Die Programmiersprache/Entwicklungsumgebung twinBASIC entwickelt sich aktuell stetig weiter. Der Entwickler Wayne Philips fügt ständig neue Elemente hinzu. In den ersten Beiträgen mussten wir das Ribbon eines COM-Add-Ins noch mit den eingebauten Icons ausstatten, da es nicht möglich war, Bilddateien als Ressourcen in die DLL zu integrieren. Das hat sich nun geändert: Sie können Bilddateien zum Projekt hinzufügen und diese sehr einfach im Ribbon nutzen. Dieser Beitrag zeigt, wie das gelingt.
Voraussetzungen
Wie Sie ein COM-Add-In erstellen, erfahren Sie beispielsweise in den beiden Beiträgen twinBASIC – COM-Add-Ins für Access (www.access-im-unternehmen.de/1306) und Access-Optionen per Ribbon ändern (www.access-im-unternehmen.de/1327).
Icons nutzen
Icons verwenden wir bei COM-Add-Ins aktuell für Schaltflächen und andere Elemente im Ribbon. Um Icons zu nutzen, sind zwei Schritte nötig:
- Hinzufügen zum Projekt
- Laden, wenn das Ribbon angezeigt wird.
Beides schauen wir uns nun an.
Icons zum Projekt hinzufügen
Das Beispielprojekt für ein COM-Add-In, das Sie mit dem Befehl aus Bild 1 erstellen, enthält bereits zwei Ordner, die für das Hinzufügen von Bildern benötigt werden.

Bild 1: Erstellen eines COM-Add-In-Projekts
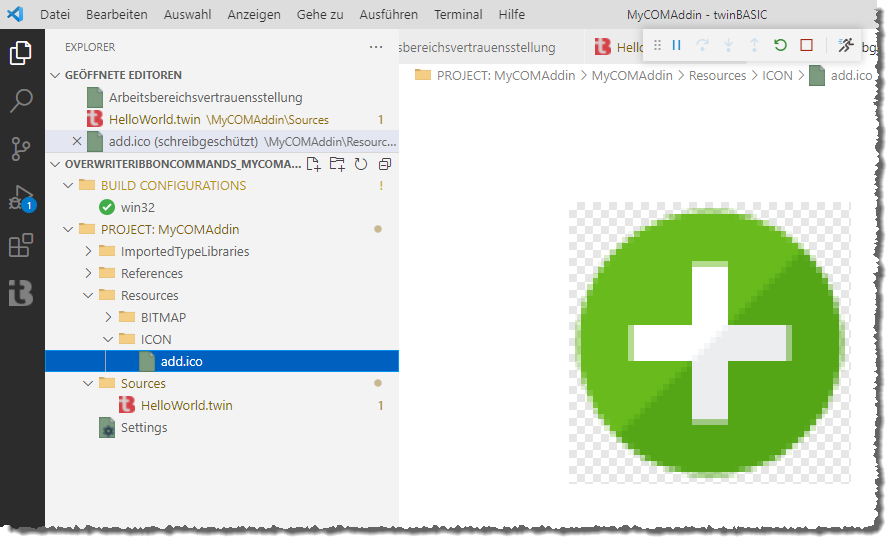
Ziehen Sie .ico-Dateien in den ICON-Ordner, sodass diese dort wie in Bild 2 erscheinen. Achtung: Wenn Drag and Drop nicht funktioniert, kann es sein, dass Sie Visual Studio Code als Administrator gestartet haben. Wegen der höheren Rechte können Sie dann keine Dateien mehr aus dem normal geöffneten Explorer hineinziehen.

Bild 2: Hinzufügen eines Icons zum Projekt
Ribbon-Anpassung
In der Ribbon-Definition haben Sie zwei Möglichkeiten, das Icon einzulesen. Die erste ist die Callback-Funktion getImage, der Sie einfach den Namen der aufzurufenden Callback-Funktion übergeben (siehe Listing 1).
Private Function GetCustomUI(ByVal RibbonID As String) As String _ Implements IRibbonExtensibility.GetCustomUI Dim strXML As String strXML &= "<customUI ...xmlns=""http://schemas.microsoft.com/office/2006/01/customui"">" & vbCrLf strXML &= " <ribbon startFromScratch=""false"">" & vbCrLf strXML &= " <tabs>" & vbCrLf strXML &= " <tab id=""tab"" label=""Tab mit Bild"">" & vbCrLf strXML &= " <group id=""grp"" label=""Gruppe mit Bild"">" & vbCrLf strXML &= " <button id=""btnIcon"" size=""large"" label=""Icon"" getIimage=""getImage""" _ & " onAction=""onAction""/>" & vbCrLf strXML &= " </group>" & vbCrLf strXML &= " </tab>" & vbCrLf strXML &= " </tabs>" & vbCrLf strXML &= " </ribbon>" & vbCrLf strXML &= "</customUI>" & vbCrLf Return strXML End Fun ction
Listing 1: Icon zu einer Schaltfläche hinzufügen per getImage
Diese prüft den Namen des aufrufenden Steuerelements und weist dem Rückgabewert das mit der Funktion Load-ResPicture ermittelte Bild zu. Zu beachten ist hier, dass Sie die Größe mit den letzten beiden Parametern angeben – hier 32×32 (für Icons in Schaltflächen mit dem Wert normal für den Parameter size verwenden Sie 16×16):
Public Function getImage(Control As IRibbonControl) As IPictureDisp Dim objPicture As Object Select Case Control.Id Case "btnICON" Set objPicture = LoadResPicture("add.ico", vbResBitmapFromIcon, 32, 32) End Select Return objPicture End Function
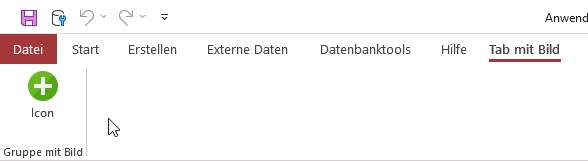
Das Ergebnis sehen Sie in Bild 3.

Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
den kompletten Artikel im PDF-Format mit Beispieldatenbank
diesen und alle anderen Artikel mit dem Jahresabo
