Lies diesen Artikel und viele weitere mit einem kostenlosen, einwöchigen Testzugang.

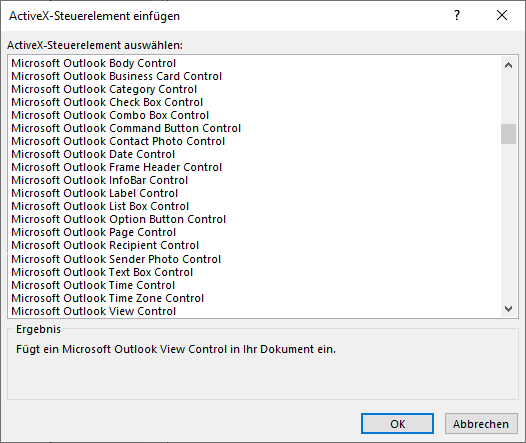
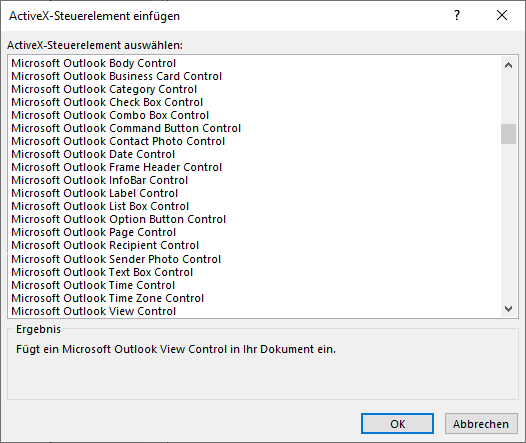
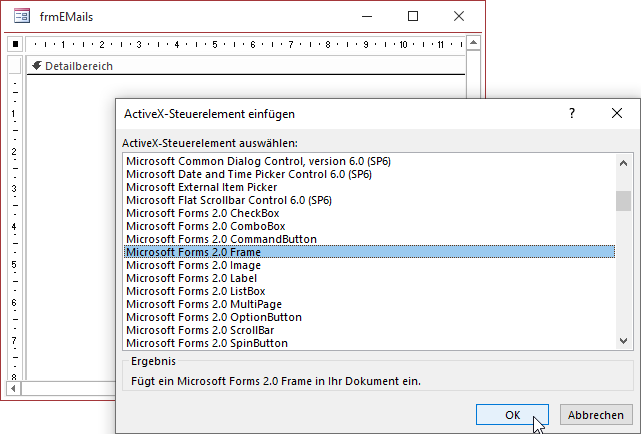
Bild 1: Als ActiveX-Steuerelemente einfügbare Outlook-Elemente
Es gibt sehr viele Möglichkeiten für Interaktion zwischen Outlook und Access. Sie können Termine, E-Mails, Kontakte oder Aufgaben zwischen den beiden Anwendungen abfragen, synchronisieren, erstellen oder bearbeiten. Sehr stiefmütterlich wurde bisher allerdings das Thema der Anzeige von Outlook-Elementen in Access behandelt. Zum Glück brachte mich neulich ein Leser auf die Idee, das Thema noch einmal aufzugreifen – und lieferte mir auf mein Zögern hin direkt noch ein Beispiel, wie die Integration funktioniert. Wir haben uns dies einmal genau angesehen. Das Ergebnis und die resultierenden Möglichkeiten finden Sie im vorliegenden Beitrag.
Bereits vor einigen Jahren habe ich aus Neugier einmal versucht, eines der interessant aussehenden Elemente des Dialogs zum Einfügen von ActiveX-Steuerelementen in Formulare zu nutzen (siehe Bild 1).

Bild 1: Als ActiveX-Steuerelemente einfügbare Outlook-Elemente
Allerdings bin ich damals nicht besonders weit gekommen – vermutlich war die Dokumentation dieser Elemente damals noch lückenhafter als heute.
Dank unseres Lesers Oliver Specht habe ich das Thema allerdings nochmal angesehen und dank seiner Vorarbeit lief es nun direkt wesentlich besser.
E-Mails im Access-Formular anzeigen
Die erste Idee war, den Outlook-Explorer mit den E-Mails einmal in einem Access-Formular anzuzeigen.
Dazu gehen Sie wie folgt vor:
- Legen Sie ein neues, leeres Formular an.
- Öffnen Sie mit dem Ribbon-Eintrag Ent-wurf|Steuer-ele-mente|ActiveX-Steuerelemente den Dialog ActiveX-Steuerelemente einfügen und scrollen Sie zu den Einträgen, die mit Outlook beginnen.
- Fügen Sie das ActiveX-Steuerelement Microsoft Outlook View Control in das Formular ein und passen Sie seine Größe nach Wunsch an.
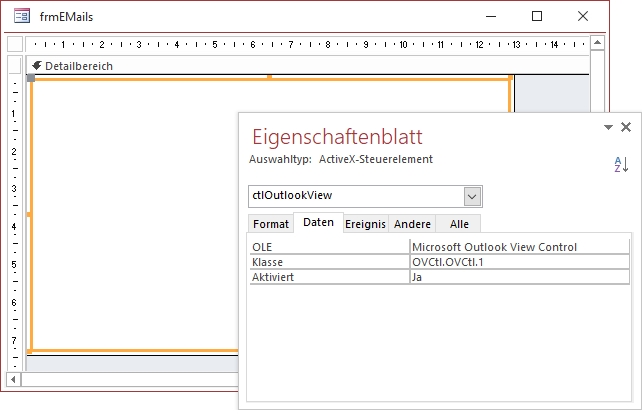
Danach sieht das Formular wie in Bild 2 aus.

Bild 2: Das Microsoft Outlook View Control in einem Access-Formular
Wenn wir nun in die Formularansicht wechseln, erhalten wir die Meldung In diesem Steuerelement befindet sich kein Objekt.
Die gleiche Meldung erscheint auch nochmal beim Wechsel zurück zur Entwurfsansicht, danach aber nicht mehr.
Wenn wir das Steuerelement nochmal löschen und erneut einfügen, können Sie einen Test machen: Klicken Sie, bevor Sie in die Formularansicht wechseln, einmal in der Entwurfsansicht doppelt auf das hinzugefügte Steuerelement.
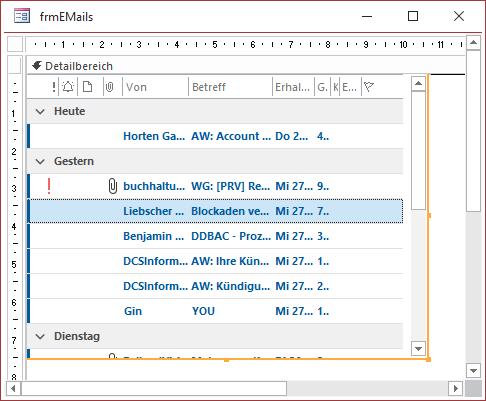
Dieses zeigt dann wie in Bild 3 die Liste der E-Mails an – und zwar die aktuellen, in Outlook angezeigten Einträge. Nach einem Wechsel in die Formularansicht erhalten wir allerdings das gleiche Ergebnis wie zuvor.

Bild 3: Anzeige von Outlook-Daten im Entwurf
Outlook-View in Frame
Die Lösung ist das Einbetten des Outlook View Control-Steuerelements in ein weiteres Steuerelement, nämlich das Frame-Steuerelement der Forms-Bibliothek.
Der Vorgang ist nicht besonders intuitiv, daher hier die ausführliche Beschreibung:
- Fügen Sie einem neuen, leeren Formular aus dem Dialog ActiveX-Steuerelemente einfügen das Element Microsoft Forms 2.0 Frame hinzu (siehe Bild 4).
- Danach klicken Sie doppelt auf das frisch eingefügte Frame-Steuerelement.
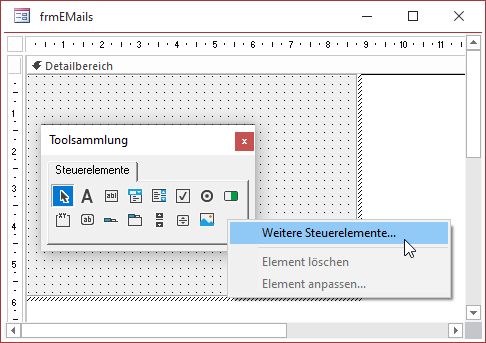
- Sollte die Toolbox nicht angezeigt werden, klicken Sie mit der rechten Maustaste in das Steuerelement und aktivieren Sie den Eintrag Toolsammlung….
- Klicken Sie mit der rechten Maustaste in den Bereich mit den Steuerelementen und wählen Sie den Kontextmenü-Eintrag Weitere Steuerelemente aus (siehe Bild 5).
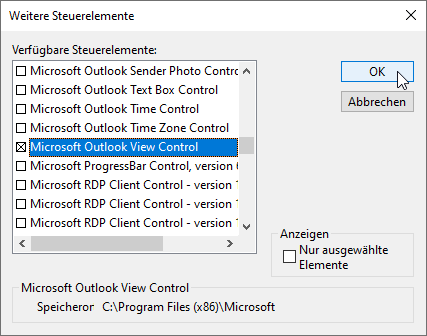
- Selektieren Sie im nun erscheinenden Dialog Weitere Steuerelemente den Eintrag Microsoft Outlook View Control (siehe Bild 6).
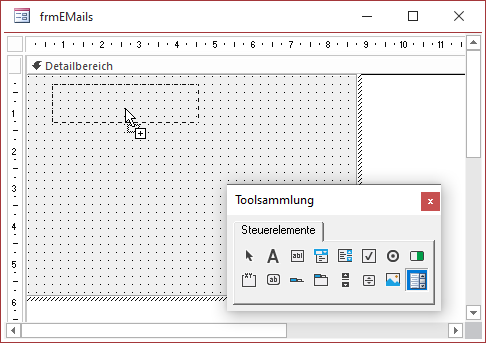
- Dieses finden Sie danach in der Toolbox vor. Ziehen Sie es per Drag and Drop in das Frame-Objekt (siehe Bild 7).
- Schließlich ziehen Sie es auf die gewünschte Größe – so, dass es die gesamte Fläche des Frame-Steuerelements ausfüllt.

Bild 4: Hinzufügen eines Frames

Bild 5: Freischalten weiterer Steuerelemente

Bild 6: Auswahl des Outlook View Control-Steuerelements

Bild 7: Hinzufügen des ViewCtl-Steuerelements per Drag and Drop
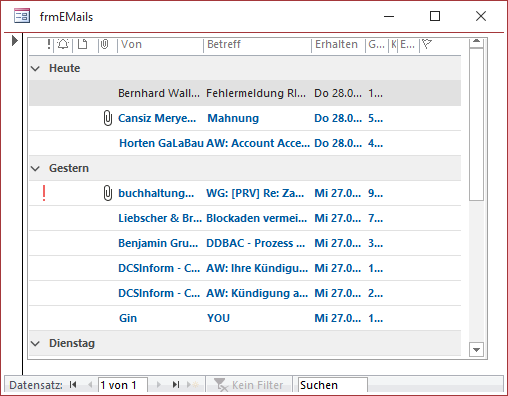
Wechseln Sie nun in die Formularansicht, haben wir das erste Zwischenziel erreicht: Das Formular zeigt die Liste der E-Mails an (siehe Bild 8). Sie können die angezeigten Elemente genau wie in Outlook nutzen, also die Spalten anpassen, E-Mails löschen oder diese per Doppelklick öffnen. Nach dem Öffnen einer E-Mail wird diese in dem von Outlook bekannten Fenster angezeigt.

Bild 8: Anzeige der E-Mails im Formular
View-Steuerelement per VBA referenzieren
Nun wollen wir herausfinden, wie wir per VBA auf das Microsoft Outlook View Control zugreifen können. Nun befindet sich das Steuerelement in einem weiteren Steuerelement des Typs Frame. Wir stellen einmal nach, wie wir herausfinden, wie das Steuerelement zu referenzieren ist.
Als Erstes wollen wir das Frame-Steuerelement per VBA-Variable referenzieren. Dazu müssen wir herausfinden, welchen Typ das Frame-Steuerelement hat.
Dazu öffnen wir das Formular, das aktuell nur das Frame-Steuerelement mit dem View-Steuerelement enthält, in der Formularansicht. Im Direktbereich können wir nun mithilfe der TypeName-Funktion den Typ des Frame-Steuerelements herausfinden. Dazu setzen Sie dort den folgenden Befehl ab:
Debug.Print TypeName(Screen.ActiveForm.Controls(0))
CustomControl
Wir referenzieren mit Screen.ActiveForm zunächst das aktuelle Formulare. Dieses könnten wir auch mit Forms!
Da das Formular nur ein Steuerelement enthält, können wir dieses mit Controls(0) ansprechen. Das Ergebnis lautet CustomControl. Das ist nicht das gewünschte Ergebnis.
Der Grund ist: ActiveX-Steuerelemente spricht man immer noch zusätzlich über die Object-Eigenschaft an.
Das ergibt dann:
Debug.Print TypeName(Screen.ActiveForm.Controls(0).Object)
Frame
Damit ist bestätigt, dass wir eine Objektvariable für das Frame-Objekt beispielsweise in der Prozedur, die durch das Ereignis Beim Laden des Formulars ausgelöst wird, mit dem Datentyp Frame deklarieren können:
Private Sub Form_Load() Dim objFrame As Frame Set objFrame = Me!ctlFrame.Object End Sub
Warum wollen wir dieses Steuerelement überhaupt per Objektvariable referenzieren Weil wir so über IntelliSense auf seine Eigenschaften zugreifen können!
In einer weiteren Anweisung der obigen Prozedur können wir nun den Typ des einzigen Elements der Controls-Auflistung des Frame-Steuerelements ermitteln:
Debug.Print TypeName(objFrame.Controls(0).Object)
Dies liefert das Ergebnis IViewCtl, was eine Schnittstelle beschreibt. Wir verwenden allerdings ViewCtl und weisen das Steuerelement wie folgt zu:
Dim objFrame As Frame Dim objView As ViewCtl Set objFrame = Me!ctlFrame.Object Set objView = objFrame.Controls(0)
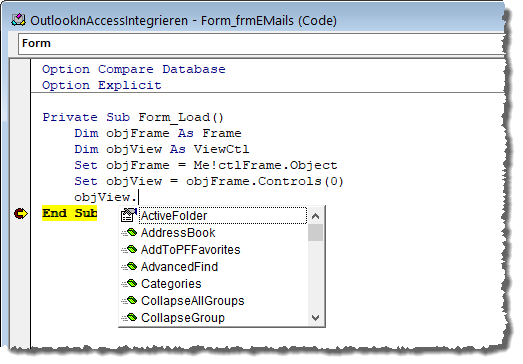
Damit können wir dann per IntelliSense die Eigenschaften und Methoden dieses Steuerelements ansteuern (siehe Bild 9).

Bild 9: Zugriff per IntelliSense auf die Eigenschaften und Methoden des View-Steuerelements
Eigenschaften und Methoden des View-Steuerelements
Damit können wir uns nun die Eigenschaften und Methoden ansehen und unter anderem die Ansicht des Steuerelements damit steuern. Einige davon können wir uns aber auch bereits über die Benutzeroberfläche ansehen. Das wollen wir hier noch vorziehen. Dazu zeigen Sie das Formular in der Entwurfsansicht an.
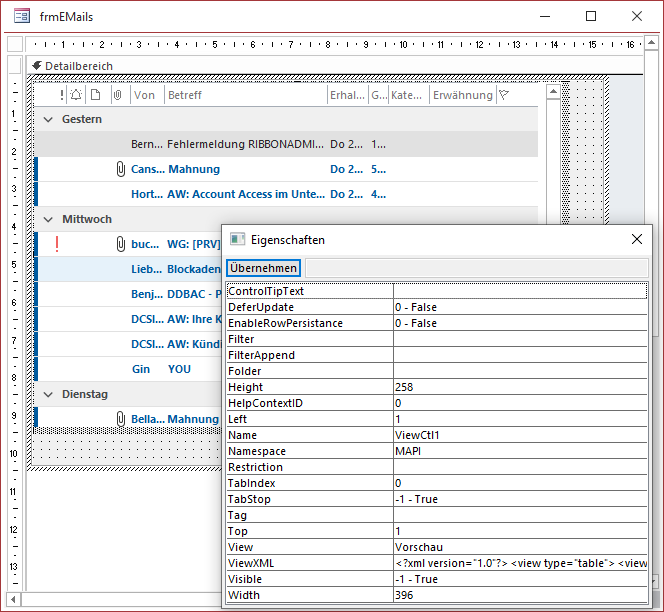
Klicken Sie doppelt auf das Frame-Steuerelement, sodass das View-Steuerelement erscheint. Wählen Sie dann aus dem Kontextmenü des View-Steuerelements den Eintrag Eigenschaften aus. Dies liefert das Eigenschaften-Fenster aus Bild 10.

Bild 10: Eigenschaften des View-Steuerelements
Eine interessante Eigenschaft lautet ViewXML. Diese liefert offensichtlich den Aufbau der Ansicht im XML-Format.
Wollen Sie dieses XML-Dokument betrachten, können Sie es einfach durch Hinzufügen des folgenden Befehls zur Prozedur Form_Load im Direktbereich des VBA-Editors ausgeben:
Private Sub Form_Load() ... Debug.Print objView.ViewXML End Sub
In diesem XML-Dokument finden Sie einige Attribute, die das Layout der E-Mail-Liste beschreiben (siehe Listing 1). Am Beispiel der Sortierung können Sie prüfen, dass die XML-Definition jeweils an die aktuellen Einstellungen im View-Steuerelement angepasst wird. Wenn Sie beispielsweise eine andere Spalte als Sortierkriterium festlegen, schlägt sich dies direkt im Unterelement orderby nieder. Im folgenden Beispiel ist die Sortierreihenfolge auf die Spalte Erhalten festgelegt:
<xml version="1.0">
<view type="table">
<viewname>Vorschau</viewname>
<viewstyle>font-family:Segoe UI;...;table-layout:fixed;width:100%</viewstyle>
<viewtime>0</viewtime>
<linecolor>8421504</linecolor>
<linestyle>3</linestyle>
<previewlines>0</previewlines>
<previewlineschangenum>2</previewlineschangenum>
<autopreview>1</autopreview>
<previewunreadonly>1</previewunreadonly>
<ensuredcategoriesfield>1</ensuredcategoriesfield>
<collapsestate/>
<rowstyle>background-color:White;color:Black</rowstyle>
<headerstyle>background-color:#D3D3D3</headerstyle>
<previewstyle/>
<arrangement>
<autogroup>1</autogroup>
<enablexfc>1</enablexfc>
<collapseclient>01000000</collapseclient>
<collapseconv/>
<upgradetoconvchangenum>2</upgradetoconvchangenum>
</arrangement>
...
<column>
<heading>Von</heading>
<prop>urn:schemas:httpmail:fromname</prop>
<type>string</type>
<width>38</width>
<style>text-align:left;padding-left:3px</style>
<editable>0</editable>
<displayformat>1</displayformat>
</column>
...
<orderby>
<order>
<heading>Erhalten</heading>
<prop>urn:schemas:httpmail:datereceived</prop>
<type>datetime</type>
<sort>desc</sort>
</order>
</orderby>
<groupbydefault>2</groupbydefault>
<previewpane>
<markasread>0</markasread>
</previewpane>
</view>
Listing 1: XML-Definition der aktuellen Ansicht
<orderby>
<order>
<heading>Erhalten</heading>
<prop>urn:schemas:httpmail:datereceived</prop>
<type>datetime</type>
<sort>desc</sort>
</order>
</orderby>
Ändern wir die Sortierung auf die Spalte Von und fragen die XML-Definition erneut ab, erhalten wir für das Element orderby den folgenden Code:
<orderby>
<order>
<heading>Von</heading>
<prop>urn:schemas:http mail:fromname</prop>
<type>string</type>
<sort>asc</sort>
</order>
</orderby>
Funktion für den Zugriff auf das View-Steuerelement per VBA
In den folgenden Abschnitten werden wir einige Dinge zur Steuerung des View-Steuerelements per VBA über den Direktbereich des VBA-Editors ausprobieren. Da es wenig Spaß macht, immer den kompletten Ausdruck zum Referenzieren dieses Steuerelements im aktuell geöffneten Formular einzugeben, bauen wir uns zu diesem Zweck eine kleine Hilfsfunktion in einem Standardmodul.
Diese Funktion heißt OutlookView und Sie finden diese in Listing 2. Damit können Sie nun einfach mit OutlookView auf das Steuerelement und seine Eigenschaften und Methoden zugreifen.
Public Function OutlookView() As ViewCtl Set OutlookView = Forms!frmEMails!ctlFrame.Object.Controls(0) End Function
Listing 2: VBA-Prozedur für den Zugriff auf das View-Steuerelement
Verschiedene Ansichten einstellen mit Folder und View
Die XML-Definition liefert eine Menge Informationen, aber wir können dieser nicht entnehmen, welcher Ordner-Inhalt gerade angezeigt wird. Dies lässt sich allerdings mit der Folder-Eigenschaft realisieren.
Diese liefert, wenn Sie den aktuellen Wert ausgeben, für die aktuelle Ansicht allerdings keinen Wert – wie wir mit unserer Funktion OutlookView im Direktbereich des VBA-Editors belegen können:
OutlookView.Folder <leere Zeichenkette>
Eine zweite wichtige Eigenschaft lautet View. Diese liefert direkt nach dem Anzeigen bereits einen Wert:
OutlookView.View Vorschau
Interessanterweise erscheinen die Werte offensichtlich in der jeweiligen Landessprache. Woher aber bekommen wir die möglichen Werte für diese Eigenschaften Der Objektkatalog liefert jedenfalls kein Element mit dem Text Vorschau. Und welche Werte können wir für die Eigenschaft Folder verwenden
Folder-Werte herausfinden
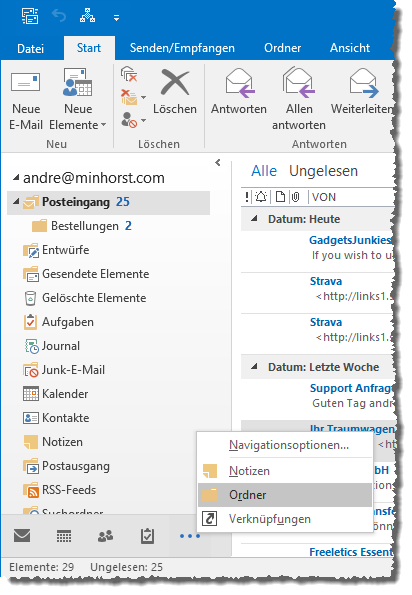
Die Folder-Werte entsprechen schlicht den Ordnerbezeichnungen aus Outlook. Um alle möglichen Einträge zu sehen, brauchen Sie nur die Ansicht des Ordnerbereichs von Outlook auf Ordner umzustellen.
Das erledigen Sie mit einem Klick auf die Schaltfläche mit den drei Punkten unten im Ordnerbereich und anschließende Auswahl des Eintrags Ordner (siehe Bild 11).

Bild 11: Ordner in Outlook
Danach brauchen Sie die Eigenschaft Folder nur noch auf den Namen des Ordners einzustellen, also beispielsweise wie folgt:
OutlookView.Folder = "Kalender" OutlookView.Folder = "Aufgaben" OutlookView.Folder = "Gesendete Elemente"
Wenn Sie dem Posteingang noch weitere Ordner hinzugefügt haben und ihren Inhalt anzeigen wollen, geben Sie die Namen der Ordner von oben nach unten an – getrennt durch das Backslash-Zeichen (\):
OutlookView.Folder = "Posteingang\Bestellungen"
Wenn ein Ordner nicht vorhanden ist, quittiert Access das durch eine entsprechende Fehlermeldung.
Ordner zur Auswahl anzeigen
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
Testzugang
eine Woche kostenlosen Zugriff auf diesen und mehr als 1.000 weitere Artikel
diesen und alle anderen Artikel mit dem Jahresabo
