In unser Ticketsystem haben wir bereits Funktionen integriert, mit denen Sie die Kundenanfragen per Drag and Drop in der Datenbank speichern können. Außerdem haben wir ein Formular hinzugefügt, das alle offenen E-Mails anzeigt und eine einfache Möglichkeit enthält, daraus Tickets zu generieren. Diese wollen wir nun im vorliegenden Teil der Beitragsreihe verarbeiten, und zwar in dafür ausgelegten Formularen. Diese zeigen sowohl eine übersicht aller Tickets – filterbar nach dem Status und anderen Eigenschaften – als auch den Verlauf eines einzelnen Tickets.
Ticketübersicht
Im Formular frmTickets wollen wir eine übersicht aller Tickets liefern, und zwar nach verschiedenen Kriterien. Die Tickets sollen nach dem Anlagedatum sortiert werden können oder nach dem Kunden. Außerdem benötigen wir natürlich verschiedene Filter, etwa nach dem Kunden oder nach dem Status oder der Priorität.Das Formular soll per Doppelklick auf einen der Einträge die Möglichkeit bieten, das Ticket in der Detailansicht zu öffnen und alle bisher erfolgten Schritte darzustellen.
Um keine eigene Programmierung etwa für die Sortierung vornehmen zu müssen, nutzen wir zur Anzeige der Tickets einfach ein Unterformular in der Datenblattansicht. Dieses bietet genügend Möglichkeiten zum Sortieren und Filtern der Einträge. Schnelle Filter wollen wir hinzufügen für den Status von Tickets sowie für die Priorität. Außerdem wollen wir eine Schaltfläche zum schnellen Aufheben der Sortierung und des Filters hinzufügen. Schließlich soll ein Ticket natürlich schnell per Doppelklick geöffnet werden können.
Zusätzliche Tabellen
Um den Status und die Priorität eines Tickets erfassen zu können, wollen wir der Tabelle tblTicktes zwei neue Felder hinzufügen. Diese sollen als Fremdschlüsselfelder ausgelegt werden und zwei weitere neue Tabellen referenzieren.
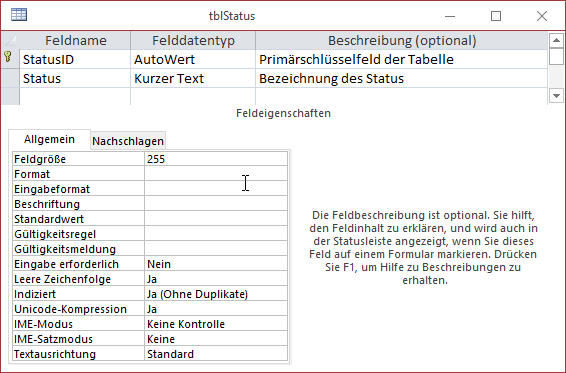
Die erste Tabelle heißt tblStatus und soll die verschiedenen Statuswerte erfassen (Status ist übrigens tatsächlich der Plural von Status, daher diese Tabellenbezeichnung). Sie finden den Entwurf dieser Tabelle in Bild 1. Neben dem Primärschlüsselfeld StatusID enthält die Tabelle noch das mit einem eindeutigen Index versehene Feld Status.

Bild 1: Entwurf der Tabelle tblStatus
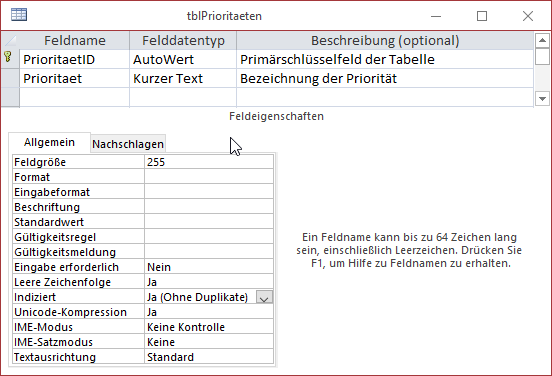
Die zweite neue Tabelle heißt tblPrioritaeten und ist fast genauso aufgebaut wie die Tabelle tblStatus. Sie enthält neben dem Primärschlüsselfeld PrioritaetID ebenfalls ein weiteres Feld zum Erfassen der Bezeichnung der Inhalte, in diesem Fall namens Prioritaet. Auch dieses Feld haben wir mit einem eindeutigen Index versehen (s. Bild 2).

Bild 2: Entwurf der Tabelle tblPrioritaeten
Die beiden Fremdschlüsselfelder der Tabelle tblTickets richten wir als Nachschlagefelder ein. Dazu wählen Sie zunächst für das Feld StatusID den Datentyp Nachschlage-Assistent aus und starten somit den gleichnamigen Assistenten. Wählen Sie hier die Tabelle tblPrioritaeten aus, selektieren Sie die beiden Felder StatusID und Status, legen Sie keine aufsteigende Sortierung für irgendeines der Felder fest und aktivieren Sie die Option Schlüsselspalte ausblenden.
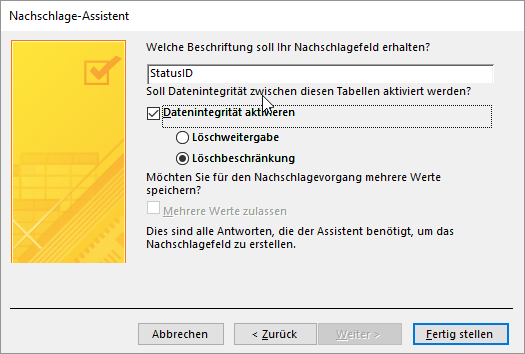
Schließlich aktivieren Sie die referenzielle Integrität durch Markieren der Option Datenintegrität aktivieren (s. Bild 3).

Bild 3: Letzter Schritt beim Einrichten eines Nachschlagefeldes
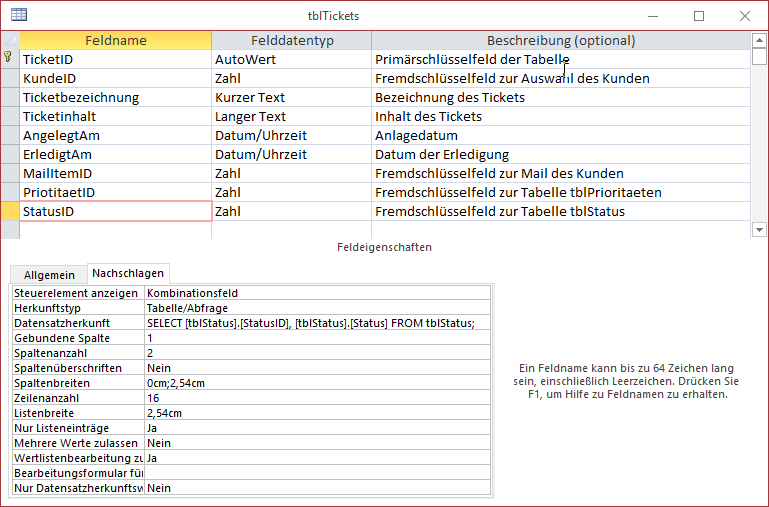
Die Tabelle tblTickets sieht danach im Entwurf wie in Bild 4 aus, sodass wir Status und Priorität bequem per Nachschlagefeld auswählen können. Die Einrichtung von Nachschlagefeldern hat außerdem den praktischen Vorteil, dass Sie später, wenn Sie die Felder dieser Tabelle in den Entwurf von Formularen ziehen, direkt Kombinationfelder für solche Felder erhalten.

Bild 4: Entwurf der soeben erweiterten Tabelle tblTickets
Unterformular sfmTickets einrichten
Genau davon profitieren wir gleich im nächsten Schritt. Wir erstellen ein neues Formular und speichern es unter dem Namen sfmTickets ab. Dieses soll das Unterformular eines weiteren Formulars namens frmTickets werden und die Tickets in der Datenblattansicht übersichtlich anzeigen.
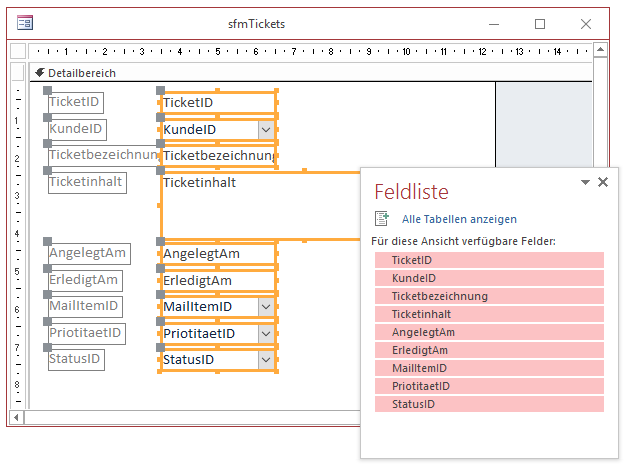
Legen Sie als Datenherkunft des Formulars die Tabelle tblTickets fest. Ziehen Sie dann aus der Feldliste alle Felder der Tabelle in den Detailbereich des Formularentwurfs (s. Bild 5).

Bild 5: Entwurf des Unterformulars sfmTickets
Nun stellen Sie noch die Eigenschaft Standardansicht des Formulars auf Datenblatt ein und schließen das Formular.
Nun legen Sie das Formular frmTickets an und ziehen das Unterformular sfmTickets in den Detailbereich des Entwurfs. Stellen Sie die Eigenschaften Horizontaler Anker und Vertikaler Anker jeweils auf den Wert Beide ein.
Für die optische Gestaltung des Hauptformulars legen Sie noch die Eigenschaften Navigationsschaltflächen, Datensatzmarkierer, Bildlaufleisten und Trennlinien auf den Wert Nein fest.
Filter für die Ticketübersicht steuern
Nun nutzen wir die beiden Klassen clsFastFilter und clsFastFilterControl, die wir im Beitrag Schneller Filter vorgestellt haben (www.access-im-unternehmen.de/1072). Importieren Sie diese beiden Klassen in die aktuelle Datenbank.
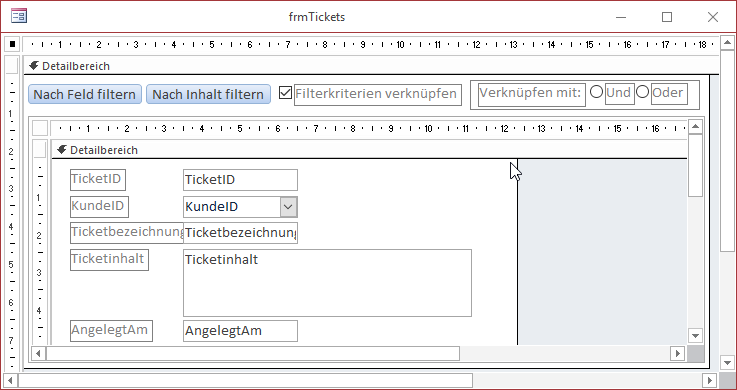
Nun statten Sie das Formular frmTickets mit einigen Steuerelementen aus, mit denen der Benutzer die Daten filtern kann. Sie benötigen zwei Schaltlfächen namens cmdNachFeldFiltern und cmdNachInhaltFiltern, ein Kontrollkästchen namens chkFilterkriterienVer-knuep-fen und eine Optionsgruppe mit dem Namen ogrVerknuepfenMit (s. Bild 6). Für das Kontrollkästchen stellen Sie als Standardwert False ein, für die Optionsgruppe den Wert 1. Außerdem stellen Sie für die Optionsgruppe die Eigenschaft Aktiviert aus Nein ein. Schließlich stellen Sie noch die Eigenschaft Enthält Modul des Unterformulars auf den Wert Ja ein.

Bild 6: Entwurf des Formulars frmTickets
Nun fügen wir den Code zum Initialisieren der Filterfunktionen hinzu. Das Klassenmodul des Formulars frmTickets sieht danach wie folgt aus:
Dim objFastFilter As clsFastFilter Private Sub Form_Load() Set objFastFilter = New clsFastFilter With objFastFilter Set .Subform = Me!sfmTickets.Form Set .FastFilterButton = Me!cmdNachFeldFiltern Set .FastFilterContainsButton = Me!cmdNachInhaltFiltern Set .CombineFilterCheckbox = Me!chkFilterkriterienVerknuepfen Set .ANDOrOROptiongroup = Me!ogrVerknuepfenMit End With End Sub
Nach dem ersten Test, bei dem wir einen Teil des Feldes Kunde markieren und die Schaltlfäche cmdNachInhaltFiltern anklicken, stellen wir allerdings fest, dass dies nicht reibungslos funktioniert.
Der Hintergrund ist, dass das Kombinationsfeld KundeID eine Datensatzherkunft mit einem berechneten Feld verwendet:
SELECT KundeID, [Nachname] & ", " & [Vorname] AS Kunde FROM tblKunden;
Dies wird durch die Klasse clsFastFilterControl nicht abgedeckt. Wir haben probiert, dies so anzupassen, dass auch berechnete Felder aufgelöst werden können, aber dies gelingt nicht, weil es keine Möglichkeit gibt, den berechneten Ausdruck über das Objektmodell zu ermitteln. Dies zeigt im übrigen auch sehr schön, dass auch eine ausgefeilte Lösung nur selten alle möglichen Konstellationen berücksichtigen kann …
Also müssen wir uns einen kleinen Workaround einfallen lassen und die Klasse clsFastFilterControl etwas anpassen – und zwar so, dass wir in Fällen wie dem hier vorliegenden selbst Hand anlegen können. In diesem Fall ist das Problem, dass wir den Namen des Feldes der Datensatzherkunft des Kombinationsfeldes ermitteln wollen, dessen Inhalt im Kombinationsfeld angezeigt wird. Dieser lautet aber schlicht Kunde und entspricht dem Alias-Namen des berechneten Feldes, das eigentlich den Ausdruck [Nachname] & „, “ & [Vorname] enthält.
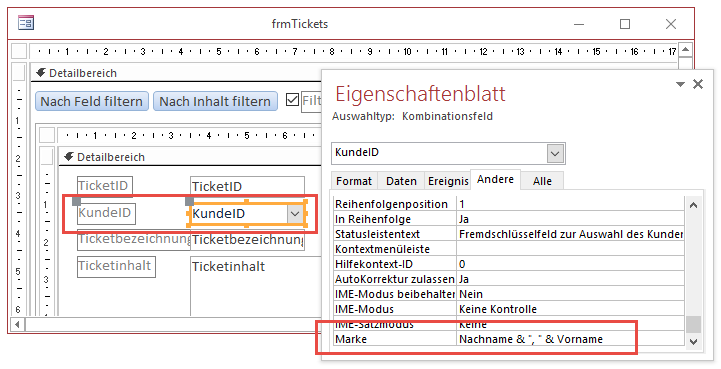
An diesen kommen wir aber programmatisch nicht heran (außer, wir würden den SQL-Ausdruck auseinandernehmen – aber dieser kann ja auch beliebig komplex werden, also lassen wir gleich die Finger davon …). Deshalb tragen wir diesen Ausdruck einfach in die Eigenschaft Marke (englisch und unter VBA: Tag) des Kombinationsfeldes ein (s. Bild 7).

Bild 7: Eintragen des angezeigten Ausdrucks des Kombinationsfeldes in der Eigenschaft Marke
Nun müssen wir nur noch den Code der Klasse clsFastFilterControl anpassen, damit diese, falls sich ein Wert in der Eigenschaft Tag befindet, diesen Wert statt des Feldnamens selbst verwendet. Genau genommen handelt es sich dabei um die Funktion LookupSearchstring, die wir um die If…Then…Else-Bedingung aus Listing 1 erweitern. Diese prüft schlicht, ob die Tag-Eigenschaft einen Wert enthält, und trägt diesen dann statt des Feldnamens in die Variable strFieldCriteria ein. Wenn wir dies nun ausprobieren, erhalten wir zum Beispiel nach Markierung des Buchstabens M den folgenden SQL-Ausdruck:
Private Function LookupSearchstring(cbo As ComboBox, strValue As String) As String ... If Len(cbo.Tag) = 0 Then strFieldCriteria = rst.Fields(i).Name Else strFieldCriteria = cbo.Tag End If strSQL = strForeignKey & " IN (SELECT " & strBoundColumn & " FROM " _ & strBoundTable & " WHERE " & strFieldCriteria & " LIKE ''" & strValue & "'')" LookupSearchstring = strSQL End Function
Listing 1: Anpassung der Funktion LookupSearchstring
KundeID IN (SELECT KundeID FROM tblKunden WHERE Nachname & ", " & Vorname LIKE ''*M*'')
Steuerelemente zum Bearbeiten der Tickets
Nachdem wir die Filterfunktionen oberhalb des Datenblatts angelegt haben, wollen wir die Schaltflächen mit den Funktionen zum öffnen oder Löschen von Tickets aus dem Datenblatt unter diesem anlegen.
Die beiden Schaltflächen wollen wir optisch etwas ansprechender gestalten und fügen daher zwei neue Icons zur Datenbank hinzu. Dazu markieren Sie eine beliebige leere Stelle im Formularentwurf und wählen dann den Ribbon-Eintrag Entwurf|Steuerelemente|Bild einfügen|Durchsuchen… aus.
Fügen Sie die Bilddateien hinzu, sofern Sie eine entsprechende Sammlung von Icons haben (anderenfalls lassen Sie die Icons einfach weg und arbeiten mit einer normalen Beschriftung).
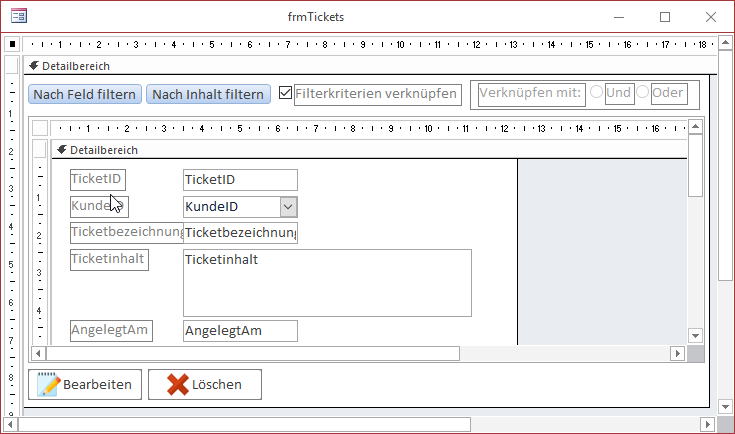
Wir haben zwei Icons namens edit.png und delete.png hinzugefügt, die dann in der Eigenschaft Bild der Schaltflächen als edit beziehungsweise delete angezeigt werden. Diese wählen wir dort aus. Als Beschriftung fügen Sie die Texte Bearbeiten und Löschen, als Namen die Werte cmdBearbeiten und cmdLoeschen hinzu (s. Bild 8).

Bild 8: Schaltflächen zum Bearbeiten und Löschen eines Tickets
Damit die Texte auch neben dem Icons erscheinen, stellen Sie die Eigenschaft Anordnung der Bildbeschriftung auf Allgemein ein. Um den Hintergrund transparent zu gestalten, legen Sie den Wert Transparent für die Eigenschaft Hintergrundart fest.
Da wir für das Unterformular-Steuerelement die Eigenschaft Vertikaler Anker auf Beide eingestellt haben, würden die Schaltflächen, die aktuell noch oben verankert sind, beim Vergrößern der Höhe des Formulars hinter dem Unterformular verschwinden. Stellen wir also die Eigenschaft Vertikaler Anker der beiden Schaltflächen auf Unten ein, damit diese entsprechend nach unten verschoben werden.
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
den kompletten Artikel im PDF-Format mit Beispieldatenbank
diesen und alle anderen Artikel mit dem Jahresabo
