Lies diesen Artikel und viele weitere mit einem kostenlosen, einwöchigen Testzugang.
Es scheint in Stein gemeißelt: Neue Datensätze werden unter Access immer unten, am Ende der Datensatzliste, angehängt. Das gilt sowohl für die Datenblattansicht als auch für die Endlosansicht. Für uns kein Anlass, es nicht doch einmal auszuprobieren. Mit ein paar Tricks schaffen wir es schließlich, eine passable Datenblattansicht zu programmieren, die scheinbar das Anfügen eines neuen Datensatzes in der obersten Zeile der Datenblattansicht erlaubt.
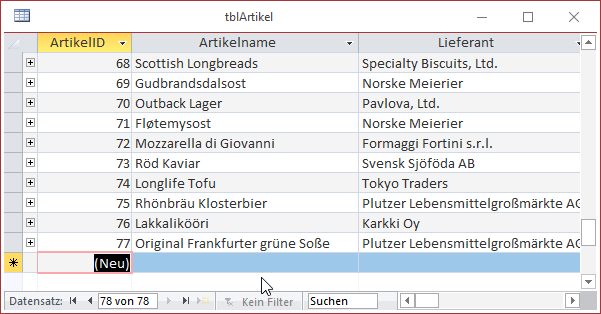
Wenn Sie in der Datenblattansicht unter Access einen neuen Datensatz einfügen möchten, haben Sie nur eine Möglichkeit: Sie klicken in der Navigationsleiste auf die Schaltfläche für einen neuen Datensatz und fügen den neuen Datensatz dann unten an (siehe Bild 1). Das gilt aber auch nur, wenn diese Leiste sichtbar ist – anderenfalls gelangen Sie nur durch Scrollen oder entsprechende Tastenkombinationen zum Ende der Liste. Oder Sie nutzen den Ribbon-Eintrag Start|Datensätze|Neu, um zu einem neuen, leeren Datensatz zu gelangen.

Bild 1: Datensätze werden unter Access unten angefügt.
Nun, wir wollen schauen, ob wir nicht doch einen Weg finden, den neuen, leeren Datensatz oben im Datenblatt anzuzeigen. Das wäre zum Beispiel praktisch, wenn Sie ohnehin immer die neuesten Einträge oben anzeigen und dort auch neue Datensätze anlegen wollen.
Neuer Datensatz dank zweitem Unterformular
Wie aber können wir dies realisieren Ganz klar: Mit einem einzigen Unterformular in der Datenblatt-Ansicht bekommen wir dies nicht hin. Wir zauben im oberen Bereich unseres Hauptformulars ein zweites Unterformular mit der gleichen Datenherkunft hin, die auch das eigentliche Unterformular aufweist.
Der Unterschied: Das obere Unterformular soll nur der Eingabe eines neuen Datensatzes dienen und sonst keine Datensätze anzeigen. Das untere Datenblatt soll im Gegenzug keine Möglichkeit mehr bieten, einen neuen Datensatz anzulegen.
Soweit, so gut: Damit das obere Formular nur einen neuen, leeren Datensatz anzeigt, brauchen wir diesem lediglich einen Filter hinzuzufügen, der die Anzeige aller anderen Datensätze verhindert – also beispielsweise 1:2.
Damit der neue, leere Datensatz am Ende des zweiten Unterformulars, das ansonsten alle Datensätze anzeigen soll, nicht mehr erscheint, stellen wir einfach die Eigenschaft Anfügen zulassen auf den Wert Nein ein.
Und dann kommt da natürlich noch ein geschicktes Arrangement der beiden Unterformulare, damit diese wie ein einziges Unterformular aussehen. Doch eins nach dem anderen!
Hauptformular erstellen
Das Hauptformular unserer Anwendung, die wieder auf die Tabellen der Südsturm-Datenbank zugreift, soll frmArtikel heißen. Legen Sie dieses an und lassen Sie es in der Entwurfsansicht geöffnet. Stellen Sie direkt die Eigenschaften Datensatzmarkierer und Navigationsschaltflächen auf Nein und Automatisch zentrieren auf Ja ein.
Erstes Unterformular
Das erste Unterformular soll sfmArtikelNeu heißen. Weisen Sie seiner Eigenschaft Datenherkunft die Tabelle tblArtikel zu. Stellen Sie außerdem die Eigenschaft Standardansicht auf Datenblatt ein. Dann speichern und schließen Sie das Formular und ziehen es aus dem Navigationsbereich von Access in den Detailbereich des noch in der Entwurfsansicht geöffneten Hauptformulars (siehe Bild 2).

Bild 2: Einfügen des ersten Unterformulars in das Hauptformular
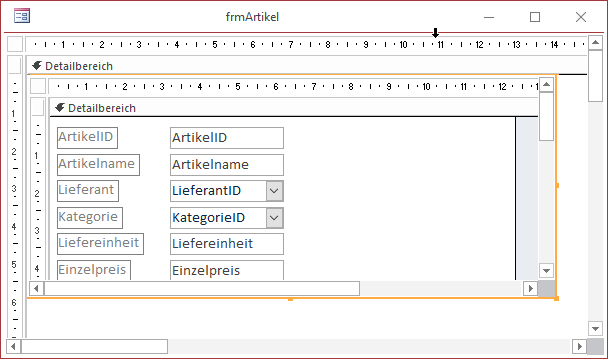
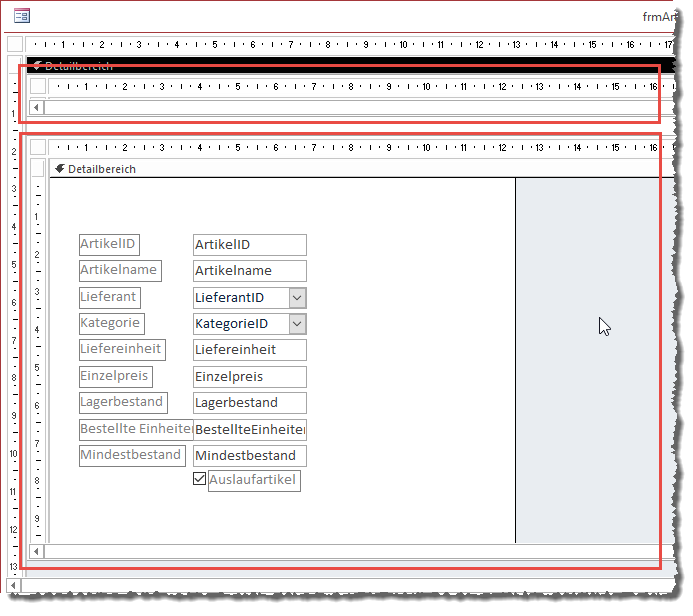
Dieses Formular wollen wir gleich ein wenig breiter gestalten, und zwar so, dass die Felder in der Datenblattansicht nicht die ganze Breite einnehmen und somit keine horizontale Bildlaufleiste angezeigt werden muss. Außerdem können wir die Höhe des Formulars auch gleich soweit reduzieren, dass diese lediglich die Spaltenköpfe und die erste Zeile anzeigt. Das sieht dann etwa wie in Bild 3 aus.

Bild 3: Das Unterformular sollte breit genug sein, damit keine horizontale Bildlaufleiste eingeblendet werden muss.
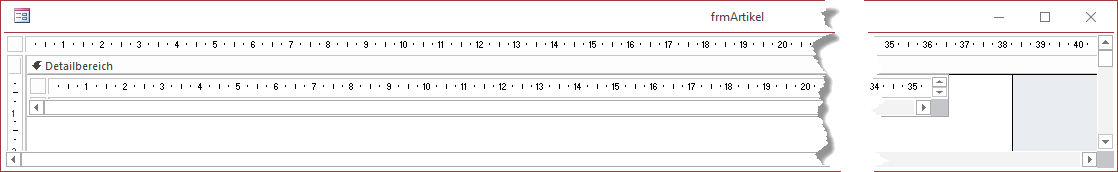
Die Navigationsleiste soll dieses Formular gar nicht anzeigen, daher stellen wir die Eigenschaft Navigationsschaltflächen auf den Wert Nein ein – ebenso wie die Eigenschaft Bildlaufleisten. Dann können wir in die Formularansicht des Hauptformulars wechseln und die Höhe des Unterformulars kontrollieren. Dieses sollte genau so hoch sein wie in Bild 4 abgebildet.

Bild 4: Die Höhe stellen wir so ein, dass soeben die Markierung der Linie unter dem neuen Datensatz sichtbar ist.
Damit das Unterformular erst gar keine Datensätze anzeigt, sondern nur den leeren, neuen Datensatz, hinterlegen wir für die Ereigniseigenschaft Beim Laden die folgende Ereignisprozedur:
Private Sub Form_Load() Me!sfmArtikelNeu.Form.Filter = "1=2" Me!sfmArtikelNeu.Form.FilterOn = True End Sub
Dadurch werden nur die Datensätze angezeigt, für welche die Bedingung 1=2 gilt – also gar keiner.
Zweites Unterformular erstellen und einfügen
Danach begeben wir uns an das zweite Unterformular, das wir sfmArtikel nennen. Es soll ebenfalls die Tabelle tblArtikel als Datenherkunft verwenden und seine Daten in der Datenblattansicht anzeigen. Darüber hinaus stellen wir seine Eigenschaft Anfügen zulassen auf den Wert Nein ein. Wie weiter oben bereits beschrieben, soll die Zeile mit dem leeren, neuen Datensatz hier nicht nochmals auftauchen.
Anschließend fügen wir dieses Formular ebenfalls in das Hauptformular frmArtikel ein. Dieses bringen wir auf die gleiche Breite wie das Unterformular sfmArtikelNeu und eine beliebige Höhe. Im Entwurf sehen die beiden Unterformulare nun wie in Bild 5 aus.

Bild 5: Hauptformular mit den beiden Unterformularen
Unterformulare überlagern
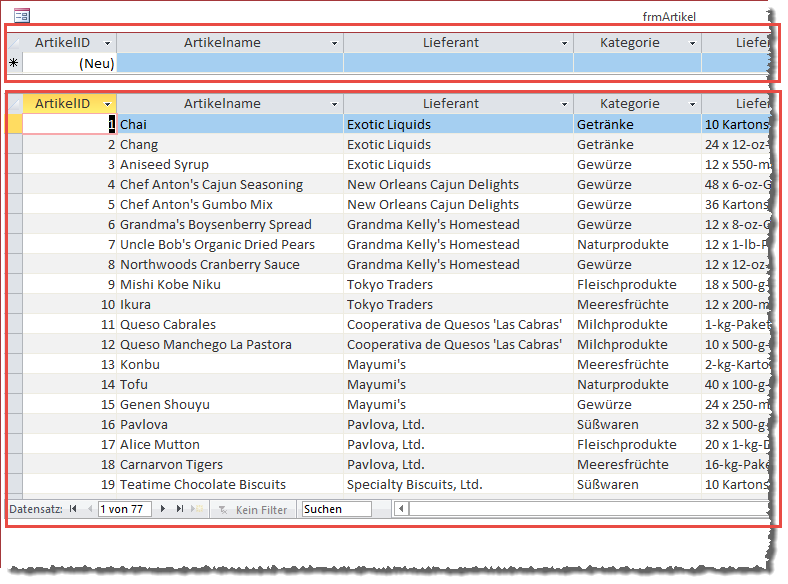
Nun kommt der interessante Teil. Wenn wir uns die Unterformulare in der Formularansicht des Hauptformulars ansehen, erhalten wir die Ansicht aus Bild 6. Wir haben also im oberen Bereich das Unterformular sfmArtikelNeu, das nur den leeren, neuen Datensatz anzeigt und keine Navigationsschaltflächen und im unteren Bereich das Unterformular sfmArtikel, das alle Datensätze und Navigationsschaltflächen enthält, aber keinen neuen, leeren Datensatz.

Bild 6: Hauptformular mit den beiden Unterformularen in der Formularansicht
Was stört Natürlich die Spaltenüberschriften des unteren Unterformulars. Wie ändern wir das In dem wir einfach das Unterformular sfmArtikel unter das Unterformular sfmArtikelNeu schieben. Die Sache hat einen kleinen Haken, denn da wir das Unterformular sfmArtikelNeu zuerst angelegt haben, liegt es in der Z-Reihenfolge unter dem Formular sfmArtikel. Das können wir aber leicht ändern, indem wir das Formular sfmArtikelNeu einmal ausschneiden (Strg + X) und es direkt wieder einfügen (Strg + V).
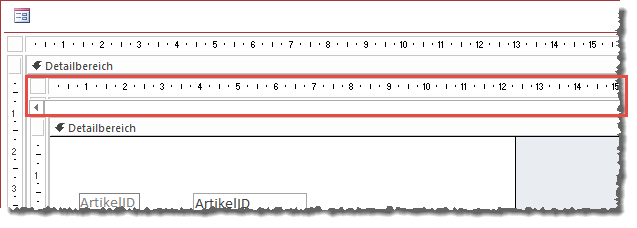
Dadurch verschieben wir es in der Z-Reihenfolge über das Formular sfmArtikel. Nun schieben wir das Formular sfmArtikel soweit nach oben, dass sich das Lineal der Entwurfsansicht unter die Bildlaufleiste von sfmArtikelNeu verschiebt (siehe Bild 7). In diesem Bild ist das Unterformular sfmArtikelNeu markiert.

Bild 7: Das Formular sfmArtikelNeu überlappt nun das Formular frmArtikel
Erster Test
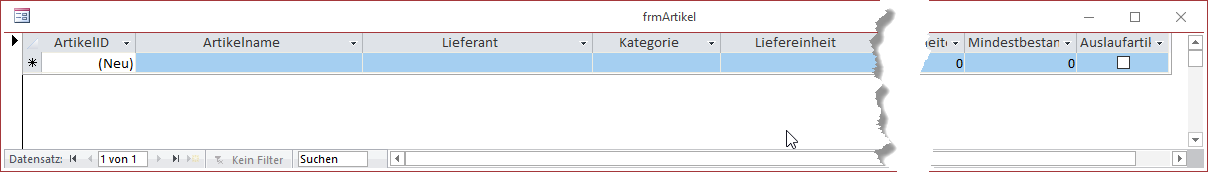
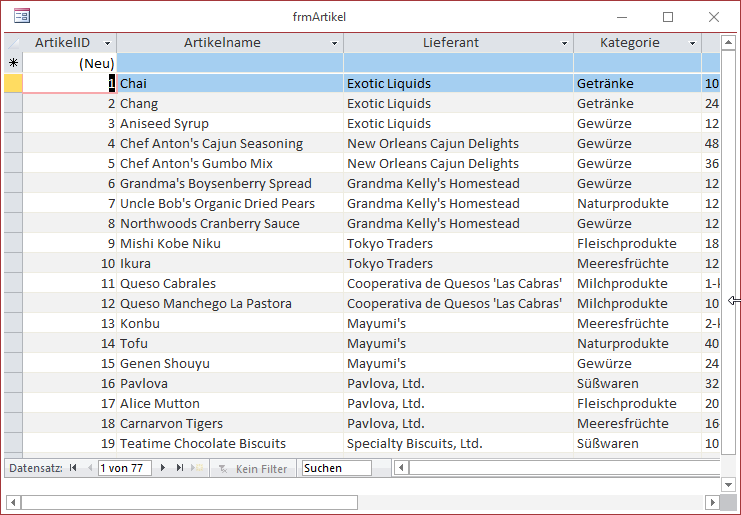
Wie sieht dies nun in der Formularansicht aus So gut wie perfekt, wie Bild 8 zeigt. Ganz oben wird der leere, neue Datensatz angezeigt, darunter befinden sich die vorhandenen Datensätze. Sind wir damit fertig Nein! Es warten noch eine Menge Aufgaben auf uns:

Bild 8: Das Formular, das den neuen Datensatz scheinbar ganz oben anzeigt
- Wenn ein neuer Datensatz angelegt wird, muss das Unterformular sfmArtikel aktualisiert werden.
- Wenn der Benutzer die über die Spaltenköpfe des Formulars sfmArtikelNeu verfügbaren Sortierungen und Filter nutzt, müssen diese auf die Daten des Unterformulars sfmArtikel übertragen werden.
- Und es fallen bei der Bearbeitung dieser beiden Aufgaben bestimmt noch weitere Aufgaben auf …
Anlegen eines neuen Datensatzes
Wenn wir nun einen neuen Datensatz im Unterformular sfmArtikelNeu anlegen, soll dieser nach dem Speichern im Unterformular sfmArtikel angezeigt werden. Dazu müssen wir dieses nach dem Anfügen eines neuen Datensatzes aktualisieren. Wir müssen also ein Ereignis im Unterformular sfmArtikelNeu abfangen und daraufhin eine Methode des Unterformulars sfmArtikel ausführen. Wie erledigen wir das am geschicktesten Und welches Ereignis wollen wir überhaupt nutzen
Doch schauen wir uns zunächst einmal an, was geschieht, wenn wir überhaupt einen neuen Datensatz anlegen. Bei der Eingabe des ersten Zeichens oder auch schon vorher kann es geschehen, dass plötzlich die horizontale Bildlaufleiste des Unterformulars auftaucht und die Zeile zur Eingabe verdeckt. In diesem Fall haben Sie offensichtlich die beiden Unterformulare nicht breit genug gestaltet, sodass die Bildlaufleiste notwendig wird. Also verbreitern Sie nun zunächst die beiden Unterformulare so, dass alle Felder komfortabel Platz finden.
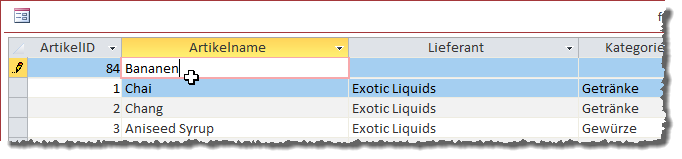
Danach beginnen wir, einen neuen Datensatz anzulegen. Das gelingt auch zunächst wie gewohnt – der Datensatzmarkierer erhält das Bearbeiten-Symbol und ein neuer Wert für das Feld ArtikelID wird angelegt (siehe Bild 9). Wenn wir die übrigen Felder füllen und dann den Datensatz durch einen Klick auf den Datensatzmarkierer oder durch Verlassen der Zeile speichern, geschieht genau dies – der Datensatz wird gespeichert. Mehr passiert allerdings nicht.

Bild 9: Hinzufügen eines neuen Datensatzes
Der neue Datensatz bleibt in der Zeile stehen, die normalerweise zum Anlegen weiterer neuer Datensätze genutzt werden soll. Und der neue Datensatz erscheint auch nicht automatisch im unteren Unterformular sfmArtikel.
Davon abgesehen können wir im Unterformular sfmArtikelNeu nun nach unten zum nächsten neuen Datensatz scrollen – immerhin.
Wie bekommen wir es nun hin, dass erstens der neue Datensatz aus dem Unterformular sfmArtikelNeu verschwindet und dieser zweitens im Unterformular sfmArtikel erscheint Dazu verwenden wir eine Ereignisprozedur, die beim Speichern des neuen Datensatzes ausgelöst wird, nämlich Nach Aktualisierung.
Diese könnten wir nun direkt im Unterformular sfmArtikelNeu auslösen und dann das Unterformular selbst per Requery und das Unterformular sfmArtikel über den Bezug Me!Parent!sfmArtikel.Form aktualisieren. Das gefällt uns stilistisch aber nicht, sodass wir die Ereignisprozedur im Klassenmodul des Hauptformulars implementieren.
Dort legen wir zunächst zwei Objektvariablen für die beiden Unterformulare sfmArtikelNeu und sfmArtikel an:
Dim WithEvents sfmNeu As Form Dim WithEvents sfm As Form
Diese statten wir mit dem Schlüsselwort WithEvents aus, damit wir Ereignisprozeduren für diese beiden Formulare hier in diesem Klassenmodul implementieren können.
Die Ereignisprozedur, die durch das Auslösen des Ereignisses Beim Laden ausgelöst wird, nutzen wir, um diese Variablen mit Verweisen auf die beiden Unterformulare zu füllen:
Private Sub Form_Load() Set sfm = Me!sfmArtikel.Form Set sfmNeu = Me!sfmArtikelNeu.Form With sfmNeu .AfterUpdate = "[Event Procedure]" .Filter = "1=2" .FilterOn = True End With End Sub
Die ersten beiden Anweisungen füllen die Objektvariablen sfm und sfmNeu mit den Verweisen auf die Unterformulare.
Danach stellen wir Eigenschaften für das Unterformular sfmArtikelNeu ein. Die Filter-Eigenschaften hatten wir bereits vorher für Me!sfmArtikelNeu.Form eingestellt und setzen diese nun für sfmNeu. Außerdem legen wir mit der Eigenschaft AfterUpdate fest, dass wir in diesem Klassenmodul auf das Auslösen des Ereignisses Nach Aktualisierung des Unterformulars sfmArtikelNeu lauschen.
Anschließend können wir das Ereignis AfterUpdate für die Variable sfmNeu aus der Liste der Ereignisse im rechten Kombinationsfeld auswählen, nachdem wir im linken Kombinationsfeld den Wert sfmNeu ausgewählt haben (siehe Bild 10). Hier aktualisieren wir nun einfach beide Unterformulare:
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
Testzugang
eine Woche kostenlosen Zugriff auf diesen und mehr als 1.000 weitere Artikel
diesen und alle anderen Artikel mit dem Jahresabo
