Wayne Philips ist Access-Entwicklern ein Begriff. Es ist der Erfinder von vbWatchDog, dem Tool für eine professionelle Fehlerbehandlung und er schafft es, .accde-Datenbanken wieder in .accdb-Datenbanken zurückzuverwandeln. Nun kommt sein nächster großer Coup: twinBASIC. Dabei handelt es sich um eine moderne Version der klassischen Programmiersprachen VB6 und VBA. Modern deshalb, weil Sie damit in einer modernen Entwicklungsumgebung arbeiten können statt im angestaubten VBA-Editor, nämlich in VS Code. Und weil es neue Elemente zu diesen Sprachen hinzufügt. Das Ergebnis sind eigenständige Anwendungen, DLLs und mehr. Wir schauen uns in diesem Beitrag an, wie Sie twinBASIC einsatzbereit machen. In weiteren Beiträgen geht es dann in die Details – hier lernen Sie dann, wie Sie beispielsweise eine COM-DLL bauen, die Sie unter Access referenzieren können.
VS Code für twinBASIC
Bevor wir starten: Was ist dieses VS Code eigentlich Es ist ein recht neuer Quelltext-Editor von Microsoft, der plattformübergreifend verfügbar ist, also für Windows, mac-OS und Linux. Es bietet einige Funktionen, die im Visual Basic Editor nur teilweise oder gar nicht vorhanden sind, zum Beispiel Syntaxhervorhebung, Code-Faltung, Debugging, Autovervollständigung oder Versionsverwaltung.
Es ist nicht zu verwechseln mit Visual Studio. Visual Studio arbeitet mit Projektdateien, VS Code mit Quelltextdateien und Ordnern. Diese werden in einem Workspace verwaltet und der aktuelle Zustand des Workspaces kann gespeichert und wiederhergestellt werden.
Es bietet ein Plug-In-System, das sich auch twinBASIC zunutze macht. Wayne Philips hat ein Plug-In programmiert, mit dem Sie in VS Code in der Sprache twinBASIC programmieren und auch die ausführbaren Dateien kompilieren können.
VS Code ist Open Source und wird von einem Entwicklerteam rund um Erich Gamma entwickelt. Erich Gamma hat bereits das Buch Design Patterns – Elements of Reusable Object-Oriented Software geschrieben und die Entwicklung der Entwicklungsumgebung Eclipse geleitet.
VS Code herunterladen und installieren
Den Download von VS Code finden Sie unter folgendem Link:
https://code.visualstudio.com/download
Hier wählen Sie die Windows-Version für Ihr System aus und laden die entsprechende Datei herunter. Anschließend starten Sie die heruntergeladene .exe-Datei, um VS Code zu installieren. Im Setup können Sie noch angeben, ob VS Code im Kontextmenü für Dateien untergebracht werden soll oder ob bestimmte Dateitypen direkt damit verknüpft werden sollen.
Danach können wir VS Code direkt starten. Es erscheint dann wie in Bild 1. Auch wenn der schwarze Hintergrund toll aussieht und die meisten sicher der englischen Sprache mächtig sind, nehmen wir hier gleich einmal zwei Änderungen bezüglich dieser Eigenschaften vor.

Bild 1: VS Code direkt nach der Installation
Farbschema einstellen
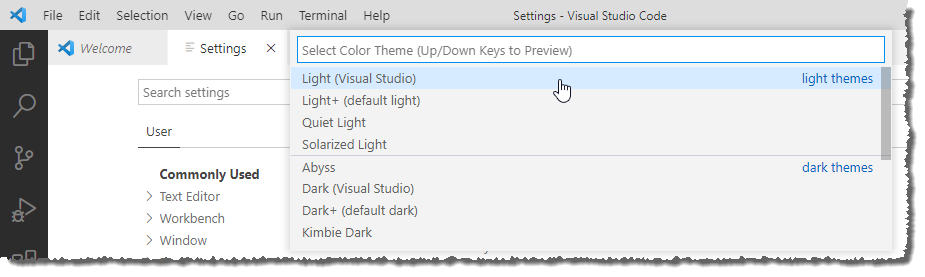
Als Erstes stellen wir die Farbe ein. Dazu nutzen wir dem Menübefehl File|Preferences|Color Theme. Hier wählen wir das Schema Light (Visual Studio) aus (siehe Bild 2).

Bild 2: Einstellen des Farbschemas
Sprache einstellen
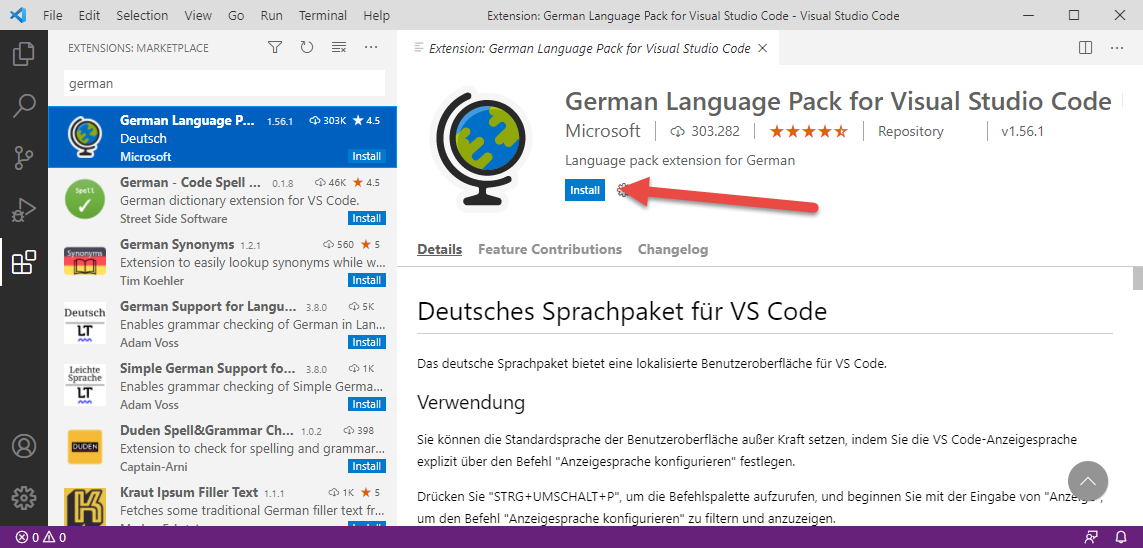
Wir hätten gern deutsche Befehle und dazu ist die Installation eines Language Packs nötig. Dazu wählen Sie den Menübefehl File|Preferences|Extensions aus. Im nun erscheinenden Bereich Extensions: Marketplace geben Sie einfach German ein und erhalten direkt das German Language Pack for Visual Studio Code.
Dazu klicken Sie auf die in Bild 3 sichtbare Schaltfläche Install. Die Installation geschieht in etwa einer Sekunde, der anschließende Neustart liefert dann direkt die deutschen Bezeichnungen für die Befehle der Benutzeroberfläche.

Bild 3: Installieren des deutschen Sprachpakets
twinBASIC-Plugin installieren
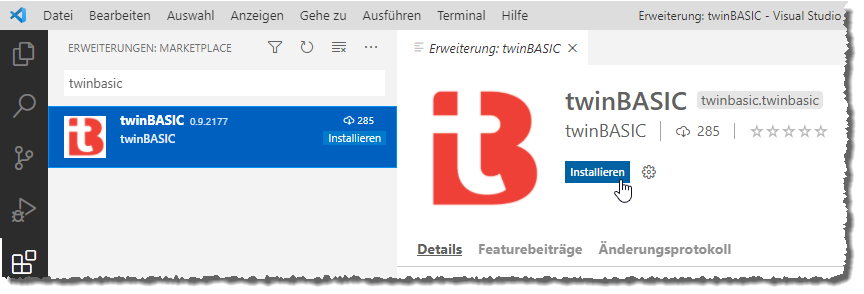
Da wir nun schon Übung im Installieren von Extensions haben, fügen wir gleich noch die Erweiterung für twinBASIC hinzu. Also öffnen wir wieder den Bereich von eben, diesmal aber über den deutschsprachigen Menübefehl Datei|Einstellungen|Erweiterungen. Im nun erscheinenden Bereich Erweiterungen geben wir als Suchbegriff twinBASIC ein.
Anschließend klicken Sie auch hier auf die Schaltfläche Installieren (siehe Bild 4).

Bild 4: Installieren der twinBASIC-Erweiterung
twinBASIC nutzen: Hello World!
Natürlich starten wir mit einem Hello World!-Beispiel in die Nutzung von twinBASIC. Wir haben nun VS Code installiert und die twinBASIC-Erweiterung installiert – wie geht es nun weiter Wenn wir über den Befehl Datei|Neue Datei eine neue Datei anlegen, geschieht jedenfalls nichts besonderes – es erscheint eine leere Textdatei, die Sie füllen können. Kein IntelliSense oder ähnliches in Sicht.
Hello World!-Projekt öffnen
twinBASIC verfügt zu diesem Zeitpunkt noch nicht über die Möglichkeit, ein komplett neues Projekt zu erstellen, daher starten wir mit einem vorgefertigten Projekt. Dieses enthält zwei Dateien:
- helloword.code-workspace
- helloworld.twinproj
Nach dem Herunterladen der Dateien wählen Sie in VS Code den Befehl Datei|Arbeitsbereich öffnen aus und öffnen über den Arbeitsbereich öffnen-Dialog die Workspace-Datei.
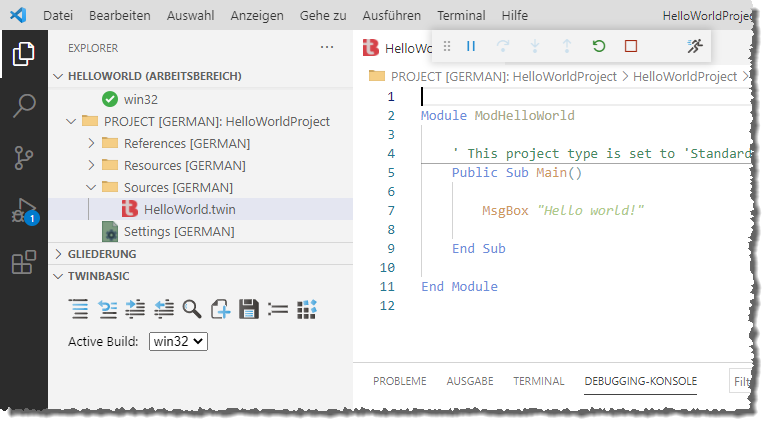
Wenn Sie den Explorer anzeigen und den Arbeitsbereich HelloWorld aufklappen, finden Sie wie in Bild 5 die Datei HelloWorld.twin, die Sie per Doppelklick öffnen und so den Code des Moduls anzeigen.

Bild 5: Das Hello World!-Projekt in VS Code
Klicken Sie nun in den Code der Prozedur Public Sub Main, können Sie diese mit der Taste F5 ausführen. Dies zeigt das erwartete Meldungsfenster an.
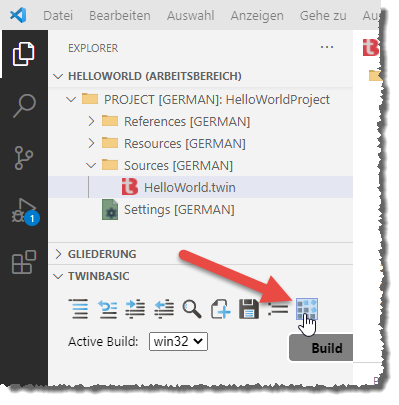
Da es sich hier um die Main-Prozedur handelt, die auch beim Starten einer auf Basis dieses Projekts erstellten .exe-Datei aufgerufen wird, können Sie auch einfach auf die Build-Schaltfläche klicken.
.exe erstellen
Jetzt kommt der Clou: Mit einem Klick auf die Build-Schaltfläche erstellen Sie direkt die .exe-Datei für das Projekt (siehe Bild 6).

Bild 6: Erstellen des Projekts
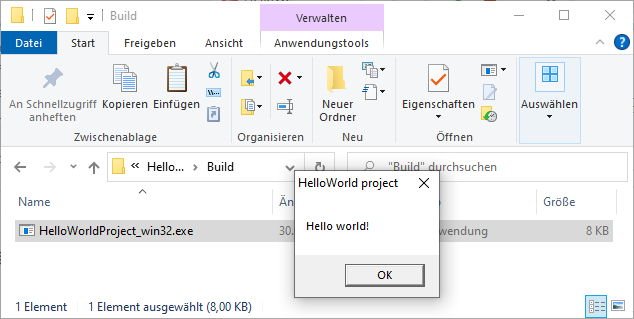
Im Ordner Build finden wir dann die Datei HelloWorldProject_win32.exe vor, die wir per Doppelklick ausführen können (siehe Bild 7). Dies liefert die gewünschte Meldung. Richtig spannend wird es bei der Dateigröße: Diese beträgt nämlich gerade mal 8 KB! Und wir benötigen neben dieser Datei keine weiteren Dateien.

Bild 7: Die .exe-Datei und die dadurch angezeigte Meldung
Dateien des Projekts
Weiter oben haben wir bereits die beiden Dateien des ersten Projekts erwähnt. Die Datei mit der Dateiendung .code-workspace ist etwa mit der Solution aus Visual Studio-Projekten vergleichbar.
Die Datei mit der Endung .twinproj ist die Projektdatei, die ein virtuelles Dateisystem mit den verschiedenen Elementen des Projekts enthält. Diese beiden Dateien müssen den gleichen Namen enthalten und im gleichen Verzeichnis gespeichert sein.
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
den kompletten Artikel im PDF-Format mit Beispieldatenbank
diesen und alle anderen Artikel mit dem Jahresabo
