Lies diesen Artikel und viele weitere mit einem kostenlosen, einwöchigen Testzugang.
Karl Donaubauer, Wien
Eine harmonische, intuitiv bedienbare Programmoberfläche entsteht nicht von selbst als Nebenprodukt beim Entwickeln einer Anwendung. Leider wird Access auch nie einen Ergonomie-Assistenten mitbringen. Vielmehr ist Oberflächen-Design ein vielschichtiger Teil der Arbeit des Entwicklers und erfordert Hintergrundwissen und Zeit.
Design findet immer statt, bei jeder Applikation. Es gibt nur gutes oder schlechtes, durchdachtes oder missachtetes, aber nie kein Design. Die ästhetische Gestaltung der Oberfläche ist dabei nur ein Aspekt.
Primär geht es um die Strukturierung des Programmes, der Abläufe, der Interaktion mit dem Benutzer. Einfach gesagt: Wie wird der Anwender durch das Programm geführt
Die Oberfläche ist der einzige Teil der Anwendung, mit dem der Normalanwender in Berührung kommt. Ihn interessiert nicht, wie die Tabellenstruktur und der VBA-Code dahinter aussehen, sondern nur, dass er mit wenigen, leicht verständlichen Schritten zum Ziel kommt. Das ist auch schon die wichtigste Design-Vorgabe.
Gutes Design
Ein gutes Design bringt dem Anwender folgende Vorteile:
Gutes Design spart also effektiv Kosten beim Kunden und bringt größere Akzeptanz beim Benutzer.
Längerfristig – d. h. bei Vorliegen von Erfahrung, erprobten Konzepten und Vorlagen spart überlegtes Design auch beim Entwickler Zeit und Kosten, weil nicht mehr mühsam herumprobiert werden muss, um eine Aufgabenstellung designmäßig umzusetzen.
Schlechtes Design
Schlechtes Design kann Funktionalität zudecken. Die tollste Funktion nützt nichts, wenn der Anwender sie nicht findet oder nicht (einfach, effizient) bedienen kann.
Für professionelle Entwickler ist schlechtes Design ein Wettbewerbsnachteil. So kann es passieren, dass ein potenzieller Kunde ein von der technischen Funktionalität her weniger leistungsfähiges Konkurrenzprodukt vorzieht, weil die Oberfläche „schöner“ oder besser zu bedienen ist.
Die häufigsten Gründe für schlechtes Design sind:
Das Wissen und die Richtlinien für die Gestaltung von Oberflächen kommen aus verschiedenen Quellen.
Design-Grundregeln
Sie gelten für die Gestaltung sämtlicher Produkte. Die Grundlagen kommen z. B. aus dem Kunstbereich (Gestaltungsprinzipien aus Architektur, Malerei, Gebrauchsdesign etc.), aus der Gestaltpsychologie und den Kommunikationswissenschaften (v. a. Leseforschung).
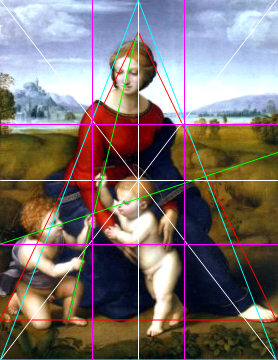
Die Bellini-Madonna in Bild 1 zeigt beispielsweise eine vor 500 Jahren nach Design-Regeln gestaltete Bildoberfläche.
Mit ganz ähnlichen Strukturlinien kann man heute noch ein Access-Formular gestalten.

Bild 1: Bellini-Madonna, KHM Wien
Regeln für Software-Design
Regeln für das Design von Software sind in recht brauchbaren DIN-Normen festgehalten – v. a. in DIN EN ISO 9241 (Grundsätze der Dialoggestaltung Benutzeroberfläche, Zeichenanordnung, Farben, Menüs, Masken und Dialoge).
Software-Konzerne haben eigene Usability-Experten und Labors, in denen auch Grundlagenforschung betrieben wird. Die Erkenntnisse fließen allmählich in die Literatur und in die Normen ein.
Von Microsoft gab es bis Windows 95 und NT offizielle Richtlinien für Windows-konforme Anwendungen in Buchform. In den letzten Jahren hat MS das vernachlässigt und bietet nur noch einige MSDN-Webseiten zu diesem Thema.
Dafür wächst die Menge an unabhängiger Fachliteratur über Software-Design. In letzter Zeit sind endlich auch mehrere Titel auf Deutsch erhältlich.
Individuelle Vorgaben
Die Möglichkeiten und Beschränkungen der Entwicklungsumgebung bestimmen das Design mit. So fehlen Access manche Techniken und Steuerelemente, andererseits bietet es besondere Features wie mehrspaltige Kombinationsfelder und Unterformulare.
Einfluss haben natürlich auch der konkrete Auftrag und Auftraggeber sowie der Typ der Anwendung. Eine Datenbankanwendung folgt etwas anderen Regeln als eine Spielsoftware oder eine Internetseite. Viele Richtlinien gelten aber durchaus für alle Software-Typen.
Gestaltungsaspekte
Ein ästhetisch anspruchsvoller Designstil wertet jede Software auf. Er lässt sich aber nicht verordnen, ist etwas Individuelles und erfordert i. d. R. jahrelange Schulung.
Einfacher vermittelbar sind ergonomische Grundregeln, die jeder Entwickler in seinen Anwendungen berücksichtigen kann, auch wenn er kein gelernter Designer ist:
Konzept und Gliederung
Eine tragende Struktur und Linien, denen der Anwender folgen kann, sind ebenso wichtig wie Klarheit, Deutlichkeit und einfache Lesbarkeit. Das gilt für die Anwendung als Ganzes und für jedes einzelne Fenster, bis zum letzten Schriftzug.
Eine nach Richtlinien gestaltete, harmonisch wirkende Oberfläche erleichtert die Orientierung und stresst den Anwender weniger als eine nach Zufallsprinzip entstandene Oberfläche.
Bei manchen Typen von Applikationen wie Spielen ist Innovation und „Thrill“ gefragt. Bei Datenbanken ist jedoch Zurückhaltung geboten. Im Zweifelsfall gilt es, Ergonomie vor modische Belange zu stellen. So ist z. B. der aktuelle, flache Webstil bei Schaltflächen nicht sehr intuitiv und sollte in Datenbanken nur bedacht eingesetzt werden.
Navigation und Hierarchie
In westlichen Ländern lesen wir Schriftstücke und Bildschirmseiten von links nach rechts und von oben nach unten. Das Element, mit dem der Benutzer zuerst interagiert, sollte daher oben links angebracht sein. Das gilt für Fenster wie für Steuerelemente.
Durch das Design muss sofort klar sei, welche Elemente der Bildschirmseite wichtig und welche weniger wichtig sind. Die Hervorhebung von Elementen kann auf verschiedene Arten erfolgen:
Ausrichtung und Beziehungen
Elemente sollten aneinander und an Rastern bzw. Linien (horizontal, vertikal und diagonal) ausgerichtet sein. Beziehungen zwischen den Elementen müssen auf den ersten Blick klar erkennbar sein – durch räumliche Nähe, ähnliche Gestaltung, umrahmende Rechtecke etc.
Verwandte Komponenten wie z. B. Schaltflächen wie OK und Abbrechen oder Seitenansicht und Drucken gehören in Gruppen zusammengefasst. Die wichtigste Schaltfläche sollte als erste in einer Reihe von Schaltflächen stehen. Besondere Anordnungen gibt es bei natürlichen Beziehungen, also solchen, die sich aus anderen Bereichen des Lebens ableiten lassen. Himmelsrichtungen wird man beispielsweise kompassartig angeordnet darstellen (siehe Bild 2).

Bild 2: Schaltflächen für die Auswahl von Himmelsrichtungen
Abstände und Größenharmonisieren
Abstände der Elemente zueinander, zu Fensterrändern, zu Applikationsrändern sollten harmonisiert werden: Gleichmäßigkeit bzw. Proportionalität in Höhe und Breite aller Elemente.
Es gibt in der Literatur exakte Richtlinien und Bemaßungsregeln dafür. Wichtiger als deren genaue Einhaltung ist aber Konsistenz innerhalb des Fensters und in der gesamten Anwendung.
Schrift, Farbe, 3D
Ergonomische Anwendungen kommen mit wenigen Schriftarten und -formatierungen aus. Verwenden Sie keine oder sehr wenige exotische Fonts.
Serifenlose Schriften wie z. B. Arial oder MS Sans Serif sind am Bildschirm besser lesbar. Es gelten fast alle klassischen Prinzipien aus dem Druckbereich.
Farben sollten zur Hervorhebung oder Kennzeichnung sparsam verwendet werden – z. B. zur Betonung von Beziehungen zwischen Elementen durch gleiche Farben.
Emotionale Aspekte von Farben wie beispielsweise warm oder kühl sind ebenfalls zu beachten.
9 % aller männlichen Erwachsenen haben Probleme bei der Farbwahrnehmung („Farbenblindheit“).
Deshalb darf Farbe nicht als einziges oder primäres Mittel der Information verwendet werden. ähnliches gilt für Töne in Bezug auf Hörgeschädigte.
Dreidimensionale Elemente lassen eine unruhige Wirkung entstehen und erschweren wegen des ständigen Auf und Ab das Ausmachen einzelner Elemente.
Direktheit
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
Testzugang
eine Woche kostenlosen Zugriff auf diesen und mehr als 1.000 weitere Artikel
diesen und alle anderen Artikel mit dem Jahresabo
