Die Datenblatt-Ansicht und das Endlosformular sind gute Helfer, wenn es um die Anzeige mehrerer Datensätze einer Tabelle oder Abfrage geht. Allerdings haben beide einen gravierenden Nachteil: Sie zeigen alle Datensätze immer in der gleichen Höhe an. Wenn also ein Datensatz etwa eine Notiz enthält, die nur eine Zeile lang ist, eine andere aber zehn Zeilen, müssen Sie die Formularhöhe nach dem längsten Inhalt auslegen. Dadurch verlieren Sie wiederum eine Menge Platz, da die Höhe ja auch für kurze Inhalte beansprucht wird. Dieser Beitrag zeigt, wie Sie das Problem mithilfe von HTML und dem Webbrowser-Steuerelement beheben.
Beispieltabelle
Als Beispiel für die Anzeige und Bearbeitung von Daten in einem Webbrowser-Steuerelement verwenden wir die Tabelle tblNotizen. Diese enthält neben dem Primärschlüsselfeld NotizID noch die beiden Felder Notiz mit dem eigentlichen Inhalt (ausgelegt als Memo-Feld, also mit ausreichend Platz) sowie ein Feld namens AngelegtAm.
Webbrowser-Steuerelement einbauen
Das Formular mit dem ersten Beispiel soll frmNotizen heißen. Dass das Formular seine Daten in einem Webbrowser-Steuerelement anzeigen soll und keine eigenen Datensätze, können Sie die Eigenschaften Datensatzmarkierer, Navigationsschaltflächen, Bildlaufleisten und Trennlinien auf den Wert Nein einstellen.
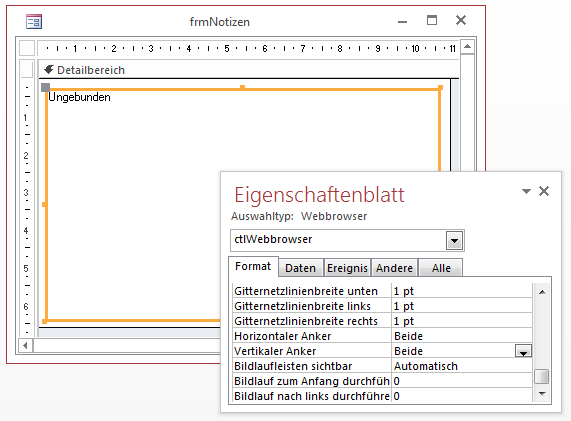
Fügen Sie dem Formular dann das Webbrowser-Steuerelement hinzu und nennen Sie es ctlWebbrowser (s. Bild 1).

Bild 1: Einfügen und Anpassen des Webbrowser-Steuerelements
Stellen Sie seine Eigenschaften Horizontaler Anker und Vertikaler Anker jeweils auf den Wet Beide ein. Auf diese Weise passt es seine Größe automatisch an die Größe des Formulars an.
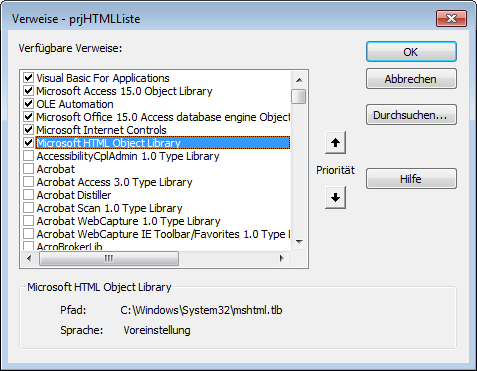
Bevor wir richtig loslegen, fügen Sie dem VBA-Projekt der Datenbank noch einen Verweis auf die Bibliothek Microsoft HTML Object Library hinzu (s. Bild 2). Den Verweise-Dialog des VBA-Editors öffnen Sie mit dem Menübefehl Extras|Verweise.

Bild 2: Zusätzlicher Verweis auf die Bibliothek Microsoft HTML Object Library
Diese Bibliothek steuert die Elemente für die VBA-Programmierung des HTML-Dokuments bei – wir können damit vollständige Internetseiten nicht nur definieren, sondern auch steuern, also beispielsweise auf die Ereignisse der einzelnen Elemente der HTML-Seite reagieren. Dies ist wichtig, wenn wir etwa durch einen Mausklick auf einen Datensatz ein Detailformular zum Bearbeiten der Daten dieses Datensatzes aufrufen möchten.
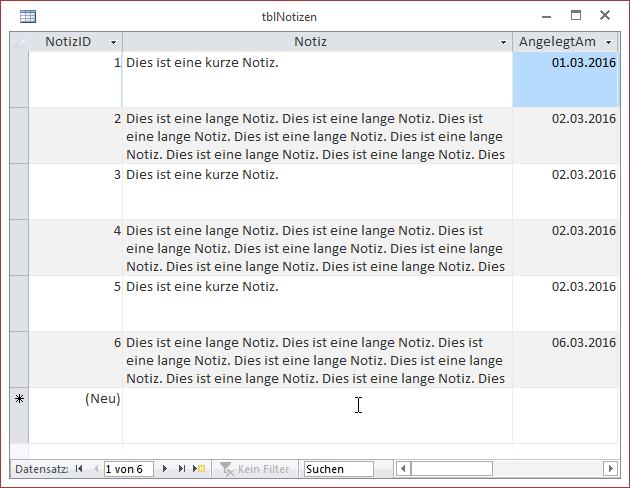
Bevor wir mit der Programmierung des Formulars und des Webbrowser-Steuerelements beginnen, wollen wir noch die Tabelle tblNotizen mit einigen Datensätzen füllen. Die Tabelle sieht anschließend wie in Bild 3 aus.

Bild 3: Beispieldaten für die Tabelle tblNotizen
Programmierung des Webbrowser-Steuerelements
Das Webbrowser-Steuerelement soll die Daten der Tabelle tblNotizen anzeigen und bei Betätigen der Taste F5 wie ein herkömmliches Formular seine Daten aktualisieren. Wenn Sie also das Formular geöffnet haben und dann beispielsweise im Hintergrund einen Datensatz direkt in der Tabelle verändern, soll die Taste F5 zur Anzeige der geänderten Daten im Webbrowser-Steuerelement führen.
Damit wir auf alle Ereignisse rund um das Webbrowser-Steuerelement und das enthaltene Dokument in Form der Implementierung geeigneter Ereignisprozeduren reagieren können, deklarieren wir sowohl für das Webbrowser-Steuerelement als auch für das darin angezeigte Dokument je eine Variable mit dem Schlüsselwort WithEvents:
Private WithEvents objWebbrowser As WebBrowser Private WithEvents objDocument As MSHTML.HTMLDocument
Beim Laden des Formulars sind einige vorbereitende Aktionen durchzuführen. Diese implementieren wir in Form einer Ereignisprozedur, die durch das Ereignis Beim Laden des Formulars ausgelöst wird. Diese Prozedur sieht wie folgt aus:
Private Sub Form_Load() Set objWebbrowser = Me!ctlWebbrowser.Object WebbrowserLeeren objWebbrowser.Document.Write "<p></p>" End Sub
Die erste Anweisung setzt die Objektvariable objWeb-brow-ser auf das im Webbrowser-Steuerelement enthaltene Objekt. Die zweite ruft eine Prozedur namens Web-browserLeeren auf, die das Steuerelement mit einer leeren HTML-Seite füllt und erst zur aufrufenden Prozedur zurückwechselt, wenn dieser Vorgang ausgeführt wurde. Dazu durchläuft die Prozedur eine Do While-Schleife, deren Abbruchbedingung die Eigenschaft ReadyState des Webbrowser-Steuerelements mit dem Wert READYSTATE_COMPLETE vergleicht:
Private Sub WebbrowserLeeren() objWebbrowser.Navigate "about:blank" Do While Not objWebbrowser.ReadyState = READYSTATE_COMPLETE DoEvents Loop End Sub
Diese Bedingung wird erfüllt, wenn die Seite von der angegebenen Adresse, hier about:blank für eine leere Seite, vollständig geladen wurde. Danach fügt die Prozedur Form_Load noch eine einzelne, leere Zeile zum Dokument hinzu (objWebbrowser.Document.Write „“).
Daten im Webbrowser-Steuerelement anzeigen
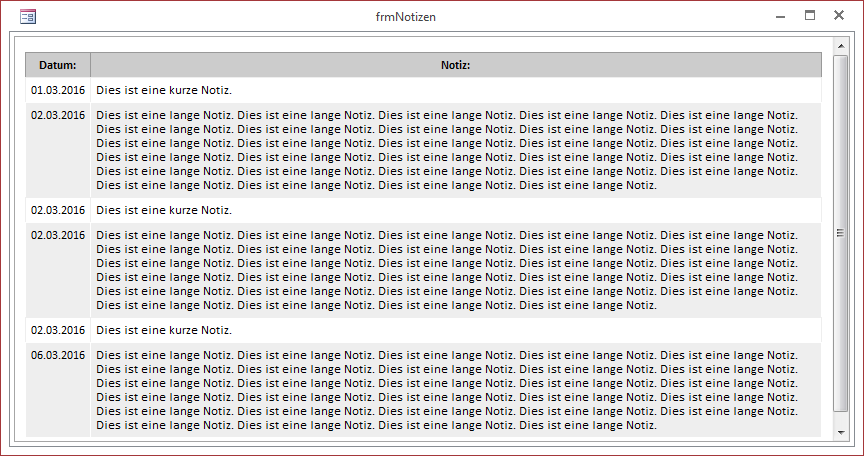
Das waren bereits die Vorbereitungen und wir können mit dem Füllen der Seite mit den eigentlichen Inhalten beginnen, damit diese wie in Bild 4 im Webbrowser-Steuer-element erscheinen. Aber wann sollen diese nun geladen werden – und welches Ereignis löst diesen Vorgang aus Da wir, wie weiter oben beschrieben, den Inhalt des Webbrowser-Steuerelements beim Betätigen von F5 ebenfalls aktualisieren wollen, wäre die durch das Ereignis Beim Anzeigen ausgelöste Prozedur der richtige Ort. Also fügen wir dort den Aufruf der Routine zum Anzeigen der Daten ein:

Bild 4: Anzeige der Daten im Webbrowser-Steuerelement
Private Sub Form_Current() DatenAnzeigen Debug.Print objDocument.documentElement.innerHTML End Sub
Außerdem hinterlegen wir dort noch einen Befehl, der nach Füllen des Webbrowser-Steuerelements einmal den HTML-Inhalt des angezeigten Dokuments im Direktfenster ausgibt – einfach, damit Sie einmal kontrollieren können, wie der erzeugte Code aussieht. Mit dem Kontextmenü-befehl Quellcode anzeigen des Webbrowser-Steuerelements erhalten Sie nämlich lediglich den Text , was wenig hilfreich ist.
Die Prozedur DatenAnzeigen finden Sie in Listing 1. Sie deklariert zunächste einige Elemente, welche die im Webbrowser-Steuerelement angezeigten Objekte repräsentieren. Als Erstes benötigen wir, um die Struktur einer Tabelle abzubilden, ein Objekt des Typs HTMLTable, das wir mit der Variablen objTable deklarieren. Außerdem benötigen wir ein HTMLTableRow-Objekt (objRow) und ein HTMLTableCell-Objekt (objCell).
Private Sub DatenAnzeigen() Dim objTable As MSHTML.HTMLTable Dim objRow As MSHTML.HTMLTableRow Dim objCell As MSHTML.HTMLTableCell Dim strBackgroundColor As String Dim strBorderColor As String Dim db As DAO.Database Dim rst As DAO.Recordset Set objWebbrowser = Me!ctlWebbrowser.Object Set objDocument = objWebbrowser.Document Set db = CurrentDb Set rst = db.OpenRecordset("SELECT * FROM tblNotizen", dbOpenDynaset) WebbrowserLeeren objWebbrowser.Document.Clear Set objTable = objDocument.createElement("Table") objDocument.Body.appendChild objTable objTable.Style.borderCollapse = "collapse" Set objRow = objTable.insertRow Set objCell = objRow.insertCell With objCell FormatHeader objCell .innerText = "Datum:" End With Set objCell = objRow.insertCell With objCell FormatHeader objCell .innerText = "Notiz:" End With Do While Not rst.EOF If rst.AbsolutePosition Mod 2 = 0 Then strBackgroundColor = "#FFFFFF" strBorderColor = "#EEEEEE" Else strBackgroundColor = "EEEEEE" strBorderColor = "#FFFFFF" End If Set objRow = objTable.insertRow Set objCell = objRow.insertCell With objCell FormatCell objCell, strBackgroundColor, strBorderColor .ID = rst!NotizID .innerText = rst!AngelegtAm End With Set objCell = objRow.insertCell With objCell FormatCell objCell, strBackgroundColor, strBorderColor .ID = rst!NotizID .innerText = rst!Notiz End With rst.MoveNext Loop End Sub
Listing 1: Füllen des Webbrowser-Steuerelements mit den Daten der Tabelle tblNotizen
Daneben müssen wir natürlich auf die aktuelle Datenbank sowie die Tabelle tblNotizen zugreifen, daher deklarieren wir ein entsprechendes Objekt des Typs Database (db) und eines des Typs Recordset (rst).
Das Webbrowser-Steuerelement referenzieren wir hier nur aus dem Grund erneut mit der Variablen objWebbrowser, weil sich dies bei Experimenten und den dabei auftretenden unbehandelten Fehlern schon einmal leert und dies dann zu einem weiteren Fehler führt. Dann füllen wir die Variable objDocument mit einem Verweis auf das im Webbrowser angezeigte Dokument (objWebbrowser.Document).
Die Vorbereitungen für den Zugriff auf die Tabelle tblNotizen enthalten das Füllen der Variablen db mit dem Database-Objekt der aktuellen Datenbank mit CurrentDb, und die OpenRecordset-Methode versieht die Variable rst mit einem Recordset auf Basis der Tabelle tblNotizen.
Danach ruft die Prozedur erneut die Routine WebbrowserLeeren auf und leert auch noch das Document-Objekt mit der Clear-Methode.
Schließlich beginnt das eigentliche Füllen des Dokuments, zunächst mit einem Table-Element. Das Element erstellt die Prozedur mit der createElement-Methode und dem Namen des zu erstellenden Objekts als Parameter (Table). Dieses Element fügt die appendChild-Methode des Body-Elements des Dokuments dann in den Body des Dokuments ein. Der HTML-Code sieht an dieser Stelle wie folgt aus:
<HEAD></HEAD>
<BODY>
<TABLE></TABLE>
</BODY>
Nun stellen wir die Eigenschaft Style.borderCollapse auf collapse ein, was bewirkt, dass die Rahmen der verschiedenen Zellen der Tabelle miteinander verschmelzen und nicht jede Zelle einen eigenen Rahmen erhält.
Nun kommt die Prozedur zu den Zeilen und Spalten, zuerst mit der Kopfzeile, welche die Spaltenüberschriften enthalten und anders formatiert sein soll. Diese fügen wir mit der insertRow-Methode des HTMLTable-Objekts aus objTable ein und referenzieren es mit der Variablen objRow. Wir benötigen zwei Spalten, eine für das Feld AngelegtAm und eine für das Feld Notiz. Die Zelle der Kopfzeile für das Feld AngelegtAm fügt die Prozedur mit der Methode insertCell des soeben erzeugten Elements objRow an und speichert den Verweis darauf in der Variablen objCell. Für dieses Objekt rufen wir einmal die Routine FormatHeader auf und übergeben dieser den Verweis auf die Zelle, dann fügen wir der Eigenschaft innerText den Ausdruck Datum: hinzu, also den Text für die Spaltenüberschrift.
Die Routine FormatHeader nimmt den Verweis auf die zu formatierende Zelle entgegen und weist dann verschiedenen Eigenschaften des Style-Objekts der Zelle die gewünschten Werte zu. BorderColor und BackgroundColor erhalten die Schrift- und die Hintergrundfarbe, BorderWidth die Rahmendicke, BorderStyle die Rahmenart (hier solid für einen durchgezogenen Rahmen).
Die horizontale Ausrichtung stellt die Eigenschaft TextAlign mit center als zentriert ein, die vertikale Ausrichtung übernimmt die Eigenschaft verticalAlign mit dem Wert top. FontSize, FontFamily und FontWeight definieren das Aussehen der Schrift. Padding legt schließlich fest, dass der Text einen Abstand von 5 zum linken, oberen, rechten und unteren Rand erhalten soll:
Private Sub FormatHeader(objCell As HTMLTableCell) With objCell.Style .BorderColor = "#999999" .BackgroundColor = "#CCCCCC" .BorderWidth = "1px" .BorderStyle = "solid" .TextAlign = "center" .VerticalAlign = "top" .FontSize = "9pt" .FontFamily = "Calibri" .FontWeight = "bold" .Padding = "5,5,5,5" End With End Sub
Die Prozedur DatenAnzeigen führt dann den gleichen Vorgang für die Spaltenüberschrift mit dem Text Notiz: durch und ruft auch hier wieder die Routine FormatHeader auf.
Danach folgen die eigentlichen Daten, welche die Prozedur in einer Do While-Schleife über alle Datensätze des Recordsets rst durchläuft. Dabei trifft die Prozedur zunächst die Vorbereitung für die Anzeige der einzelnen Zeilen mit wechselnden Hintergrundfarben. Dies betrifft nicht nur die Hintergrundfarbe, sondern auch die Rahmenfarbe, weshalb wir die zu verwendenden Farben in zwei Variablen namens strBackgroundColor und strBorderColor speichern. Hier stehen die beiden Farben #FFFFFF (weiß) und #EEEEEE (hellgrau) zur Auswahl, wobei diese wechselseitig zum Einsatz kommen sollen (also weißer Hintergrund/hellgrauer Rahmen und hellgrauer Hintergrund/weißer Rahmen).
Ob die erste oder die zweite Variante gewählt werden soll, ermitteln wir mit dem Ausdruck rst.AbsolutePosition Mod 2 = 0. Dies ergibt bei geraden Werten für rst.AbsolutePosition (also der aktuellen Position des Datensatzzeigers mit dem Wert 0 für den ersten Datensatz) den Wert True und bei ungeraden Werten den Wert False, sodass die beiden Variablen strBackgroundColor und strBorderColor abwechselnd mit den Werten #FFFFFF und #EEEEEE gefüllt werden.
Nach dem Anlegen der Zeile für den aktuellen Datensatz mit der insertRow-Methode und dem Erstellen der Zelle für das Anlagedatum mit insertCell ruft die Prozedur diesmal die Routine FormatCell auf. Diese finden Sie in Listing 2. Die Routine erwartet nicht nur einen Verweis auf die zu formatierende Zelle, sondern optional noch Werte für die beiden Parameter strBackgroundColor und strBorderColor. Sie prüft zuerst, ob der Parameter strBackgroundColor gefüllt ist. Falls ja, erhält die Eigenschaft BackgroundColor den Wert dieses Parameters, anderenfalls den Standardwert #FFFFFF. Das Gleiche erledigt die Prozedur für den Parameter strBorderColor und die Eigenschaft BorderColor der Zelle. Schließlich stellt sie die übrigen Eigenschaften der Zelle ein, die Sie bereits weiter oben kennen gelernt haben (mit kleinen Unterschieden – zum Beispiel soll die Schrift nicht fett dargestellt werden, dafür aber links ausgerichtet).
Private Sub FormatCell(objCell As HTMLTableCell, Optional strBackgroundColor _ As String, Optional strBorderColor As String) With objCell.Style If Len(strBackgroundColor) > 0 Then .backgroundColor = strBackgroundColor Else .backgroundColor = "#FFFFFF" End If If Len(strBorderColor) > 0 Then .BorderColor = strBorderColor Else .BorderColor = "#CCCCCC" End If .BorderWidth = "1px" .BorderStyle = "solid" .TextAlign = "left" .FontSize = "9pt" .verticalAlign = "top" .fontFamily = "Calibri" .padding = "5,5,5,5" End With End Sub
Listing 2: Formatieren der Zellen mit den Daten der Tabelle tblNotizen
Die Eigenschaft innerText füllt die Prozedur mit dem Wert des Feldes AngelegtAm. Außerdem schreibt sie den Primärschlüsselwert des aktuellen Datensatzes in die Eigenschaft ID der Zelle – dies ist eine vorbereitende Maßnahme für weitere Funktionen. Das Erstellen und Füllen der Zelle mit dem Inhalt des Feldes Notiz verläuft analog zum Füllen der Zelle mit dem Anlagedatum. Diese Schritte wiederholt die Prozedur für alle Datensätze des Recordsets rst und füllt so die Tabelle mit den gewünschten Daten.
Auf die Taste F5 reagieren
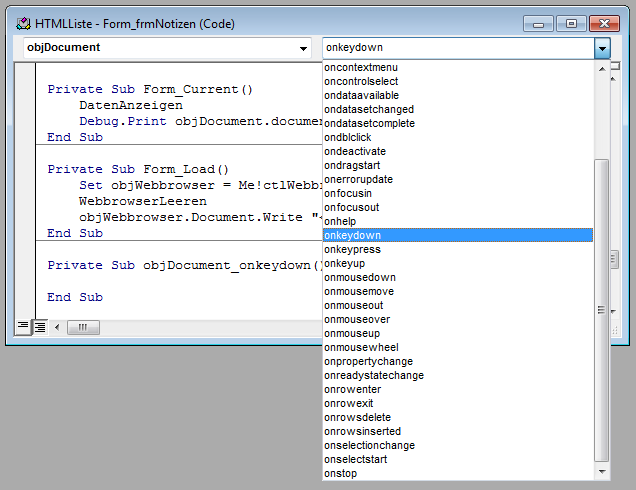
Wenn der Benutzer die Taste F5 betätigt, sollen die im Webbrowser-Steuerelement angezeigten Daten aktualisiert werden. Dies ist der erste Fall, in dem wir ein Ereignis des HTMLDocument-Objekts implementieren wollen. Es handelt sich um das Ereignis Bei Taste ab, das Sie anlegen, indem Sie im Codefenster des Klassenmoduls des Formulars mit dem linken Kombinationsfeld den Eintrag objDocument und mit dem rechten den Wert onkeydown auswählen (s. Bild 5). Die nun im Codefenster erscheinende Prozedur objDocument_onkeydown füllen Sie wie folgt:

Bild 5: Anlegen eines Ereignisses für das Objekt objDocument
Private Sub objDocument_onkeydown() Dim Cancel As Boolean Cancel = False With objDocument.parentWindow.event If .keyCode = 116 Then Cancel = True ''F5 End If If Cancel Then DatenAnzeigen End If End With End Sub
Die Prozedur prüft, ob der Benutzer die Taste F5 gedrückt hat, was dem Wert 116 für den Wert keyCode des Objekts objDocument.parentWindow.event entspricht. In diesem Fall ruft die Prozedur erneut die Routine DatenAnzeigen auf und füllt das Webbrowser-Steuerelement erneut.
Der mit dieser Prozedur erzeugte HTML-Quellcode des im Webbrowser-Steuerelement angezeigten Dokuments sieht nun in gekürzter Fassung wie in Listing 3 aus.
<HEAD></HEAD>
<BODY>
<TABLE style="BORDER-COLLAPSE: collapse">
<TBODY>
<TR>
<TD style="BORDER-BOTTOM: #999999 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #999999 1px solid;
PADDING-BOTTOM: 5px; BACKGROUND-COLOR: #cccccc; PADDING-LEFT: 5px; PADDING-RIGHT: 5px;
FONT-FAMILY: Calibri; FONT-SIZE: 9pt; VERTICAL-ALIGN: top; BORDER-TOP: #999999 1px solid;
FONT-WEIGHT: bold; BORDER-RIGHT: #999999 1px solid; PADDING-TOP: 5px">Datum:</TD>
<TD style="..." id=1>Notiz:</TD>
</TR>
<TR>
<TD style="..." id=1>01.03.2016</TD>
<TD style="..." id=1>Dies ist eine kurze Notiz.</TD></TR>
<TR>
<TD style="..." id=2>02.03.2016</TD>
<TD style="..." id=2>Dies ist eine lange Notiz. Dies ist eine lange Notiz. ... Dies ist eine lange Notiz. </TD>
</TR>
<TR>
<TD style="..." id=3>02.03.2016</TD>
<TD style="..." id=3>Dies ist eine kurze Notiz.</TD>
</TR>
<TR>
<TD style="..." id=4 >02.03.2016</TD>
<TD style="..." id=4>Dies ist eine lange Notiz. Dies ist eine lange Notiz. ... Dies ist eine lange Notiz. </TD>
</TR>
<TR>
<TD style="..." id=5 >02.03.2016</TD>
<TD style="..." id=5>Dies ist eine kurze Notiz.</TD>
</TR>
<TR>
<TD style="..." id=6 >06.03.2016</TD>
<TD style="..." id=6>Dies ist eine lange Notiz. Dies ist eine lange Notiz. ... Dies ist eine lange Notiz. </TD>
</TR>
</TBODY>
</TABLE>
</BODY>
Listing 3: Quellcode der erzeugten HTML-Seite
Erweiterung: Anzeigen eines Detailformulars
Nun hilft uns die Anzeige der reinen Daten insofern weiter, als dass wir diese nun ohne unnötige Zwischenräume präsentiert bekommen, die durch die unterschiedlich langen Inhalte des Feldes Notiz auftreten. Allerdings können wir im Datenblatt als auch im Endlosformular immer noch die Daten bearbeiten. Diese Möglichkeit wollen wir auch hier anbieten – allerdings in etwas anderer Form, nämlich über ein Detailformular, das beim Anklicken eines bestimmten Bereichs des zu bearbeitenden Datensatzes geöffnet wird. Das Detailformular ist ein einfaches Formular, das einen Datensatz der zugrunde liegenden Tabelle zum Bearbeiten öffnet.
Nun müssen wir uns nur noch entscheiden, wie der Benutzer das Detailformular mit dem gewünschten Datensatz öffnen soll.
Am intuitivsten wäre wohl eine kleine Schaltfläche mit einem Bearbeiten-Symbol für jeden einzelnen Datensatz. Zusätzlich können wir dem Benutzer auch noch ermöglichen, den zu bearbeitenden Datensatz durch einen Doppelklick auf eine der Zellen des betroffenen Datensatzes im Detailformular anzuzeigen. Außerdem benötigen wir natürlich noch eine Schaltfläche, mit der wir das Detailformular zum Anlegen eines neuen Datensatzes öffnen können, und eine Schaltfläche je Datensatz, über die der Benutzer den Datensatz löschen kann.
HTML-Ansicht mit Aktion füllen
Wir haben ja bereits die beiden Objekte HTMLTableRow und HTMLTableCell mit den Objektvariablen objRow und objCell referenziert. Diese Variablen können wir auch mit dem Schlüsselwort WithEvents versehen und damit dafür sorgen, dass wir deren Ereignisse unter VBA implementieren können. Wir können dann so beispielsweise ein Ereignis behandeln, das durch einen Doppelklick auf ein HTMLTableCell-Objekt ausgelöst wird. Oder wir fügen der Tabelle noch ein oder zwei Spalten hinzu, die Icons beziehungsweise Schaltflächen zum Ausführen von Aktionen wie dem Bearbeiten oder Löschen aufnehmen.
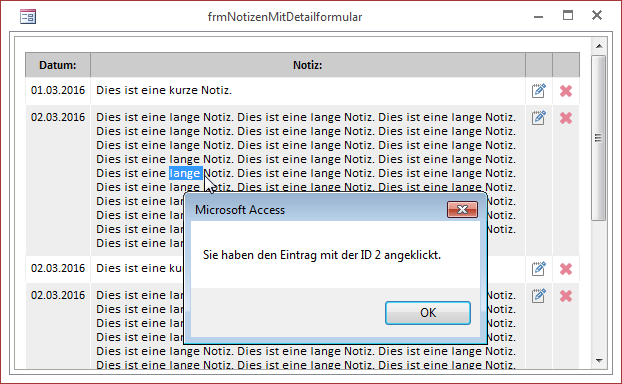
Im Detail sieht das so aus wie in Bild 6. Hier haben wir etwa durch einen Doppelklick auf eines der HTMLTableCell-Objekte ein Ereignis ausgelöst, für das wir eine MsgBox-Anweisung hinterlegt haben. Die Schaltflächen rechts lösen beim einfachen Anklicken Ereignisprozeduren aus.

Bild 6: Anzeigen eines Meldungsfensters beim Doppelklick auf einen Eintrag
Nun wäre es einfach, eine einzelne Zelle mit einer mit dem Schlüsselwort WithEvents gekennzeichneten Variablen zu referenzieren und dafür eine Ereignisprozedur zu hinterlegen. Wir haben aber bereits in dieser einfachen Darstellung in jeder Zeile zwei Zellen, die wir mit Doppelklick-Ereignissen ausstatten müssten – und noch je zwei weitere Icons, die bei einem einfachen Mausklick ihre Ereignisse auslösen sollen. Und da wir diese Menge Objektvariablen auch noch für jeden einzelnen Datensatz benötigen, obwohl wir noch nicht einmal wissen, um wie viele Datensätze es sich hier handelt, können wir kaum mit statischem Code arbeiten: Wir müssen zur Laufzeit beim Füllen des Webbrowser-Steuerelements für jedes zu berücksichtigende Steuerelement ein Objekt auf Basis einer Klasse erstellen, die alle notwendigen Eigenschaften aufnimmt und die Ereignisprozeduren enthält. Diese sollen nach dem Erstellen in einer Collection landen, damit sie nicht im Nirwana verschwinden. Dieses Collection-Objekt deklarieren wir wie folgt im Kopf des Klassenmoduls des Formulars (die fortgeschrittene Version finden Sie im Formular frmNotizenMitDetailformular):
Dim colObjects As Collection
Da nun einige Zusatzaufgaben zu erledigen sind, haben wir die Prozedur DatenAnzeigen stark angepasst (s. Listing 4). Die Prozedur deklariert weitgehend die gleichen Variablen, einige fallen aber weg. Dann initialisiert sie das Collection-Objekt colObjects, welches alle Wrapperklassen für die Zellen und Icons der Tabelle aufnehmen soll. Die Definition der Tabellenzeile mit den Spaltenüberschriften erfolgt wieder wie in der vorherigen Version. Innerhalb der Do While-Schleife zum Durchlaufen der Datensätze der Tabelle tblNotizen ermittelt die Prozedur weiterhin die Hintergrund- und Rahmenfarben für die einzelnen Zeilen. Dann legt sie das HTMLTableRow-Objekt an und fügt das erste HTMLTableCell-Objekt ein. Die FormatCell-Methode haben wir hier etwas erweitert, denn wir übergeben dieser mit dem letzten Parameter auch gleich den anzuzeigenden Text, der dann in der Eigenschaft InnerText landen soll. Nun folgt ein wichtiger Schritt: Wir rufen die Routine CreateCellWrapper auf, die wie in Listing 5 aussieht, und übergeben dieser den Verweis auf das soeben erstellte HTMLTableCell-Objekt objCell.
Private Function CreateCellWrapper(objCell As HTMLTableCell, _ varID As Variant, frm As Form) Dim objCellWrapper As clsCellWrapper Set objCellWrapper = New clsCellWrapper With objCellWrapper Set .Cell = objCell .ID = varID Set .Form = frm End With Set CreateCellWrapper = objCellWrapper End Function
Listing 4: Die Funktion CreateCellWrapper
Die Routine CreateCellWrapper erstellt ein neues Objekte auf Basis der Klasse clsCellWrapper und weist diesem Werte für die Eigenschaften Cell, ID und Form zu. Cell enthält den Verweis auf das HTMLTableCell-Objekt, das wir mit dem Ereignis OnDblClick ausstatten wollen.
ID ist der Primärschlüsselwert des Datensatzes und Form enthält einen Verweis auf das Formular, welches das Web-browser-Steuerelement anzeigt (übergeben mit Me).
Das Objekt des Typs clsCellWrapper wird dann an die aufrufende Zeile zurückgegeben. Dort wird es direkt weiterverarbeitet, indem es mit der Add-Methode zur Collection colObjects hinzugefügt wird (da wir das Wrapper-Objekt sonst im Code nicht mehr benötigen, brauchen wir es erst gar nicht mit einer Objektvariablen zu referenzieren). Die Klasse clsCellWrapper beschreiben wir weiter unten.
Auf die gleiche Weise geht die Prozedur einen Schritt weiter mit der Zelle zur Anzeige des Inhalts des Feldes Notiz vor.
Icons zum Löschen und Bearbeiten hinzufügen
Nun folgen die hinteren beiden Zellen je Zeile, die wir im vorherigen Beispiel noch nicht berücksichtigt haben. Diese sollen die Schaltflächen beziehungsweise Icons zum Starten des Bearbeitungsvorgangs eines Datensatzes beziehungsweise zum Löschen eines Datensatzes einleiten.
Dazu erstellt die Prozedur DatenAnzeigen zunächst wieder ein HTMLTableCell-Objekt. Dieses formatiert sie mit der Routine FormatCell, die Sie ja bereits weiter oben kennen gelernt haben. Nun fügen wir das HTMLImg-Element zu der in objCell gespeicherten Tabellenzelle hinzu. Dazu ruft die Prozedur die Funktion AddImage aus Listing 6 auf. Diese erwartet einen Verweis auf das HTMLDocument-Objekt, auf das übergeordnete Element (hier das HTMLTableCell-Element), den Pfad zur anzuzeigenden Bilddatei sowie die Breite und die Höhe der Bilddatei.
Private Function AddImage(objDocument As HTMLDocument, objParent As Object, _ strImage As String, lngWidth As Long, lngHeight As Long) As HTMLImg Dim objImage As HTMLImg Set objImage = objDocument.createElement("img") objParent.appendChild objImage objImage.src = strImage objImage.Width = lngWidth objImage.Height = lngHeight Set AddImage = objImage End Function
Listing 6: Die Funktion AddImage
Die Funktion AddImages erstellt mit der createElement-Methode ein neues Element des Typs HTMLImg und speichert den Verweis darauf in der Variablen obj-Image. Dann hängt sie dieses mit der Append-Methode an das übergeordnete Element an, also das HTMLTableCell-Element aus objCell. Die Eigenschaft src nimmt den Pfad zur anzuzeigenden Bilddatei auf (in unserem Fall im Verzeichnis der Datenbank befindlich), die Eigenschaften Width und Height die Abmessungen. Schließlich weist sie das neue Objekt objImage dem Rückgabewert der Funktion, AddImage, zu.
Damit geht es weiter in der Prozedur DatenAnzeigen. Hier landet das Ergebnis der Funktion AddImage in der Variablen objImage. Dieses übergibt die Prozedur gleich der Funktion CreateImageWrapper aus Listing 7. Diese erwartet den Verweis auf das HTMLImg-Objekt aus objImage, den Primärschlüsselwert des aktuellen Datensatzes, einen String, der die auszuführende Aktion definiert (zum Beispiel edit oder delete) sowie einen Verweis auf das übergeordnete Form-Objekt.
Private Function CreateImageWrapper(objImage As HTMLImg, _ varID As Variant, strImageFunction As String, frm As Form) Dim objImageWrapper As clsImageWrapper Set objImageWrapper = New clsImageWrapper With objImageWrapper Set .Image = objImage .ID = varID .ImageFunction = strImageFunction Set .Form = frm End With Set CreateImageWrapper = objImageWrapper End Function
Listing 7: Die Funktion CreateImageWrapper
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
den kompletten Artikel im PDF-Format mit Beispieldatenbank
diesen und alle anderen Artikel mit dem Jahresabo
