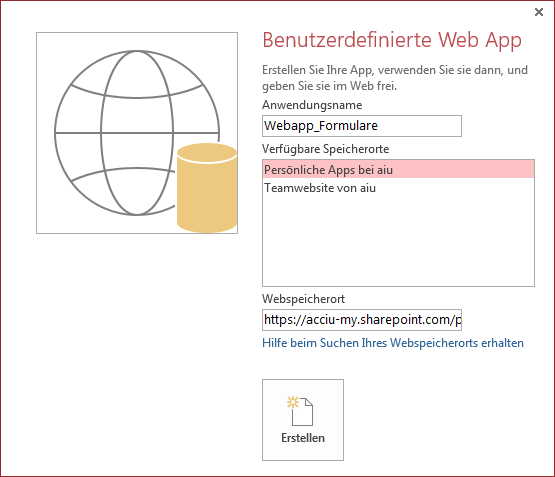
Wenn Sie bereits eine Web-App angelegt haben, bietet Access im folgenden Dialog gleich die dabei verwendeten Daten wie etwa die Zielwebseite an (s. Bild 2).

Bild 2: Eingabe des Namens der neuen Web-App
Sie brauchen dann nur noch den Namen der Web-App anzugeben und die Anwendung anzulegen. Nach einem Mausklick auf Erstellen legt Access die Anwendung auf dem Webserver an.
Datenbank verschwunden
Access fragt beim Anlegen einer Webdatenbank nicht, wo diese auf der lokalen Festplatte gespeichert werden soll. Wenn Sie also einmal Probleme haben, eine Webdatenbank wiederzufinden, schauen Sie einfach in einem Verzeichnis wie C:\Users\Andre Minhorst\AppData\Local\Microsoft\Access\DatabaseCache\15.0 nach.
Dort finden Sie die bisher angelegten Webdatenbanken. Im Web finden Sie Ihre Datenbank nach der Anmeldung auf einer Webseite wie acciu-my.sharepoint.com (der Name der Subdomain hängt von Ihren Einstellungen ab).
Tabelle anlegen
Danach erscheint die übersichtsseite der Anwendung, die nur über einen unscheinbaren Link im Fließtext rechts das Anlegen einer neuen, benutzerdefinierten Tabelle erlaubt.
Auf diese Weise legen wir eine neue Tabelle namens tblKategorien an, die neben dem Primärschlüsselfeld ID lediglich noch ein Feld namens Kategorie enthält. Speichern Sie die Tabelle unter dem Namen tblKategorien.
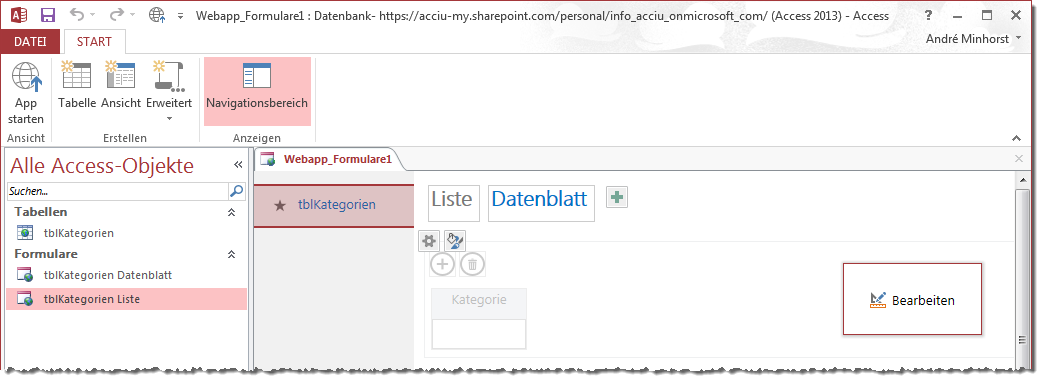
Die Web-App zeigt unter Access nun ein übersichtsformular an, das links eine Auflistung aller Tabellen enthält und rechts ein Formular zur Anzeige der Daten dieser Tabelle. Dieses Formular kann dabei in zwei Ansichten dargestellt werden – als Liste und als Datenblatt (s. Bild 3).

Bild 3: Automatisch erstellte Objekte zur neuen Tabelle
Wenn Sie den Navigationsbereich durch einen Klick auf den gleichnamigen Ribbon-Eintrag einblenden, finden Sie dort sowohl die neue Tabelle als auch die automatisch hinzugefügten Formulare vor. Diese können Sie verwenden, aber Sie müssen es natürlich nicht.
Formulare erstellen
Es gibt verschiedene Wege, um ein Formular zu erstellen. Die ersten finden Sie im Ribbon im Menü Start|Erstellen|Erweitert. Dort legen Sie Formulare mit den folgenden Befehlen an:
- Leere Ansicht
- Listenansicht
- Datenblattansicht
Diese drei Befehle erzeugen mehr oder weniger ausgestattete Formulare, deren Datensatzquelle Sie noch selbst festlegen müssen; dementsprechend sind auch die benötigten Felder noch in den Entwurf zu ziehen.
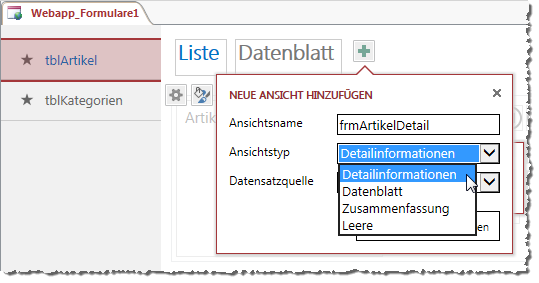
Im Registerreiter ganz links mit dem Namen der Anwendung finden Sie eine Plus-Schaltfläche, mit der Sie ebenfalls neue Formulare anlegen können. Klicken Sie auf diese Schaltfläche, erhalten Sie einen Dialog, der vier mögliche Ansichts-typen offeriert (s. Bild 4):

Bild 4: Anlegen eines neuen Formulars zur Tabelle
- Detailinformationen
- Datenblatt
- Zusammenfassung
- Leere
Dabei entspricht der Ansichtstyp Detailinformationen dem per Ribbon-Eintrag erstellten Formulartyp Listenansicht und der Ansichtstyp Datenblatt der Datenblattansicht. Diese beiden Ansichtstypen werden gleich nach dem Erstellen mit den entsprechenden Feldern versehen, die Ansicht Zusammenfassung muss manuell angepasst werden.
Der wesentliche Unterschied zwischen den über das Ribbon erstellten Formularen und denen, die direkt im übersichtsformular angelegt wurden, ist, dass Letztere direkt in der Web-App als Seiten angezeigt werden. Die über das Ribbon angelegten Formulare können nur als Popup-Formulare eingesetzt werden – zumindest ist uns noch kein Weg bekannt, wie Sie ein solches Formular nachträglich zum übersichtsformular hinzufügen.
Generell bildet der Aufbau des ständig sichtbaren Registers beziehungsweise Formulars, das den Namen der Datenbankanwendung trägt (hier Webapp_Formular1) die Ansicht ab, die Sie auch in der Web-Anwendung selbst erhalten.
Dort finden Sie also im linken Bereich eine übersicht der Tabellen, zu denen Sie verschiedene Ansichten zur Auswahl anbieten können. Grundsätzlich zeigt die Liste links alle Tabellen an. Es gibt jedoch folgende wichtige Anpassungsmöglichkeiten:
- Sie können den angezeigten Namen des Eintrags einstellen (Kontextmenü-Eintrag Umbenennen oder Markieren plus F2),
- die Einträge ein- und ausblenden und
- die Reihenfolge der Einträge anpassen (per Drag and Drop).
Achtung: änderungen der Bezeichnung des Eintrags wirken sich zwar nicht auf die Ursprungstabelle aus, aber wenn sie den Eintrag aus der übersicht löschen, entfernt Access auch die zugrunde liegende Tabelle sowie alle verwandten Elemente wie beispielsweise Formulare. Die folgenden Abschnitte zeigen, wie Sie die verschiedenen Formulare erstellen.
Formularvorlagen verwenden
Wenn Sie ein Formular auf Basis einer der Tabellen der Datenbank erstellen möchten, können Sie eine der Vorlagen verwenden. Wählen Sie im Ribbon unter Start|Erstellen|Erweitert den Eintrag Listenansicht oder Datenblattansicht aus.
Der Eintrag Listenansicht führt dazu, dass im Formular links eine Liste angelegt wird und rechts ein freier Raum.
Sie können nun mit einem Klick auf das Datenbank-Symbol ganz rechts die Datensatzquelle des Formulars festlegen, also beispielsweise die Tabelle tblKategorien.
Dann ziehen Sie aus der Feldliste, die ganz rechts im Access-Fenster dargestellt wird, die gewünschten Felder in den Formularentwurf.
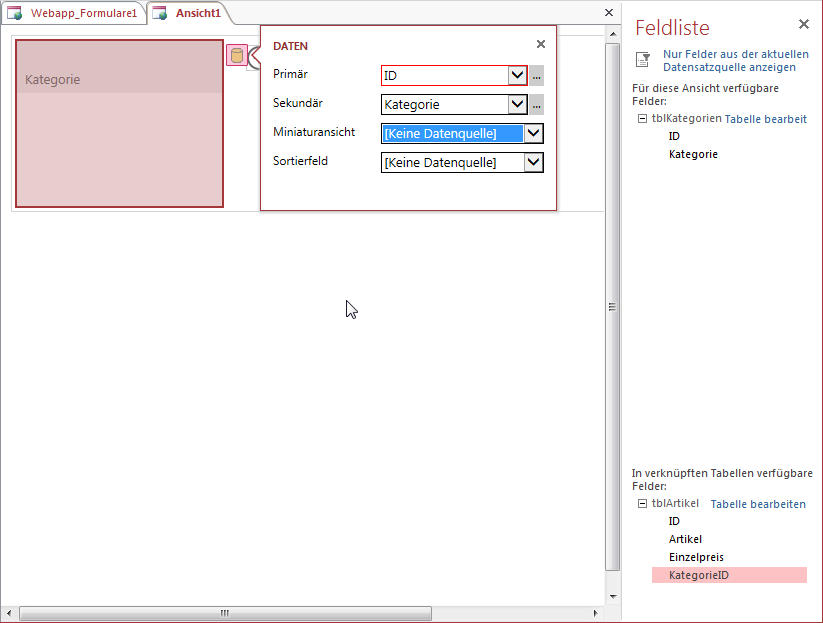
Nachdem Sie dies erledigt haben, können Sie auch das Listenfeld anpassen. Dazu klicken Sie es an und klicken dann auf das Datenbanksymbol, das neben dem Listenfeld erscheint.
Dies ruft ein Eigenschaften-Popup hervor, dessen Eigenschaft Primär bereits mit dem Primärschlüsselwert der Tabelle vorbelegt ist.
Für Sekundär können Sie nun das anzuzeigende Feld auswählen, in diesem Fall Kategorie (s. Bild 5).

Bild 5: übersichts-Listenfeld einstellen
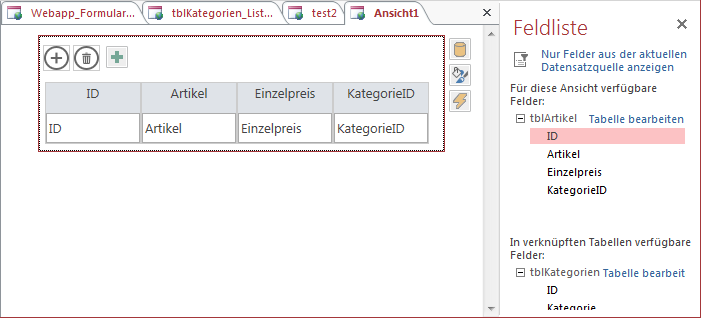
ähnliches erreichen Sie, wenn Sie im Ribbon den Eintrag Datenblattansicht verwenden. Allerdings fügen Sie dort lediglich die einzelnen Felder der gewählten Datensatzquelle zu einem Datenblattraster hinzu (s. Bild 6).

Bild 6: Datenblatt-Ansicht eines Formulars
Benutzerdefiniertes Formular anlegen
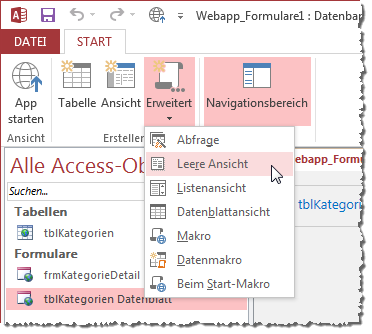
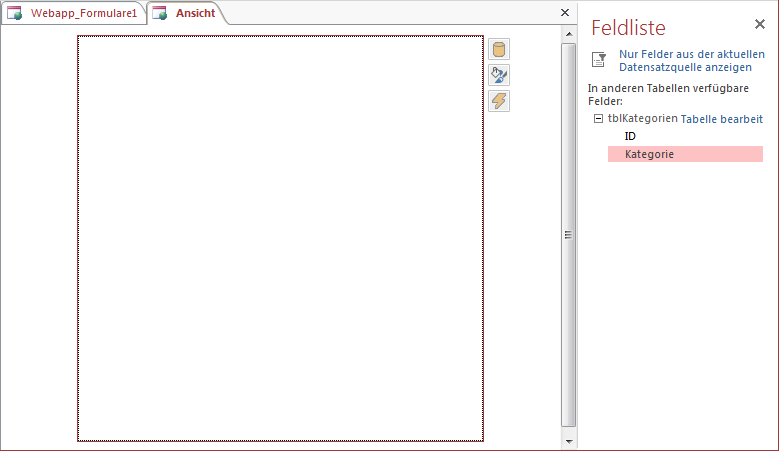
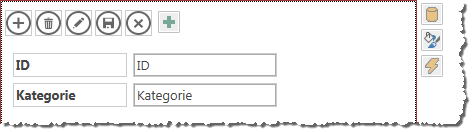
Wenn Sie ein benutzerdefiniertes Formular anlegen möchten, betätigen Sie den Ribbon-Eintrag Start|Erstellen|Erweitert|Leere Ansicht (s. Bild 7). Dies legt dann tatsächlich ein komplett leeres Formular an und offeriert die Feldliste mit allen bisher innerhalb von Tabellen angelegten Feldern (s. Bild 8).

Bild 7: Anlegen eines neuen Formulars

Bild 8: Ein neues Formular mit Feldliste zum Einfügen von Feldern
Diese ziehen Sie per Drag and Drop in den Formularentwurf. Dies gelingt allerdings nur mit einzelnen Feldern; Sie können nicht wie bei Desktop-Datenbanken gleich mehrere oder alle Felder aus der Feldliste in den Formularentwurf ziehen.
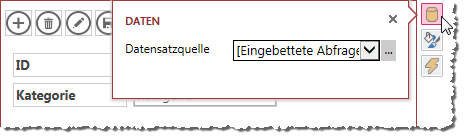
Sobald Sie das erste Feld in den Formularentwurf gezogen haben, blendet Access eine Art Navigationsleiste im oberen Berich des Formulars ein (s. Bild 9). Diese heißt bei den Web-Apps Aktionsleiste. Außerdem stellt Access die Datensatzquelle für dieses Formular auf einen Eintrag namens Eingebettete Abfrage ein (s. Bild 10).

Bild 9: Navigationssteuerelemente im Formular

Bild 10: Einsehen der Datenherkunft
Formulareigenschaften
Ein Klick auf eines der drei Symbole rechts von der Formular-Entwurfsansicht öffnet jeweils einen kleinen Bereich mit den Eigenschaften des Formulars.
Hier wird bereits deutlich, dass Web-Apps einen deutlich kleineren Funktionsumfang als Desktop-Anwendungen haben müssen.
Datenherkunft einstellen
Für die Eigenschaft Datensatzquelle wählen Sie entweder eine der vorhandenen Tabellen oder Abfragen aus oder legen den Eintrag [Keine Datenquelle] fest, um die Eigenschaft zu leeren. In diesem Fall entfernen Sie auch die Aktionsleiste aus dem Formular.
Um eine benutzerdefinierte Datensatzquelle auf Basis der in der Feldliste angezeigten Felder zu erzeugen, ziehen Sie die entsprechenden Felder in den Formularentwurf – eine andere Möglichkeit, eine nicht gespeicherte Abfrage als Datenherkunft zu verwenden, gibt es nicht.
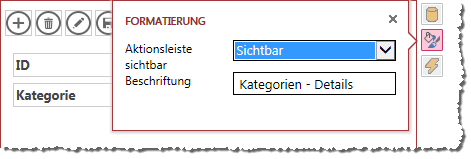
Layout einstellen
Mit der zweiten Schaltfläche im rechten Bereich des Formularentwurfs blenden Sie zwei weitere Eigenschaften ein: Mit Aktionsleiste sichtbar blenden Sie die Aktionsleiste ein und aus und mit Beschriftung geben Sie einen alternativ zum Formularnamen zu verwendenden Beschriftungstext ein (s. Bild 11).

Bild 11: Weitere Eigenschaften
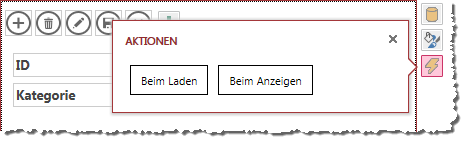
Ereignisse des Formulars
Die dritte Schaltfläche liefert schließlich noch die Möglichkeit, die Ereigniseigenschaften des Formulars einzustellen – hier Aktionen genannt. Das Formular bietet nur zwei Aktionen an: Beim Laden und Beim Anzeigen (s. Bild 12).

Bild 12: Ereigniseigenschaften
Klicken Sie auf eines der beiden Ereignisse, zeigt Access den Makro-Editor für die entsprechende Aktion an. Zu den Aktionen kommen wir jedoch in einem weiteren Beitrag.
Textfeld-Eigenschaften
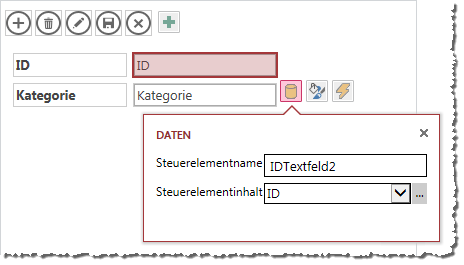
Wenn Sie die Felder in den Formularentwurf gezogen haben, aktivieren Sie mit einem Mausklick eines der Textfelder. Auch hier erscheinen drei Schaltflächen zum Einblenden der Eigenschaften der drei Kategorien Daten, Formatierung und Aktionen.
Unter Daten finden Sie die beiden Eigenschaften Steuerelementname und Steuerelementinhalt vor, die inhaltlich mit den entsprechenden Eigenschaften von Desktop-Anwendungen übereinstimmen (s. Bild 13). Die Eigenschaft Steuerelementinhalt bietet zum Leeren des Steuerelements einen Eintrag namens [Keine Datenquelle] an – neben den Feldern der Datensatzquelle des Formulars.

Bild 13: Daten-Eigenschaften eines Textfelds
Zur Formatierung des Textfeldes stellt Access folgende Eigenschaften zur Verfügung:
- QuickInfo: Erscheint, wenn man mit der Maus über dem Steuerelement verharrt.
- Sichtbar: Blendet das Feld ein oder aus.
- Aktiviert: Legt fest, ob das Steuerelement aktiviert ist.
- Format (nicht bei Autowertfeldern): Formatiert den Inhalt in verschiedenen Datums- und weiteren Formaten.
- Eingabehinweis: Wird eingeblendet, wenn das Feld bei der Eingabe leer ist.
Nach dem Anlegen des Formulars und dem Erforschen der einzelnen Eigenschaften speichern Sie es unter dem Namen frmKategorieDetails und schließen es.
Formular ansehen
Wenn Sie das Formular ansehen und ausprobieren möchten, gelingt dies nicht wie bei Desktop-Anwendungen direkt im Access-Fenster. Sie müssen das Formular dazu in der Web-App im Browser öffnen. Dazu müssen Sie jedoch zunächst dafür sorgen, dass das Formular irgendwie erreichbar ist – in diesem Fall über das übersichtsformular.
übersichtsformular
Dieses Formular, das als Registerbeschriftung den Namen der Anwendung trägt, zeigt bislang die beiden Ansichten an, die Access automatisch zur neuen Tabelle tblKategorien erstellt hat.
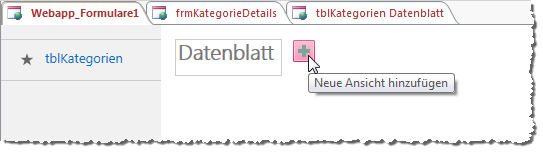
Wie fügen wir nun unsere Ansicht beziehungsweise das Formular hinzu Um es kurz zu machen: Wir haben keinen Weg gefunden, ein unabhängig erstelltes Formular zur übersichtsseite hinzuzufügen. Da wir noch nicht viel Arbeit investiert haben, werden wir das Formular also nochmal erstellen – diesmal über die Schaltfläche Neue Ansicht hinzufügen des übersichtsformulars (s. Bild 14).

Bild 14: Neues Formular in der übersicht erstellen
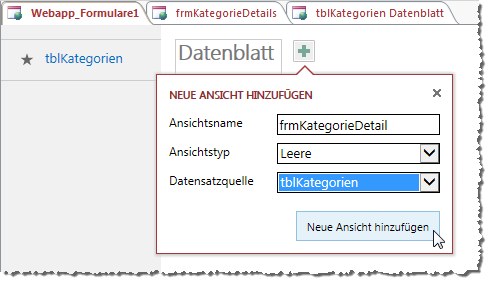
Dies öffnet ein Popup-Fenster, mit dem Sie die Eigenschaften des Formulars festlegen. Hier geben Sie den Namen ein (frmKategorieDetail), geben mit dem Wert Leere im Feld Ansichtstyp an, dass Sie ein leeres, neues Formular erstellen möchten, und legen die Datensatzquelle fest (s. Bild 15).

Bild 15: Anlegen einer neuen Ansicht über das übersichtsformular
Ein Klick auf die Schaltfläche Neue Ansicht hinzufügen legt das Formular schließlich an.
Um dieses Formular nun zu bearbeiten, klicken Sie entweder in der Ansicht innerhalb des übersichtsformulars auf die Schaltfläche Bearbeiten oder öffnen das Formular per Doppelklick auf den Eintrag im Navigationsbereich.
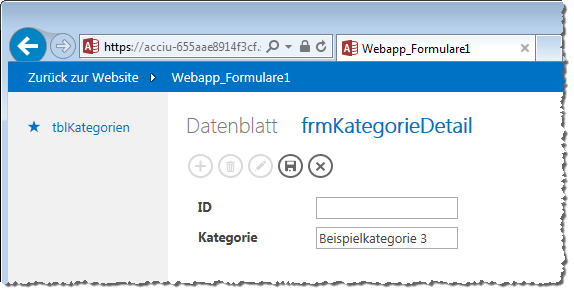
Nachdem Sie, wie zuvor, die beiden Felder ID und Kategorie hinzugefügt und das Formular gespeichert haben, können Sie es mit einem Klick auf den Ribbon-Eintrag Start|Ansicht|App starten im Browser anzeigen. Dort lassen sich dann Daten in das Formular eingeben (s. Bild 16).

Bild 16: Neu erstelltes Formular im Webbrowser
Nachschlagefelder
Nun wollen wir uns ansehen, wie Sie in Web-Apps mit Nachschlagefeldern arbeiten können. Dazu fügen wir eine weitere Tabelle namens tblArtikel hinzu, die über ein Feld namens KategorieID mit der Tabelle tblKategorien verknüpft sein soll. Die Tabelle tblArtikel soll außerdem die Felder Artikelname und Einzelpreis enthalten.
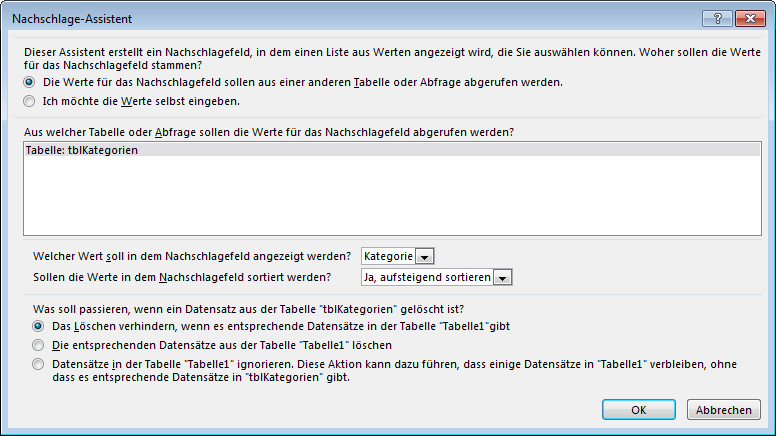
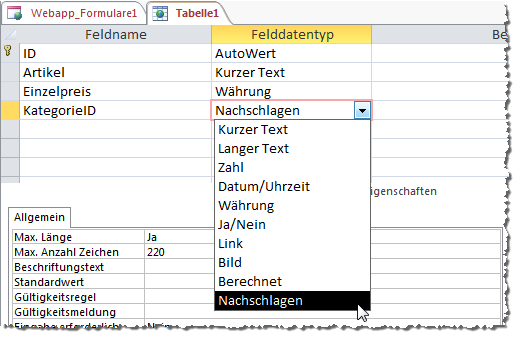
Für das Feld KategorieID wählen Sie dazu wie auch bei Desktop-Anwendungen den Eintrag Nachschlagen als Felddatentyp aus (s. Bild 17). Es erscheint der Dialog aus Bild 18. Dort nehmen Sie die notwendigen Einstellungen vor und legen das Nachschlagefeld mit einem Klick auf die Schaltfläche OK an. Speichern Sie die Tabelle dann unter dem Namen tblArtikel.

Bild 17: Einstellen der Eigenschaften des Nachschlagefeldes

Bild 18: Tabelle mit Nachschlagefeld anlegen
Die neue Tabelle wird nun auch gleich im übersichtsformular der Anwendung aufgeführt. Außerdem hat Access die beiden Standardformulare für die Tabelle angelegt und zeigt eines davon direkt an.
Wir wollen uns der Ansicht Liste zuwenden, die ja links eine Liste aller Datensätze anzeigt und rechts eine Detailübersicht des jeweils in der Liste ausgewählten Artikels.
Wenn Sie die Web-App nun im Browser anzeigen und zur Tabelle tblArtikel wechseln, sieht das Nachschlagefeld zunächst wie ein herkömmliches Textfeld aus. Allerdings enthält es den Text Suchen…, was darauf hindeutet, dass dieses Feld doch noch weitere Funktionen verbirgt.
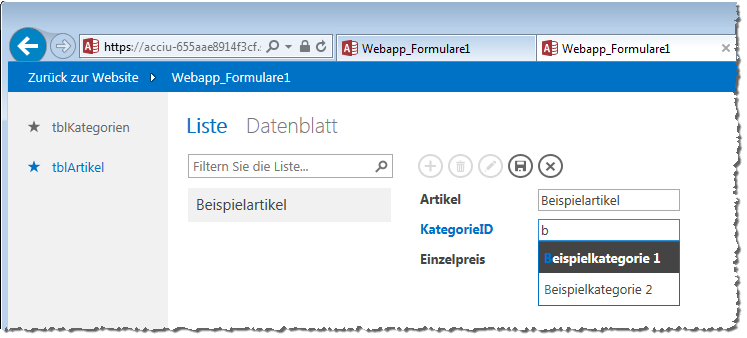
Und tatsächlich: Wenn Sie einen Buchstaben eintippen, zeigt das Feld alle Werte der zugrunde liegenden Tabelle an, die den Buchstaben beziehungsweise die Zeichenkette enthalten (s. Bild 19).

Bild 19: Nachschlagefeld in Aktion
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
den kompletten Artikel im PDF-Format mit Beispieldatenbank
diesen und alle anderen Artikel mit dem Jahresabo
