Access-Formulare offenbaren immer wieder mal kleine Mankos: Mal lassen sich keine hierarchisch strukturierten Daten darstellen, mal möchten Sie die Daten vielleicht mit ein paar farbigen Elementen aufhübschen. Mit HTML hingegen ist dies alles möglich – Sie bauen sich einfach mit Elementen wie table, tr und td die gewünschte Struktur auf und füllen diese mit den entsprechenden Daten. Fehlt nur noch ein wenig Interaktivität, oder Nein: Auch das gelingt mit DHTML.
Warum Webbrowser und DHTML
Anlass für das Aufgreifen des Webbrowser-Steuerelements und der Möglichkeiten von DHTML war ein Projekt für einen Kunden, der sich sowohl eine Fehlzeitenübersicht als auch eine Outlook-ähnliche Darstellung von über den Tag verteilten Aufgaben wünschte.
Kein Problem: Die benötigten Elemente lassen sich nämlich prima per HTML darstellen und auch ein Anklicken eines Tabellenelements oder das Anzeigen eines Kontextmenüs lässt sich realisieren.
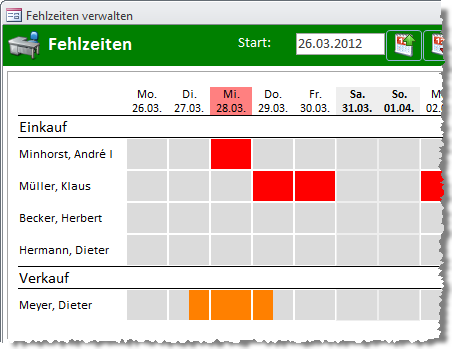
Die Verwaltung der Fehlzeiten sieht im angesprochenen Projekt übrigens wie in Bild 2 dar.

Bild 1: Fehlzeitenverwaltung auf HTML-Basis

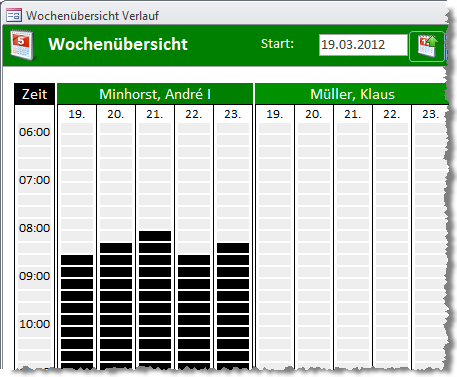
Bild 2: Wochenübersicht
Die Fehlzeitenübersicht erlaubt das Anlegen von Fehlzeiten per Kontextmenü, während die Wochenübersicht die durchgeführten Tätigkeiten beim Überfahren mit der Maus als Tool-TipText anzeigt.
Vorbereitungen
Für eine Darstellung wie in den beiden Abbildungen benötigen Sie zunächst ein Formular mit einem Webbrowser-Steuerelement. Dieses fügen Sie dem Formular in der Entwurfsansicht über den Eintrag ActiveX-Steuerelemente der Toolbox mit den Steuerelementen hinzu (s. Bild 3). Um einen einfachen Text im Webbrowser-Steuerelement anzuzeigen, sind nur wenige Zeilen Code nötig. Als Erstes deklarieren Sie eine Objektvariable mit dem Schlüsselwort WithEvents, damit Sie per Code auf die Ereignisse des Webbrowser-Steuerelements reagieren können:

Bild 3: Formular mit Webbrowser-Steuerelement
Dim WithEvents objWebbrowser As WebBrowser
Dann legen Sie eine Ereignisprozedur an, die durch das Ereignis Beim Laden ausgelöst wird. Diese Prozedur fügt der Variablen objWebbrowser einen Verweis auf das Steuerelement hinzu und ruft eine leere Seite auf (about:blank).
Die folgende Schleife ist eine Warteschleife, die erst verlassen wird, wenn about:blank geladen ist. Erst dann wird mit <p>Hallo!</p> ein Text im aktuellen Dokument im Webbrowser-Steuerelement angezeigt (s. Bild 4).

Bild 4: Eine erste Ausgabe im Webbrowser-Steuerelement
Private Sub Form_Load()
Set objWebbrowser = Me!ctlWebbrowser.Object
objWebbrowser.Navigate "about:blank"
Do While Not objWebbrowser.ReadyState = READYSTATE_COMPLETE
DoEvents
Debug.Print objWebbrowser.ReadyState
Loop
objWebbrowser.Document.Write "<p>Hallo!</p>"
End Sub
Statt des simplen Textes können Sie im Webbrowser-Steuerelement alles abbilden, was Sie auch in herkömmlichen Webanwendungen vorfinden. Wir interessieren uns jedoch zunächst einmal für die Darstellung von Daten, in den meisten Fällen in tabellarischer oder ähnlicher Form.
Tabellen aufbauen
Eine Tabelle besteht aus table-, tr– und td-Elementen. Wir könnten diese nun im Rahmen einer Do While-Schleife über die darzustellenden Datensätze Zeile für Zeile per Textverkettung zusammensetzen, aber es gibt bessere Methoden.
Und die bieten überdies die Möglichkeit, etwa einzelne Tabellenzellen als Objekt zu referenzieren, diesem weitere Eigenschaften zuzuweisen oder auch Ereignisse für dieses Objekt festzulegen.
Tabelle per DOM anlegen
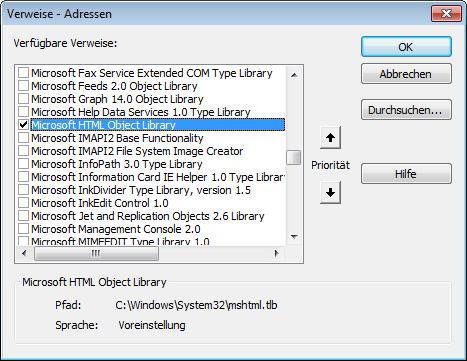
Wir sprechen dabei von der MSHTML-Bibliothek, die uns die Methoden des Document Object Model zur Verfügung stellt. Um diese zu nutzen, fügen Sie dem VBA-Projekt der Datenbank einen Verweis auf die Bibliothek Microsoft HTML Object Library hinzu (s. Bild 5). Für die folgenden Beispiele lagern wir die Zeilen zum Leeren des Dokuments in eine eigene Prozedur aus, die wie folgt aussieht:

Bild 5: Verweis auf die MSHTML-Bibliothek
Private Sub WebbrowserLeeren()
objWebbrowser.Navigate "about:blank"
Do While Not objWebbrowser.ReadyState = READYSTATE_COMPLETE
DoEvents
Loop
End Sub
Anschließend legen Sie eine neue Schaltfläche namens cmdEinfacheTabelle im Formular an und hinterlegen die folgende Ereignisprozedur für die Ereigniseigenschaft Beim Klicken:
Private Sub cmdEinfacheTabelle_Click()
Dim objDocument As MSHTML.HTMLDocument
Dim objTable As MSHTML.HTMLTable
Dim objRow As MSHTML.HTMLTableRow
Dim objCell As MSHTML.HTMLTableCell
Dim i As Integer
Dim j As Integer
WebbrowserLeeren
Set objDocument = objWebbrowser.Document
Set objTable = objDocument.createElement("Table")
objDocument.Body.appendChild objTable
For i = 1 To 3
Set objRow = objTable.insertRow
For j = 1 To 3
Set objCell = objRow.insertCell
objCell.innerText = "Zeile " & i & ", Spalte " & j
Next j
Next i
End Sub
Die Prozedur deklariert zunächst einige Variablen zum Speichern von Verweisen auf das Dokument sowie auf ein Table-, ein TableRow– und ein TableCell-Element. Sie sehen schon: Die Benennung der Objekte stimmt nicht mit den unter HTML verwendeten Bezeichnungen überein, wo man mit table, tr und td arbeitet. Die hier verwendeten Objektnamen sind jedoch intuitiver.
Die Prozedur leert zunächst das Webbrowser-Steuerelement und speichert dann einen Verweis auf das aktuell enthaltene Document-Objekt in der Variablen objDocument. Dies ist der Ausgangspunkt für weitere Aktionen. Danach erstellt sie mit der CreateElement-Methode ein neues Objekt des Typs HTMLTable. Der CreateElement-Methode übergeben Sie den Typ allerdings ohne vorangestelltes HTML – Table reicht also aus.
Damit dieses Element nicht im luftleeren Raum hängt, fügen Sie es als Child-Element an das Element objDocument an. Da Rahmen, Hintergrund et cetera noch nicht festgelegt sind, bleiben diese weiß und die Tabelle ist nicht zu sehen. Dies behalten wir zunächst auch für die Zeilen und Zellen bei. Eine Zeile, also ein HTMLTableRow, wird dem HTMLTable-Objekt mit der Methode insertRow angehängt. Das Ergebnis dieser Methode speichern wir in der Variablen objRow. Diese wiederum bietet die Methode insertCell an, mit der wir die einzelnen Zellen hinzufügen können. Den Verweis auf diese Zellen speichern wir temporär in einer Variablen des Typs HTMLTableCell.
Das Anlegen von Zeilen und Zellen bauen wir in zwei For…Next-Schleifen ein, die jeweils die Zahlen von 1 bis 3 durchlaufen. Damit wird eine Matrix von drei Zeilen mit je drei Zellen erstellt. Schließlich tun wir noch etwas dafür, dass Sie das Ergebnis auch im Formular betrachten können: Wir fügen den Tabellenzellen einen Text hinzu, der die aktuelle Zeile und Zelle markiert. Das Ergebnis zeigt Bild 6.

Bild 6: Per Code erzeugte Tabelle
Rahmen, Abstände und Co.
Wenn Sie eine optisch ansprechende Tabelle anlegen möchten, benötigen Sie Rahmen, Hintergründe, Abstände zum Text und vieles mehr. Die folgenden Abschnitte beschreiben, wie Sie diese Eigenschaften sinnvoll einstellen können. Zunächst einmal: Die MSHTML-Bibliothkek erleichtert die Arbeit schon sehr, weil sie sämtliche Eigenschaften per IntelliSense anbietet. Allerdings gibt es doch noch einiges zu beachten.
Rahmen hinzufügen
Wenn Sie jeder Zelle der Tabelle einen Rahmen hinzufügen möchten, erledigen Sie dies gleich beim Anlegen der Zellen beispielsweise mit den folgenden drei Anweisungen:
objCell.Style.BorderColor = "#000000" objCell.Style.BorderStyle = "dotted" objCell.Style.BorderWidth = "1px"
Damit setzen Sie sogenannte CSS-Formatierungen ein, die mehr Möglichkeiten als die HTML-Eigenschaften der Elemente bieten. In diesem Fall weisen Sie die Rahmenfarbe, die Art (dotted entspricht gestrichelt) und die Breite zu. Statt dotted können Sie auch einen durchgezogenen Rand (solid) oder andere Varianten verwenden. Das Ergebnis sehen Sie in Bild 7.

Bild 7: Per Code erzeugte Tabelle mit Linien
Vom Rahmen zur Trennlinie
Nun soll nicht jede Zelle ein eigenes Kästchen erhalten, sondern es soll jeweils eine Linie zwischen den Zellen dargestellt werden. Hierfür sieht CSS ein eigenes Attribut namens border-collapse vor. Diese Eigenschaft ist jedoch nicht per IntelliSense als Element von style verfügbar. Sie können es jedoch von Hand eingeben. Zu beachten ist, dass Sie dieses Attribut ohne Bindestrich eingeben und dieses nur für die übergeordnete Tabelle festlegen können:
objTable.Style.borderCollapse = "collapse"
Das Ergebnis finden Sie in Bild 8, diesmal mit durchgehendem Rand in grauer Farbe.

Bild 8: Durchgehende, zusammengeführte Ränder
Abstand der Schrift
Aus optischen Gründen möchten Sie vielleicht ein wenig mehr Platz zwischen Text und Rahmen lassen. Dies erledigen Sie mit dem padding-Attribut (es werden tatsächlich einige Attribute groß, andere kleingeschrieben). Damit stellen Sie den Abstand des Textes zum rechten, linken, oberen und unteren Rahmen ein:
objCell.Style.padding = "10px"
Wenn Sie dies je nach Seite individuell gestalten möchten, verwenden Sie entsprechend paddingTop, paddingLeft, paddingBottom und paddingRight.
Hintergrundfarbe einstellen
In unserer kleinen Beispieltabelle sollen die Felder wie auf einem Schachbrett abwechselnd einen weißen und einen alternativen Hintergrund aufweisen. Den Hintergrund stellen Sie mit der Eigenschaft backgroundColor ein, der Farbcode #eeeeee entspricht einem hellen Grau. Mit der If…Then-Bedingung färben Sie nur jedes zweite Feld ein:
If (i + j) Mod 2 = 0 Then
objCell.Style.backgroundColor = "#eeeeee"
End If
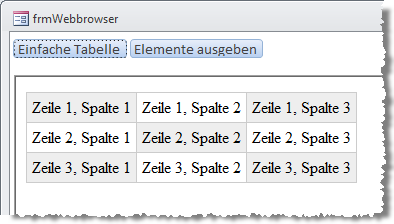
Das Ergebnis sieht schließlich wie in Bild 9 aus.

Bild 9: Schachbrettmuster
Schriftart einstellen
Für die Schriftart bietet CSS unter MSHTML folgende Eigenschaften an:
- fontFamily: Schriftart, zum Beispiel Calibri
- fontSize: Größe, in den zulässigen Einheiten angegeben, also beispielsweise 10pt
- fontWeight: Zahlen in Hunderterschritten von 100 bis 900 oder Werte wie normal, bold, bolder, lighter. Bei den meisten Schriftarten funktionieren jedoch nur bold und normal.
- fontStyle: normal oder italic (für kursive Schrift)
Im Beispiel aus Bild 10 haben wir mit kursiven und fetten Schrifteinstellungen gespielt:
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
den kompletten Artikel im PDF-Format mit Beispieldatenbank
diesen und alle anderen Artikel mit dem Jahresabo
