Lies diesen Artikel und viele weitere mit einem kostenlosen, einwöchigen Testzugang.
„Onlineumfragen Mit Access Access ist doch eine Desktopdatenbankanwendung!“ – Ja, Sie haben Recht. Access ist ja auch nur ein Teil der in diesem Beitrag beschriebenen Lösung, dafür aber auch der wichtigste. Die hier vorgestellte Lösung speichert die Fragen, erstellt die HTML-Seiten zum Abfragen und wertet die Antworten aus – wenn das kein Multitasking ist. Aber schauen Sie doch einfach selbst …
An einer Onlineumfrage hat sicher jeder von Ihnen schon einmal mitgewirkt, und wenn er auch nur angeklickt hat, dass Deutschland seiner Meinung nach 2008 Europameister im Fußball wird. Diese Lösung hier beschäftigt sich allerdings mit etwas aufwendigeren Exemplaren der Gattung Onlineumfrage.
Bevor es an die technischen Details geht, hier erst einmal ein überblick darüber, was Sie auf den nächsten Seiten erwartet: Eine Umfrage besteht aus mehreren Fragen, die der Teilnehmer beantworten muss. Diese sind mehr oder weniger komplex: Manche erwarten die Eingabe eines Texts, manche die Auswahl einer oder mehreren Optionen aus einer bestimmten Menge von Möglichkeiten, und es gibt auch Fragen, die einfach nur mit Ja oder Nein zu beantworten sind.
Die erste Aufgabe der Lösung dieses Beitrags ist die Abbildung der Fragen, ihres Typs sowie der möglichen Antworten in einer passenden Tabellenstruktur. Die zweite Aufgabe hängt mit der Präsentation der Umfrage im Internet zusammen: Dazu ist HTML-Code notwendig, der von der Datenbankanwendung automatisch auf Basis der enthaltenen Fragen und Antworten erstellt werden soll.
Der dritte und letzte Teil betrifft schließlich die Aufbereitung der gesammelten Daten für die Auswertung: Dabei sollen die vom Teilnehmer beantworteten Fragen vom Webserver per Mail an den Auftraggeber gesendet und zur Auswertung in passende Tabellen geschrieben werden.
Das Versenden per E-Mail vom Webserver aus setzt das Vorhandensein von Webspace mit der Möglichkeit, PHP-Dateien auszuführen, voraus. Das ist aber mittlerweile bei den meisten Anbietern der Fall.
Umfrage-Datenmodell
Die wichtigste Aufgabe ist wie üblich das Austüfteln eines tragfähigen Datenmodells, was sich in diesem Falle als nicht unbedingt einfach erweist.
Schauen wir einmal, was alles in das Datenmodell einfließen soll: Zuoberst steht die Umfrage, von der es mehr als eine geben soll. Damit steht schon einmal außer Frage, dass es eine passende Tabelle namens tblUmfragen gibt – in diesem Fall auf das Notwendigste reduziert und somit lediglich aus zwei Feldern namens ID und Bezeichnung bestehend.
Hier können Sie sich später austoben und weitere Daten wie den Zeitraum der Umfrage, den tieferen Sinn und vieles mehr unterbringen.
Jede Umfrage besteht aus einer oder mehreren Fragen. Das Anlegen einer passenden Tabelle scheint nahe zu liegen, das Fremdschlüsselfeld zur Herstellung einer Beziehung zur Tabelle tblUmfragen ist ebenfalls absehbar. Des Weiteren wird diese Tabelle den Text der Frage enthalten und – was für das spätere Handling nicht unwichtig ist – ein Zahlenfeld zum Festlegen der Reihenfolge der Fragen.
Dann geht es schon ans Eingemachte: Wie sehen denn die Antworten auf die Fragen aus Schauen wir mal:
- Am einfachsten sind Fragen, die nur eine Antwort und keine Auswahlmöglichkeiten anbieten – die Antwort besteht also aus einem reinen Text, das verantwortliche Steuerelement wird ein Textfeld sein.
- Alle weiteren Fragen sind Fragen mit Auswahlmöglichkeiten, wobei diese hier wohl eine Ausnahme ist: die klassische Ja/Nein-Frage. Es gibt zwei feste Antworten, die sich als Kontrollkästchen darstellen lassen.
- Alle übrigen Auswahlfragen (oder auch Multiple-Choice-Fragen) haben zwei oder mehr mögliche Antworten, die je nach Frage variieren können. Auch diese unterteilt man: in eine Sorte, die nur eine Antwort zulässt …
- … und eine weitere, die mehrere Antworten erlaubt, wobei auch „keine Antwort“ eine Alternative ist.
Das scheint für den menschlichen Verstand nicht besonders kompliziert zu sein, aber wenn man ein Datenmodell auf diesen Varianten aufbauen möchte, muss man zumindest kurz nachdenken. Um eines klarzustellen: Hier geht es zunächst einmal nur um die Abbildung der Fragen und der möglichen Antworten, um die Speicherung der tatsächlichen Antworten kümmern wir uns später.
Auf den ersten Blick braucht man für Fragen, die einen Freitext als Antwort erwarten, gar nichts weiter zu tun, für Fragen mit Ja/Nein-Antworten prinzipiell auch nicht; nur die Möglichkeiten für die Fragen mit beliebig vielen Antworten müssen gespeichert werden – und zwar in einer verknüpften Tabelle, die etwa den Namen tblAntworten trägt. Diese besitzt neben dem Primärschlüsselfeld ID noch ein Fremdschlüsselfeld namens FrageID sowie das Textfeld Antwort und – genau wie die Tabelle mit den Fragen – ein Feld zum Speichern der Reihenfolge bei der Anzeige der Antworten.
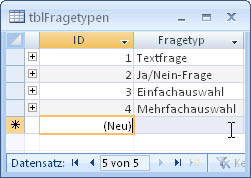
So weit, so gut: In der Tabelle tblFragen müssen Sie aber nun noch irgendwie kenntlich machen, welchem der vier Fragentypen die Frage denn nun gehört. Also fügen Sie noch ein Feld namens FragentypID hinzu und legen gleich noch die notwendige Tabelle tblFragentypen mit den beiden Feldern ID und Fragentyp an. Gefüllt mit den soeben ermittelten Fragentypen sieht die Tabelle dann wie in Bild 1 aus.

Bild 1: Die Tabelle tblFragentypen
… und die Antworten
Das Wichtigste beim Herleiten eines Datenmodells ist, dass man es möglichst erst komplett fertig stellt und sich erst dann an darauf aufbauende Elemente begibt. Sonst stellt man nämlich später fest, dass man das Datenmodell und alle darauf aufbauenden Elemente nochmals anpassen muss, nur weil man zu Beginn schludrig gearbeitet hat.
In diesem Fall fehlt beispielsweise noch etwas ganz Wichtiges, was sich gegebenenfalls auf die übrigen Tabellen auswirken könnte: nämlich die Antworten der Teilnehmer an der Umfrage.
Außerdem sollte man mit Umfragen vergleichbare Tests wie etwa Multiple-Choice-Tests oder ähnliche denken.
Wie also bringen wir die Antworten der Teilnehmer einer Umfrage in der Datenbank unter Oder, um ein wenig tiefer anzusetzen, wo finden die Teilnehmer selbst eigentlich Platz Eine gute Idee ist es immer, reale Objekte wie Artikel, Kunden und so weiter in je einer eigenen Tabelle unterzubringen. Also verwenden Sie für die Teilnehmer eine weitere Tabelle namens tblTeilnehmer, die in diesem Fall zunächst die Felder ID, Vorname, Nachname und Teilnahmedatum aufnehmen soll.
Und nun zu den Antworten der hier gespeicherten Teilnehmer: Klar ist, dass es üblicherweise mindestens eine Antwort jedes Teilnehmers zu jeder Frage geben muss, gegebenenfalls sogar einmal keine. Da es aber auch mehrere sein können, bietet sich eine Tabelle an, die Teilnehmer und Fragen miteinander verknüpft und zusätzlich die Antworten speichert.
Aber wie soll man mit den Antworten umgehen, wenn diese mal als reine Texte daherkommen, mal als Antwort auf eine Ja/Nein-Frage und mal als eine der in der Tabelle tblAntworten vorgegebenen Antworten
Man könnte es sich einfach machen und eine unsaubere Lösung wählen, indem man in der Tabelle (nennen wir sie tblTeilnehmerFragenAntworten) sowohl vorsieht, Kombinationen aus Fremdschlüsselfeldern mit Bezug auf die Tabellen mit den Teilnehmern, Fragen und Antworten zu speichern, als auch die Möglichkeit bietet, reine Textantworten in einem separaten Feld zu speichern. Das zöge nach sich, dass bei einem Teil der Fragen, nämlich bei denen mit Textantworten, kein Verweis auf einen Datensatz der Tabelle tblAntworten erfolgen würde. Anderenfalls würde bei allen Fragen, die keine Textantwort erwarten, das Textfeld mit der Antwort leer bleiben.
Besonders ungünstig ist dies, da man in der Tabelle tblTeilnehmerFragenAntworten üblicherweise einen eindeutigen Index über die drei Felder TeilnehmerID, FrageID und AntwortID legen würde, um zu verhindern, dass eine der Kombinationen mehrfach gespeichert wird. Dies ließe sich aber aushebeln, wenn eines der Felder einfach leer bleibt – die Kombination TeilnehmerID = 1 und FrageID = 1 könnte also mehrfach auftreten, wenn nur das Feld AntwortID keinen Wert aufweist.
Damit der zusammengesetzte Index trotzdem zieht, könnte man die Textantworten anderweitig speichern: Und zwar als neue Antwort in der Tabelle tblAntworten, die man dann ordnungsgemäß mit der Tabelle tblTeilnehmerFragenAntworten verknüpft. Man müsste nur einen Weg finden, dass die so im Laufe der Umfrage zu dieser Tabelle hinzugefügten Antworten nicht mit den eigentlich vorgesehenen Antworten vermischt werden und eine Frage mit einer reinen Textantwort plötzlich mehrere Antworten bereitstellt.
Aber auch dies ist relativ einfach zu bewerkstelligen: Man lässt im Gegensatz zu den Auswahlantworten einfach das Feld Reihenfolge in der Tabelle tblAntworten leer.
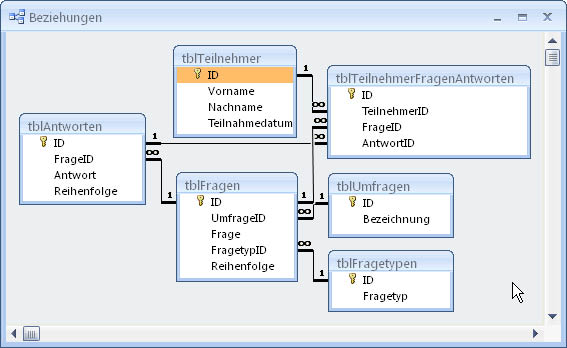
Bild 2 zeigt somit das vollständige Datenmodell, das allen gängigen Regeln entspricht, aber bei der anschließenden Programmierung der Benutzeroberfläche einige Aufmerksamkeit erfordert.

Bild 2: Das Datenmodell der Onlineumfrage-Datenbank
Umfragen anlegen
Die Umfragen mit ihren Fragen und Antworten sollen möglichst übersichtlich dargestellt werden. Im Gegensatz zu manch anderem Anwendungszweck, bei dem Detaildaten wie die eines zu einem Projekt zugeordneten Kunden gerne in Popupformularen erscheinen, soll hier ein Formular die Umfrage, die Fragen sowie die Antworten zur jeweils markierten Frage auf einen Blick anzeigen. Beim Wechseln der Frage sollen auch die angezeigten Antworten aktualisiert werden.
Dies funktioniert mit einem Hauptformular, das an die Haupttabelle, hier tblUmfragen, gebunden ist und in zwei Unterformularen die Fragen und die Antworten anzeigt.
Die Synchronisierung der beiden Unterformulare erfolgt hierbei über ein Textfeld im Hauptformular, das die ID der aktuell im ersten Unterformular aktivierten Frage enthält. Das zweite Unterformular mit den Antworten wird schließlich mit dem Inhalt dieses Textfelds synchronisiert.
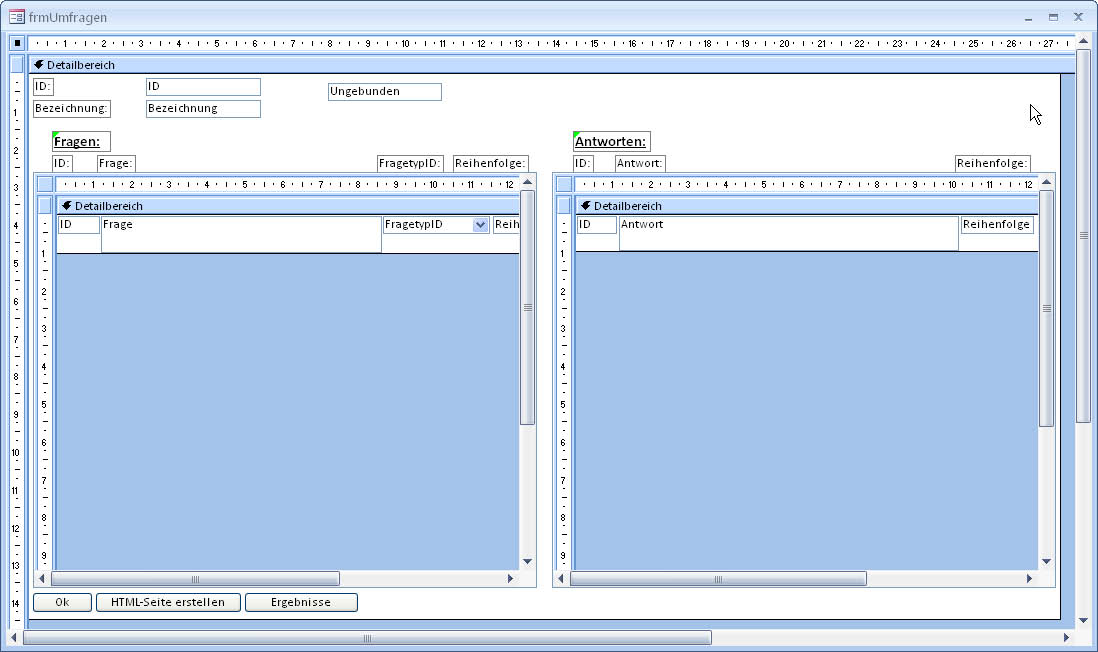
Im ersten Entwurf sieht das Formular zum Eingeben der Umfragen, Fragen und Antworten zunächst einmal wie in Bild 3 aus. Die beiden Unterformulare frmFragen und frmAntworten sind an die Tabellen tblFragen und tblAntworten gebunden. Das Unterformular frmFragen ist über das Feld UmfrageID an das Feld ID des Hauptformulars gebunden.

Bild 3: Entwurfsansicht des Formulars zum Eingeben von Umfragen, Fragen und Antworten
Im Unterformular frmFragen gibt es eine Routine, die durch das Ereignis Beim Anzeigen ausgelöst wird – also beim ersten Anzeigen, beim Wechseln und auch beim Löschen eines Datensatzes. Diese sorgt dafür, dass das Textfeld txtFrageID des Hauptformulars immer die ID der im Formular frmFragen aktiven Frage enthält:
Private Sub Form_Current() Me.Parent.txtFrageID = Me.ID End Sub
Dieses Textfeld können Sie natürlich ausblenden, es soll für den Benutzer nicht zu sehen sein. Damit das Unterformular frmAntworten auch nur die Antworten zur aktuell im Formular frmFragen anzeigt, stellen Sie nun dessen Eigenschaft Verknüpfen von auf das Feld FrageID und Verknüpfen nach auf txtFrageID ein.
Umfragen anlegen
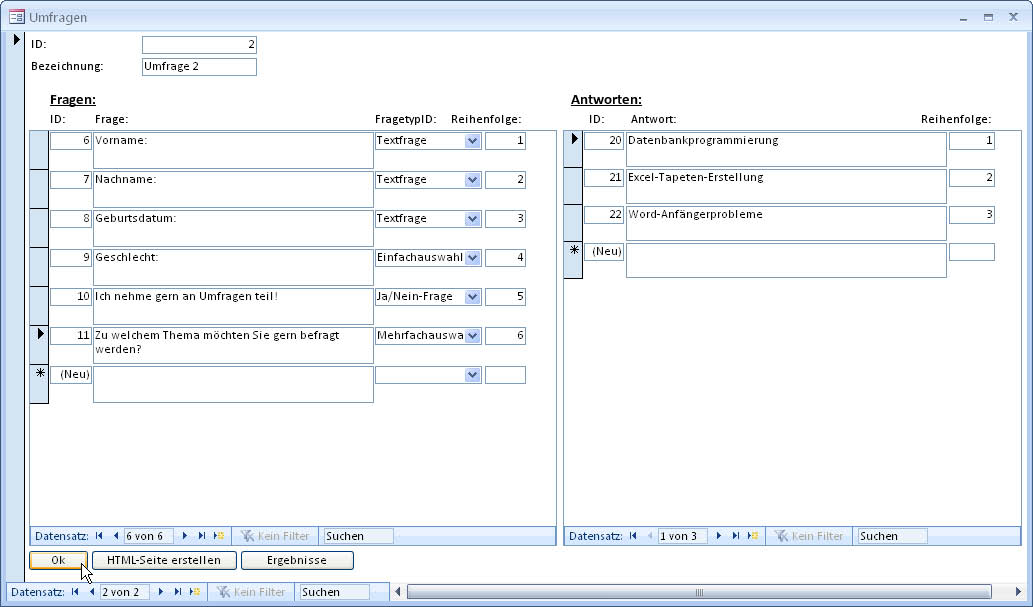
In Aktion sieht das Formular frmUmfragen wie in Bild 4 aus. Das linke Unterformular enthält bereits eine Reihe von Fragen, das rechte zeigt die für die aktuell ausgewählte Frage angelegten Antworten an. Mit dem Feld FragetypID lässt sich festlegen, ob die Frage eine Text-, Ja/Nein-, Einfach- oder Mehrfachauswahlfrage ist. Die Eingabemöglichkeit für die möglichen Antworten beeinflusst dies nicht, allerdings werden diese nur bei Fragen des Typs Einfach- oder Mehrfachauswahl berücksichtigt.

Bild 4: Das Umfrage-Eingabeformular in Aktion – hier bei der Eingabe einer Frage mit Mehrfachauswahl
Von Access ins Web
Ein Werkzeug zum Anlegen der Umfragen mit Fragen und Antworten haben Sie nun. Aber auf welchem Wege bringt man die Fragen nun zum Benutzer Sicher ist: Sie könnten leicht einen Bericht erstellen, der die hier angegebenen Fragen zu Papier bringt, aber die Erfassung der zurücklaufenden Daten ist auf diesem Wege doch recht müßig.
Wie in der überschrift dieses Beitrags angedeutet, sind HTML und PHP mit im Spiel und damit ist die Richtung klar: Die Veröffentlichung der Umfrage erfolgt online, und zwar im Internet in Form eines geeigneten Formulars.
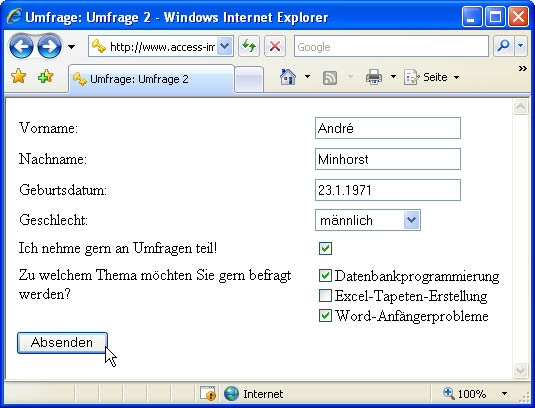
Um dieses zusammenzustellen, müssen Sie kein Zauberer sein – die Syntax ist recht einfach. Betrachten wir das Formular aus Bild 5, das die Fragen und Antworten aus Bild 4 repräsentiert. Für jede der vier Fragetypen gibt es ein bestimmtes HTML-Gerüst, dessen Gesamtheit von einigen weiteren Elementen eingefasst wird, die wie folgt aussehen:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Umfrage: Umfrage 2</title> </head> <body> <form action="umfrageGesendet.php"
method="post"> <table> ... eigentliche Umfrage-Elemente ... </table> <input type="submit" value="Absenden"/> </form> </body> </html>

Bild 5: Die HTML-Umfrage mit den Fragen und Antworten der in Bild 4 erstellten Umfrage
Dieses Gebilde enthält die üblichen für eine
HTML-Seite notwendigen Informationen sowie einen Teil des Codes für die Anzeige des Formulars: nämlich das öffnende und schließende form-Tag sowie den äußeren Rahmen für die enthaltene Tabelle (table).
Diese dient hier als einfaches Mittel, die einzelnen Elemente sauber anzuordnen. Das form-Tag definiert ein Formular, das eines oder mehrere Steuerelemente enthält, deren Inhalt nach dem Absenden des Formulars vom Empfänger ausgewertet werden kann.
In diesem Fall ist der Empfänger eine PHP-Seite und der Inhalt wird mit der post-Methode weitergeleitet:
<form action="umfrageGesendet.php" method="post">
Das bedeutet schlicht und einfach, dass die Formularfelder und deren Inhalte mit der durch das Absenden des Formulars erzeugten Anfrage versendet werden (die Alternative wäre die get-Methode – hier werden die Informationen als Teil des URL versendet).
Nun brauchen Sie nur noch für jeden der vier Fragetypen die passende HTML-Definition. Schauen Sie sich einfach die HTML-Datei aus Bild 5 an. Die Syntax für das dort abgebildete einfache Textfeld sieht beispielsweise so aus:
<tr> <td>Vorname:</td>
<td><input type="text" name="2_1_6_0" /></td> <tr>
<tr> und </tr> definieren eine Zeile, <td> und </td> die einzelnen Spalten. Obige Definition liefert also eine Tabellenzeile mit zwei Feldern, von denen das linke die Frage und das rechte das für die Eingabe der Antwort notwendige Steuerelement enthält – in diesem Fall ein input-Element des Typs text mit dem Namen 2_1_6_0. Die Frage stammt direkt aus der Tabelle tblFragen, der Name 2_1_6_0 steht für Umfrage-ID 2, den Fragentyp 1, die Frage-ID 6 sowie die Zahl 0 für die ausgewählte Antwort, die ja hier nicht vorhanden ist – auf diese Weise können Sie die Antworten des Benutzers später zuordnen.
Ja/Nein-Fragen soll der Benutzer durch das Aktivieren oder Deaktivieren eines Kontrollkästchens beantworten. Die Ja/Nein-Frage aus dem Beispiel wird in HTML so dargestellt:
<tr> <td>Ich nehme gern an Umfragen teil!</td>
<td><input type="CheckBox" name="2_2_10_0"/>
</td> </tr>
Interessanter sind schon die Fragen mit mehreren Antworten. Solche, bei denen der Benutzer nur eine Antwort wählen darf, bringen Sie in einem Kombinationsfeld unter. Dieses wird in HTML durch ein select-Element markiert, die einzelnen Einträge durch option-Elemente:
<tr> <td>Geschlecht:</td> <td> <select name="2_3_9_0"> <option value="0"><Auswählen>
</option> <option value="1">männlich</option> <option value="2">weiblich</option> </select> </td> </tr>
Fehlen noch solche Elemente, die mehrere Antworten bieten, von denen der Benutzer mehr als eine auswählen kann. Unter Access könnte man hier ein Listenfeld mit Mehrfachauswahl einsetzen, unter HTML bieten sich einzelne Einträge mit je einem Kontrollkästchen an. Hier erhält jede einzelne Antwort einen eigenen Namen wie etwa 2_4_11_20, wobei der erste Wert die Umfrage-ID, der zweite den Fragentyp, der dritte die Frage und der vierte die Antwort repräsentiert:
<tr> <td valign="Top">Zu welchem Thema möchten Sie
gern befragt werden</td> <td> <input type="checkbox" name="2_4_11_20">
Datenbankprogrammierung</option><br> <input type="checkbox" name="2_4_11_21">
Excel-Tapeten-Erstellung</option><br> <input type="checkbox" name="2_4_11_22">
Word-Anfängerprobleme</option><br> </td> </tr>
Handarbeit Weit gefehlt!
Keine Angst: Wer nun denkt, er müsse nicht nur die Fragen und Antworten, sondern auch noch die passenden HTML-Formulare entwerfen, liegt falsch: Natürlich liefern wir eine Funktion mit, die ein HTML-Formular auf Basis der eingegebenen Fragen und Antworten liefert. Die passende Routine finden Sie in Listing 1, sie wird durch einen Klick auf die Schaltfläche cmdHTMLSeiteErstellen ausgelöst.
Listing 1: Erzeugen von HTML-Formularen auf Basis von Tabelleneinträgen
Private Sub cmdHTMLSeiteErstellen_Click()
p class=“quellcode-funktionssammlung“> Dim db As DAO.Database
Dim rstF As DAO.Recordset
p class=“quellcode-funktionssammlung“> Dim rstA As DAO.Recordset
Set db = CurrentDb
p class=“quellcode-funktionssammlung“> Set rstF = db.OpenRecordset(„SELECT * FROM tblFragen WHERE UmfrageID = “ & Me.ID _
& “ AND Reihenfolge > 0 ORDER BY Reihenfolge“, dbOpenDynaset)
Open CurrentProject.Path & "\Umfrage.html" For Output As #1
p class=“quellcode-funktionssammlung“> Print #1, „<!DOCTYPE html PUBLIC „“-//W3C//DTD XHTML 1.0 Transitional//EN““ “ _
& „““http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd““>“
Print #1, "<html xmlns=""http://www.w3.org/1999/xhtml"" >"
p class=“quellcode-funktionssammlung“> Print #1, „<head>“
Print #1, "<title>Umfrage: " & Me!Bezeichnung & "</title>"
p class=“quellcode-funktionssammlung“> Print #1, „</head>“
Print #1, "<body>"
p class=“quellcode-funktionssammlung“> Print #1, “ <form action=““umfrageGesendet.php““ method=““post““>“
Print #1, " <table>"
p class=“quellcode-funktionssammlung“> Do While Not rstF.EOF
Set rstA = db.OpenRecordset("SELECT * FROM tblAntworten WHERE FrageID = " & rstF!ID _
& " AND Reihenfolge > 0 ORDER BY Reihenfolge", dbOpenDynaset)
p class=“quellcode-funktionssammlung“> Select Case rstF!FragetypID
Case 1
p class=“quellcode-funktionssammlung“> Print #1, “ <tr>“
Print #1, " <td>" & rstF!Frage & "</td><td><input type=""text"" name=""" & Me!ID & "_1_" _
& rstF!ID & "_0"" /></td>"
p class=“quellcode-funktionssammlung“> Print #1, “ </tr>“
Case 2
p class=“quellcode-funktionssammlung“> Print #1, “ <tr>“
Print #1, " <td>" & rstF!Frage & "</td><td><input type=""CheckBox"" name=""" & Me!ID _
& "_2_" & rstF!ID & "_0""/></td>"
p class=“quellcode-funktionssammlung“> Print #1, “ </tr>“
Case 3
p class=“quellcode-funktionssammlung“> Print #1, “ <tr>“
Print #1, " <td>" & rstF!Frage & "</td>"
p class=“quellcode-funktionssammlung“> Print #1, “ <td>“
Print #1, " <select name=""" & Me!ID & "_3_" & rstF!ID & "_0"">"
p class=“quellcode-funktionssammlung“> Print #1, “ <option value=““0″“><Auswählen></option>“
Do While Not rstA.EOF
p class=“quellcode-funktionssammlung“> Print #1, “ <option value=“““ & rstA!ID & „““>“ & rstA!Antwort & „</option>“
rstA.MoveNext
p class=“quellcode-funktionssammlung“> Loop
Print #1, " </select>"
p class=“quellcode-funktionssammlung“> Print #1, “ </td>“ & vbcrlf & “ </tr>“
Case 4
p class=“quellcode-funktionssammlung“> Print #1, “ <tr>“
Print #1, " <td valign=""Top"">" & rstF!Frage & "</td>"
p class=“quellcode-funktionssammlung“> Print #1, “ <td>“
Do While Not rstA.EOF
p class=“quellcode-funktionssammlung“> Print #1, “ <input type=““checkbox““ name=“““ & Me!ID & „_4_“ & rstA!FrageID & „_“ _
& rstA!ID & „““>“ & rstA!Antwort & „</option><br>“
rstA.MoveNext
p class=“quellcode-funktionssammlung“> Loop
Print #1, " </td>" & vbcrlf & " </tr>"
p class=“quellcode-funktionssammlung“> End Select
rstF.MoveNext
p class=“quellcode-funktionssammlung“> Loop
Print #1, " </table>"
p class=“quellcode-funktionssammlung“> Print #1, “ <input type=““submit““ value=““Absenden““/>“
Print #1, " </form>" & vbcrlf & "</body>" & vbcrlf & "</html>"
p class=“quellcode-funktionssammlung“> Close #1
rstA.Close
p class=“quellcode-funktionssammlung“> rstF.Close
Set rstA = Nothing
p class=“quellcode-funktionssammlung“> Set rstF = Nothing
Set db = Nothing
p class=“quellcode-funktionssammlung“>End Sub
Die Prozedur bezieht sich jeweils auf die aktuell im Formular frmUmfragen angezeigte Umfrage und durchläuft die in den Unterformularen frmFragen und frmAntworten enthaltenen Fragen.
Die Herleitung einer solchen Routine ist reine Fleißarbeit: Wenn Sie wissen, wie das HTML-Formular aussehen muss, um alle in den Tabellen gespeicherten Informationen anzeigen zu können, brauchen Sie nur noch die Tabelleninhalte mit den passenden HTML-Tags zu versehen und in geeignete Schleifen zu packen.
Die Routine schreibt die fertige HTML-Datei übrigens unter dem Namen Umfrage.html in das Verzeichnis der Datenbankanwendung.
PHP als Mailversender
Wenn der Benutzer die Daten in das HTML-Formular eingetragen hat, fehlt nur noch der Transfer der Daten zum Rechner des Auftraggebers der Umfrage. Dies erledigt die in der HTML-Datei als Ziel des Formularinhalts angegebene PHP-Datei umfrageGesendet.php (s. Listing 2).
Listing 2: Die PHP-Datei umfrageGesendet.php nimmt die Formulardaten entgegen und verschickt diese per E-Mail zum Auftraggeber.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
p class=“quellcode-funktionssammlung“> „http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns="http://www.w3.org/1999/xhtml" >
p class=“quellcode-funktionssammlung“><head>
<title>Umfrage gesendet</title>
p class=“quellcode-funktionssammlung“></head>
<body>
p class=“quellcode-funktionssammlung“><php
while (list($key, $val) = each($HTTP_POST_VARS)) {
p class=“quellcode-funktionssammlung“> $body .= „$key: $val\n“;
}
p class=“quellcode-funktionssammlung“> $header = „From: „Andre Minhorst‘ <andre@minhorst.com>\n“;
$header .= "X-Mailer: PHP-Version " . PHP_VERSION . "\n";
p class=“quellcode-funktionssammlung“> mail(„andre@minhorst.com“, „Umfrageergebnis“, $body, $header);
>
p class=“quellcode-funktionssammlung“><p>Vielen Dank! Ihre Stimme wurde gezählt.</p>
</body>
p class=“quellcode-funktionssammlung“></html>
Die PHP-Datei enthält einigen Zeilen HTML-Code zur Anzeige der Meldung, dass die Angaben erfolgreich erfasst werden konnten, sowie ein paar Skript-Zeilen im PHP-Format, die nur eines tun: Sie schreiben die in der Variablen $HTTP_POST_VARS entgegengenommenen Antworten in eine Mail, versehen diese mit einem Adressaten und schicken sie los.
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
Testzugang
eine Woche kostenlosen Zugriff auf diesen und mehr als 1.000 weitere Artikel
diesen und alle anderen Artikel mit dem Jahresabo
