Nachdem wir in einigen vorherigen Beiträgen eine feine Verwaltung für Kunden, Produkte und Bestellungen programmiert haben, wagen wir uns nun an ein Thema heran, das noch recht neu ist und das auch erst durch die wachsende Anzahl von Anwendungen im Finanzbereich für mobile Geräte entstanden ist. Wir wollen Rechnungen nun nicht mehr nur auf einem schnöden Blatt Papier oder als PDF-Dokument erzeugen, sondern diese auch noch mit einem schicken QR-Code versehen, der die für die Begleichung der Rechnung über die Banking-App notwendige Bilddatei anzeigt. Und wenn wir schon dabei sind, erklären wir auch direkt, wie Sie auf Basis der bisherigen Teile dieser Beitragsreihe einen Rechnungsbericht erstellen.
Hinweis
Die Downloads zu diesem Beitrag enthalten die DLL zur Generierung des hier verwendeten EPC-QR-Codes. Diese DLL kann hier erworben werden:
https://shop.minhorst.com/access-tools/372/amvepcqrcode?c=78
Als Abonnent dieses Magazins erhalten Sie eine Kopie der DLL, die Sie für den privaten Gebrauch nutzen können. Für geschäftliche Zwecke oder für den Einbau in Anwendungen für Ihre Kunden können Sie eine oder mehrere Lizenzen erwerben.
Vorbereitungen
Bevor wir uns mit der Erstellung des eigentlichen Berichts beschäftigen, erledigen wir ein paar vorbereitende Arbeiten:
- Hinzufügen einer Schaltfläche zum Formular frmBestellungDetails zum Öffnen der Rechnung
- Erstellen einer Optionentabelle mit den Daten des Rechnungsversenders
- Erstellen eines Formulars zum Verwalten der Optionen dieses Formulars
Danach kümmern wir uns um den Bericht selbst.
Hinzufügen einer Schaltfläche zum Öffnen des Rechnungsberichts
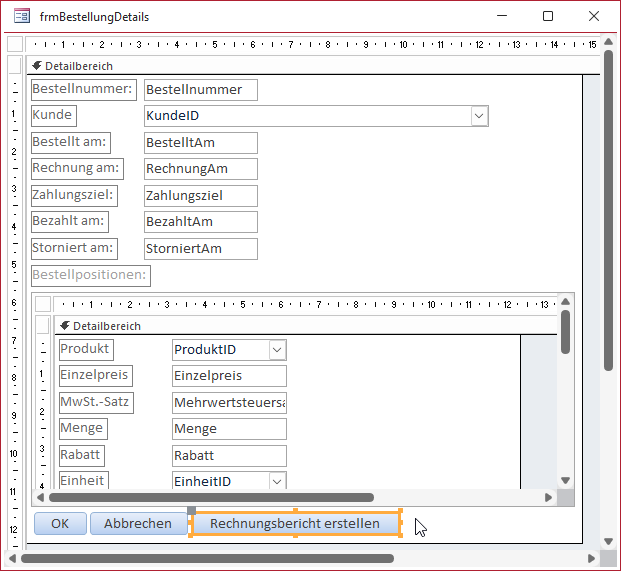
Zum Erstellen von Rechnungen eignen sich verschiedene Orte in einer Datenbank. Wir könnten in der Übersicht aller Bestellungen eine Schaltfläche hinzufügen, die alle aktuell angezeigten Bestellungen in Rechnung stellt, aber wir wollen es erst einmal einfacher halten und nur eine Rechnung gleichzeitig anzeigen. Dazu verwenden wir das Formular frmBestellungDetails, das jeweils eine Bestellung anzeigt. Diesem fügen wir eine Schaltfläche namens cmdRechnungsberichtErstellen hinzu (siehe Bild 1).

Bild 1: Schaltfläche zum Anzeigen des Rechnungsberichts
Für diese Schaltfläche hinterlegen wir die folgende Ereignisprozedur:
Private Sub cmdRechnungsberichtErstellen_Click() DoCmd.OpenReport "rptRechnung", _ View:=acViewPreview, _ WhereCondition:="ID = " & Me!ID End Sub
Dies öffnet den noch zu erstellenden Bericht namens rptRechnung in der Seitenansicht – das ist die Ansicht, welche die Druckansicht anzeigt. Außerdem übergeben wir dem Bericht die ID der aktuell im Formular angezeigten Bestellung.
Tabelle für die Optionen des Rechnungssenders erstellen
Unter Optionen des Rechnungssenders verstehen wir solche Daten, die im Bericht landen sollen, aber bisher nirgends gespeichert werden. Dazu gehören Informationen wie Firmenname, Briefkopf, Bankverbindung, Umsatzsteuer-Identifikationsnummer et cetera.
Diese könnten wir auch direkt im Bericht anlegen, aber wenn der Benutzer diese dann ändern möchte, müsste er den Entwurf des Berichts anpassen – und das wollen wir tunlichst vermeiden. Also wollen wir solche Informationen in einer Optionentabelle speichern, deren Daten in einem entsprechenden Formular angezeigt werden.
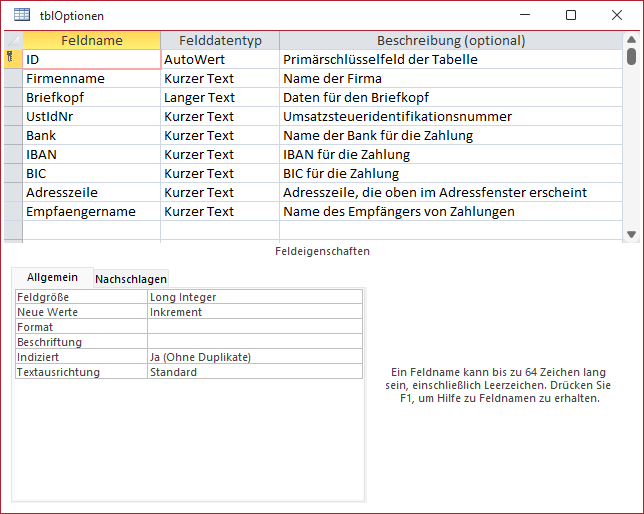
Der Entwurf dieser Tabelle wird in Bild 2 dargestellt.

Bild 2: Tabelle zum Speichern der Optionen für den Bericht
Formular zum Verwalten der Optionen
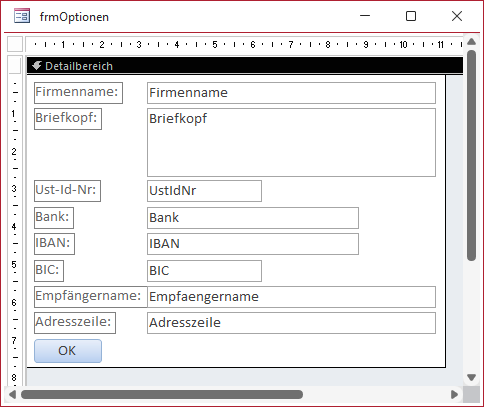
Das Formular, mit dem wir die Optionen für den Bericht eingeben wollen, finden Sie in Bild 3. Es verwendet die Tabelle tblOptionen als Datensatzquelle. Wir ziehen alle Felder außer dem Feld ID in den Detailbereich des Formularentwurfs.

Bild 3: Formular zum Eingeben der Optionen in der Entwurfsansicht
Dadurch, dass wir in den vorherigen Teilen der Beitragsreihe bereits ein Formular namens Normal erstellt haben, in dem wir auch einige Standardeinstellungen für Beschriftungsfelder vorgenommen haben, werden die Beschriftungen direkt mit Doppelpunkten abgeschlossen.
Da das Formular immer nur einen Datensatz anzeigen und keinen Wechsel zu einem neuen, leeren Datensatz ermöglichen soll, stellen wir die Eigenschaft Zyklus auf Aktueller Datensatz ein. Außerdem stellen wir die Eigenschaften Bildlaufleisten, Trennlinien, Navigationsschaltflächen und Datensatzmarkierer auf den Wert Nein und Automatisch zentrieren auf den Wert Ja ein.
Schließlich legen wir den Namen der Schaltfläche mit der Beschriftung OK auf cmdOK fest und hinterlegen für diese die folgende Ereignisprozedur:
Private Sub cmdOK_Click() DoCmd.Close acForm, Me.Name End Sub
Außerdem legen wir für die Textfelder Firmenname, Briefkopf, Empfaengername und Adresszeile die Eigenschaft Horizontaler Anker auf Beide ein, damit die Größe dieser Steuerelemente mit dem Vergrößern des Formulars ebenfalls vergrößert wird. Diese Eigenschaft müssen wir für die dazugehörigen Bezeichnungsfelder anschließend wieder auf Links zurücksetzen.
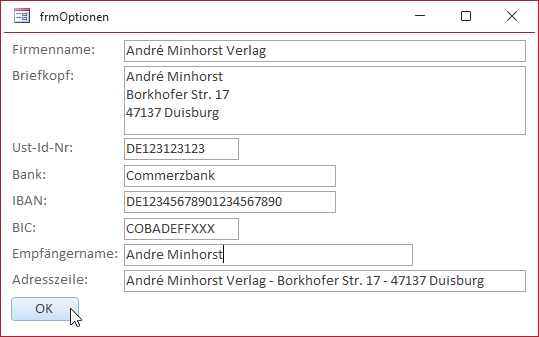
Wechseln wir zur Formularansicht und geben wir einige Daten in der Formular ein, sieht dieses wie in Bild 4 aus. Nach der Eingabe der Daten können wir es mit einem Klick auf OK schließen.

Bild 4: Formular zum Eingeben der Optionen in Aktion
Neuen Bericht erstellen
Den neuen Bericht erstellen wir mit dem Ribbonbefehl Erstellen|Berichte|Berichtsentwurf. Danach landen wir in der Entwurfsansicht und nehmen direkt die erste Einstellung vor.
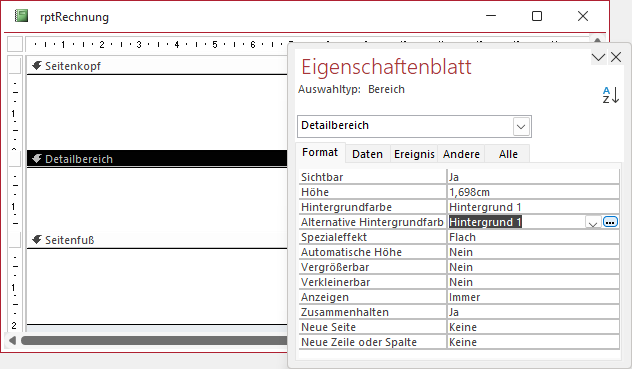
Dabei legen wir für den Detailbereich die Eigenschaft Alternative Hintergrundfarbe auf den Wert der Eigenschaft Hintergrundfarbe ein, in diesem Fall von Hintergrund 1, Dunkler 5% zu Hintergrund 1 (siehe Bild 5).

Bild 5: Einstellen der alternativen Hintergrundfarbe für den Detailbereich
Abfrage für den Bericht
Nun fügen wir die Datensatzquelle für den Bericht hinzu. Und im Gegensatz zu Formularen, wo man immer möglichst eine Tabelle pro Haupt-/Unterformular verwendet, damit die Daten noch bearbeitet werden können, statten wir die Abfrage für den Bericht mit allen Daten aus, die wir darin anzeigen wollen.
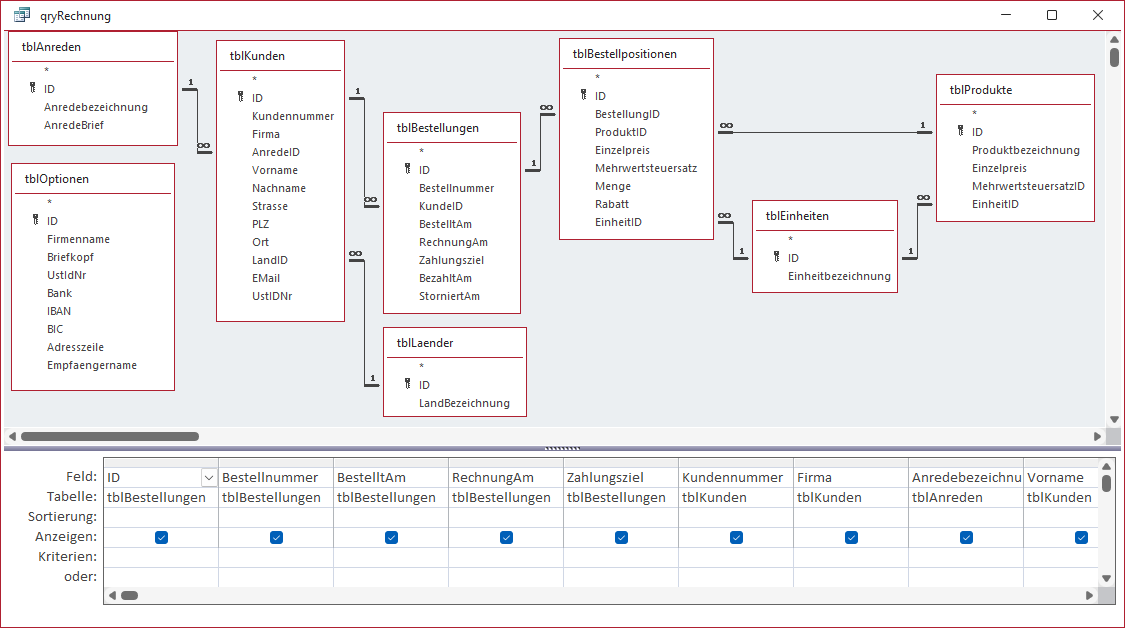
Da wir wollen, dass die Abfrage optimiert wird, um schnell die benötigten Daten zusammenstellen zu können, speichern wir ihn als eigene Abfrage, die auch im Navigationsbereich angezeigt wird. Diese Abfrage nennen wir qryRechnung. Wir fügen dieser fast alle Tabellen der Datenbank hinzu (siehe Bild 6).

Bild 6: Abfrage als Datensatzquelle des Rechnungsberichts
Aus diesen Tabellen ziehen wir die folgenden Felder in den Abfrageentwurf, beginnend mit der Tabelle tblBestellungen, dann nach rechts und anschließend nach links:
- tblBestellungen: ID, Bestellnummer, BestelltAm, RechnungAm, Zahlungsziel
- tblBestellpositionen: Einzelpreis, Mehrwertsteuersatz, Menge, Rabatt
- tblProdukte: Produktbezeichnung
- tblEinheiten: Einheitsbezeichnung
- tblKunden: Kundennummer, Firma, Vorname, Nachname, Strasse, PLZ, Ort, UstIDNr
- tblAnrede: AnredeBrief
- tblLaender: LandBezeichnung
- tblOptionen: alle außer ID
Wir fügen also selbst alle Felder der Tabelle tblOptionen hinzu, obwohl diese mit keiner der hier vorliegenden Tabellen verknüpft ist. Aber ist das ein Problem, weil ja dann alle Kombinationen der Datensätze der Tabellen tblOptionen und der Datensätze der übrigen Tabellen ausgegeben werden? Nein, das ist kein Problem – solange die Tabelle tblOptionen nur den einen vorgesehenen Datensatz enthält.
Sollte man einmal mehrere Sätze von Optionen verwenden wollen, um Rechnungen mit verschiedenen Erstellern zu erzeugen, dann muss man noch eine entsprechende Verknüpfung hinzufügen. Das wollen wir im Rahmen dieses Beitrags jedoch nicht tun.
Hinzufügen der Felder zum Bericht
Nun stellen wir für den Bericht die Abfrage qryRechnung als Datensatzquelle ein. Außerdem blenden wir den Bereich Berichtskopf/-fuß ein. Diesen ziehen wir in der Höhe ein wenig größer und stellen die Hintergrundfarbe auf Automatisch ein. Die Bereiche Seitenkopf und Seitenfuß minimieren wir zunächst in der Höhe – diese holen wir später wieder dazu.
[
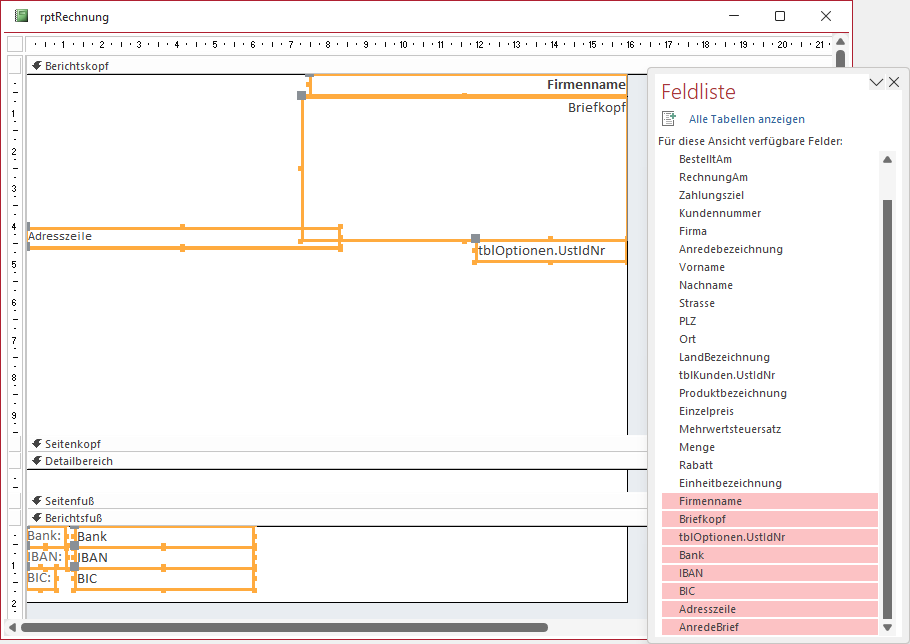
Danach können wir beginnen, die Felder in der gewünschten Anordnung in den Bericht zu ziehen. Dabei landen zuerst einmal die Elemente der Tabelle tblOptionen an den entsprechenden Stellen. Diese ziehen wir dabei einfach aus der Feldliste an die jeweilige Stelle im Bericht, wie Bild 7 zeigt.

Bild 7: Hinzufügen der Elemente der Tabelle tblOptionen
Wenn Sie die drei Felder Firmenname, Briefkopf und tblOptionen.UstIdNr rechts oben anordnen, sollten Sie diese noch rechtsbündig ausrichten.
Außerdem sollten Sie, spätestens nach dem Hinzufügen aller Steuerelemente, einmal alles markieren und die Eigenschaft Rahmenart für alle Elemente auf Transparent einstellen – mit Ausnahme der Linie, die wir unter dem Element Adresszeile im Bereich für das Adressfenster untergebracht haben.
Empfängeradresse hinzufügen
Der nächste Schritt ist das Hinzufügen der Empfängeradresse. Hier kann es sein, dass der Kunde eine Firma angegeben hat oder auch nicht.
Für den Fall, dass eine Firma vorliegt, soll diese in der ersten Zeile der Adresse erscheinen und die Anrede samt Vorname und Nachname des Empfängers in der zweiten Zeile. Finden wir keine Firma vor, soll die Anrede des Empfängers in der ersten Zeile ausgegeben werden. Beispiel:
Müller GmbH Herrn Dieter Müller ...
oder
Herrn Dieter Müller ...
In den weiteren Zeilen sollen die Straße sowie PLZ und Ort folgen. Bei Adressen außerhalb Deutschlands geben wir in der letzten Zeile das Land an.
Für den Inhalt der Empfängeradresse wählen wir also den folgenden Ausdruck, basierend auf den zur Verfügung stehenden Feldern:
=Wenn( IstNull([Firma]);[AnredeBrief];[Firma]) & Zchn(13) & Zchn(10) & Wenn(IstNull([Firma]);"";[AnredeBrief] & " ") & [Vorname] & " " & [Nachname] & Zchn(13) & Zchn(10) & [Strasse] & Zchn(13) & Zchn(10) & [PLZ] & " " & [Ort] & Zchn(13) & Zchn(10) & Wenn([LandBezeichnung]="Deutschland";""; [LandBezeichnung])
Diesen Ausdruck bringen wir in der Eigenschaft Steuerelementinhalt eines neuen Textfeldes namens txtEmpfaenger unter. Auch für dieses Feld stellen wir die Eigenschaft Rahmenart auf Transparent ein.
Außerdem positionieren wir das Textfeld so, dass es im Fenster eines Briefumschlags erscheint.
Die Position lautet:
- Abstand zum linken Seitenrand: 25 mm
- Abstand zum oberen Seitenrand: 50,8 mm
Die Maße lauten:
- Breite: 90 mm
- Höhe: 45 mm
Dabei berechnen wir das Textfeld mit dem Absender mit ein und sehen 10 mm Höhe dafür vor, das Textfeld mit der Empfängeradresse darf also 35 mm hoch sein.
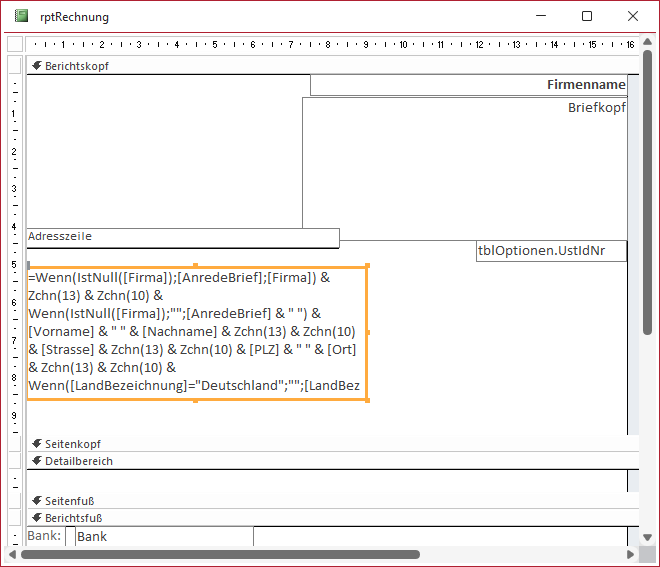
Beim Bericht ziehen wir von diesen Werten noch den oberen und den linken Seitenrand ab. Der linke Seitenrand soll 25 mm betragen, also platzieren wir das Textfenster am linken Rand des Berichtsentwurfs. Auch für den oberen Rand planen wir 10 mm ein, sodass die Absenderadresse in 40,8 mm Abstand vom oberen Rand des Entwurfs landet. Insgesamt sieht das Textfeld nun wie in Bild 8 aus.

Bild 8: Einfügen des Textfeldes für die Empfängeradresse
Einstellen der Seitenränder
Damit die Abmessungen im Berichtsentwurf später zum Ausdruck passen, stellen wir noch sicher, dass die Seitenränder des Berichts entsprechende Werte aufweisen. Dazu wählen wir von der Entwurfsansicht des Berichts aus den Ribbonbefehl Seite einrichten|Seitenlayout|Seite einrichten (siehe Bild 9).

Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
den kompletten Artikel im PDF-Format mit Beispieldatenbank
diesen und alle anderen Artikel mit dem Jahresabo
