Es gibt verschiedene Wege, das Access-Ribbon anzupassen – und diese variieren auch noch von der jeweils verwendeten Access-Version. Dies gilt für allem für die Möglichkeiten, das Ribbon von Access global direkt über die Benutzeroberfläche anzupassen – hier entwickelt sich Access von Version zu Version weiter. Globale Anpassung meint solche änderungen, die unabhängig von der aktuell geladenen Anwendung durchgeführt werden sollen und somit etwa Elemente der Entwicklungsumgebung ansteuern sollen. Dieser Beitrag zeigt eine Erweiterung, mit der Sie die gewünschten änderungen dauerhaft anwenden können.
Arten der Ribbon-Anpassung
Es gibt verschiedene Wege, das Ribbon von Access anzupassen. Der erste und Ihnen vermutlich bereits bekannte Weg besteht darin, die Tabelle USysRibbons mit einer entsprechenden Ribbon-Definition zu füllen und den Namen der Ribbon-Definition mit einer entsprechenden Eigenschaft einzustellen.
Die änderungen werden dann geladen, wenn Sie die Anwendung starten – und sind somit anwendungsbezogen.
Einfache änderungen der eingebauten Ribbon-Elemente realisieren Sie je nach Access-Version über die Benutzeroberfläche. Die änderungen werden dann in einer entsprechenden Datei gespeichert, die beim Start von Access eingelesen und angewendet wird. Auf Details wollen wir an dieser Stelle nicht eingehen.
Stattdessen schauen wir uns eine sehr flexible Variante an, die aus einer einzigen DLL sowie einer Konfigurationsdatei besteht. Die DLL namens InstantRibbonChanger.dll muss zunächst registriert werden (mehr dazu weiter unten). Außerdem müssen Sie die gewünschten Anpassungen des Ribbons in einer Konfigurationsdatei namens InstantRibbonChanger.ini definieren.
Dabei bedienen wir uns genau der gleichen Syntax, die auch für das Definieren der Ribbons per XML zum Einsatz kommt.
Die Datei sieht beispielsweise wie in Listing 1 aus.
[Access]
<xml version="1.0" encoding="iso-8859-1">
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon>
<tabs>
<tab idMso="TabHomeAccess">
<group id="grp1" insertBeforeMso="GroupViews" label="Datenbank">
<control idMso="FileBackupDatabase" label="Sichern"/>
<control idMso="FileCompactAndRepairDatabase" label="Komprimieren"/>
<control idMso="SourceControlOptions" label="Eigenschaften"/>
<control idMso="FileNewDatabase" label="Neu"/>
<control idMso="FileOpenDatabase" label="öffnen"/>
<control idMso="PrintDialogAccess" label="Drucken"/>
</group>
<group id="grp2" label="Test">
<button id="btnTest" onAction="RunAddIn" label="Test"
tag="C:\Users\Andre\AppData\Roaming\Microsoft\AddIns\RibbonAdmin2010.Autostart" />
</group>
</tab>
</tabs>
</ribbon>
</customUI>
Listing 1: Beispiel für die Anpassung des Ribbons von Access
Den Beginn macht das Schlüsselwort [Access]. Dies ist notwendig, da die DLL nicht nur das Ribbon von Access, sondern auch von anderen Office-Anwendungen wie Word, Excel oder PowerPoint anpassen kann.
Den Abschnitt für die übrigen Anwendungen leiten Sie dann beispielsweise mit einem der Schlüsselwörter [Word], [Excel] oder [PowerPoint] ein.
Das hier vorgestellte Beispiel fügt dem tab-Element TabHomeAccess eine neue Gruppe hinzu, die direkt vor der Gruppe Ansicht eingefügt werden soll (insertBeforeMso=“GroupViews“).
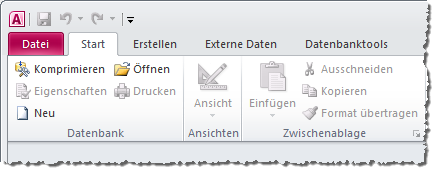
Die neue Gruppe enthält einige Befehle, die sonst nur im Office-Menü beziehungsweise im Backstage-Bereich enthalten sind finden. Nach dem Anwenden der neuen Ribbon-Definition sieht das Start-Tab von Access wie in Bild 1 aus.

Bild 1: Elemente des Office-Menüs oder Backstage-Bereichs im Start-Tab des Ribbons
Erstellen-Tab entschlacken
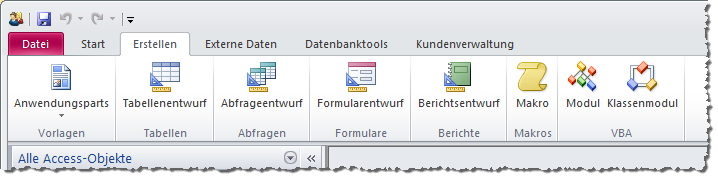
Das zweite Beispiel blendet alle eingebauten Elemente des Erstellen-Tabs aus und zeigt nur die jeweils zum Erstellen eines Objekts in der Entwurfsansicht nötigen Elemente an (s. Bild 2).

Bild 2: Anpassung des Erstellen-Tabs auf die Belange eines professionellen Entwicklers – also ohne all die Assistenten et cetera
Dazu bezieht sich die Ribbon-Definition jeweils auf die eingebauten group-Elemente wie GroupCreateTables, GroupCreateForms et cetera und blendet diese durch Einstellen des Attributs visible auf den Wert false aus. Anschließend fügt sie für jeden Objekttyp eine benutzerdefinierte Gruppe hinzu und legt darin jeweils die Schaltfläche zum Anlegen eines neuen Exemplars des jeweiligen Objekttyps ab – zum Beispiel CreateTableInDesign-View oder CreateQueryInDesignView (s. Listing 2).
[Access]
<xml version="1.0" encoding="iso-8859-1">
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon>
<tabs>
<tab idMso="TabCreate">
<group idMso="GroupCreateTables" visible="false"/>
<group idMso="GroupCreateForms" visible="false"/>
<group idMso="GroupCreateReports" visible="false"/>
<group idMso="GroupCreateOther" visible="false"/>
<group id="id30860" label="Tabellen">
<control idMso="CreateTableInDesignView" size="large"/>
</group>
<group id="id30861" label="Abfragen">
<control idMso="CreateQueryInDesignView" size="large"/>
</group>
<group id="id30862" label="Formulare">
<control idMso="CreateFormInDesignView" size="large"/>
</group>
<group id="id30863" label="Berichte">
<control idMso="CreateReportInDesignView" size="large"/>
</group>
<group id="id30865" label="Makros">
<control idMso="CreateMacro" size="large"/>
</group>
<group id="id30864" label="VBA">
<control idMso="CreateModule" description="large" size="large"/>
<control idMso="CreateClassModule" size="large"/>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
Listing 2: Vereinfachte Erstellung von Access-Objekten über das Ribbon
Schneller Zugriff auf neue Steuerelemente im Entwurf
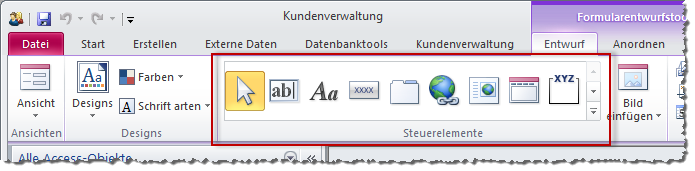
Eine weitere sinnvolle Erweiterung speziell ab Access 2010 ist eine geänderte Darstellung der verfügbaren Steuerelemente im Formularentwurf. Diese werden standardmäßig sehr klein und unvollständig angezeigt (s. Bild 3). Für die Ansicht aller verfügbaren Elemente muss man zunächst noch die Liste aufklappen.

Bild 3: Ungünstige Darstellung der Steuerelemente im Formularentwurf
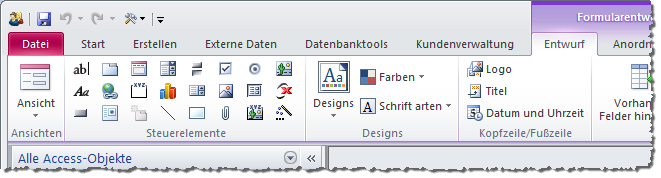
Es wäre doch gelacht, wenn wir diese Ansicht nicht entsprechend eindampfen könnten – sodass wie in Bild 4 alle Befehle zum Anlegen von Steuerelementen als kleine Symbole gleich neben dem Steuerelement zum Auswählen der Ansicht erscheinen.

Bild 4: Alle Steuerelemente im überblick
Dazu fügen Sie die Zeilen aus Listing 3 zur Konfigurationsdatei hinzu. In diesem Beispiel blenden wir die komplette Gruppe mit der Beschriftung Steuerelemente aus, die den Namen GroupControlsAccess trägt. Die Gruppe ist nicht Bestandteil eines herkömmlichen eingebauten tab-Elements, sondern wird erst im Kontext der Entwurfsansicht eines Formulars eingeblendet. Wir benötigen daher unterhalb des ribbon-Elements zunächst das contextualTabs-Element und dann das tabSet-Element namens TabSetFormTools. Dieses wiederum enthält das tab-Element TabFormToolDesigns, in dem sich die auszublendende Gruppe GroupControlsAccess befindet.
[Access]
<xml version="1.0" encoding="iso-8859-1">
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon>
<contextualTabs>
<tabSet idMso="TabSetFormTools">
<tab idMso="TabFormToolsDesign">
<group idMso="GroupControlsAccess" visible="false"/>
<group id="grpSteuerelemente" label="Steuerelemente"
insertAfterMso="GroupViews">
<control idMso="FormControlEditBox" label=" "/>
<control idMso="FormControlLabel" label=" "/>
<control idMso="FormControlButton" label=" "/>
<control idMso="ControlTabControl" label=" "/>
<control idMso="HyperlinkInsert" label=" "/>
<control idMso="WebBrowserControl" label=" "/>
<control idMso="NavigationControl" label=" "/>
<control idMso="FormControlGroupBox" label=" "/>
<control idMso="ControlPage" label=" "/>
<control idMso="FormControlComboBox" label=" "/>
<control idMso="ControlChart" label=" "/>
<control idMso="ControlLine" label=" "/>
<control idMso="ControlToggleButton" label=" "/>
<control idMso="FormControlListBox" label=" "/>
<control idMso="ControlRectangle" label=" "/>
<control idMso="FormControlCheckBox" label=" "/>
<control idMso="ControlImage" label=" "/>
<control idMso="ControlAttachment" label=" "/>
<control idMso="FormControlRadioButton" label=" "/>
<control idMso="ControlSubFormReport" label=" "/>
<control idMso="ControlBoundObjectFrame" label=" "/>
<control idMso="ControlUnboundObjectFrame" label=" "/>
<control idMso="ControlActiveX" label=" "/>
<control idMso="ControlWizards" label=" "/>
</group>
</tab>
</tabSet>
</contextualTabs>
....
</ribbon>
</customUI>
Listing 3: Abbilden kleiner Symbole zum Anlegen von Steuerelementen
Statt dieser Gruppe fügen wir eine benutzerdefinierte Gruppe mit der Beschriftung Steuerelemente und dem Namen grpSteuerelemente hinzu.
Sie enthält jeweils ein control-Element für jedes anzuzeigende Steuerelement, wobei wir wieder auf eingebaute Steuerelemente zugreifen (zum Beispiel mit idMso=EditBox für das Textfeld).
Da die Steuerelemente mit Beschriftung ähnlich viel Platz einnehmen würden wie bei der eingebauten Variante, entfernen wir die Beschriftung. Dafür stellen wir jeweils das Attribut label auf eine Zeichenkette ein, die lediglich ein Leerzeichen enthält (“ „). Eine leere Zeichenkette ist nicht zulässig.
Add-Ins starten
Wir haben der DLL noch eine weitere Funktion hinzugefügt, die besonders interessant ist: Normalerweise starten Sie Menü-Add-Ins über den Eintrag Datenbanktools|Add-Ins|Add-Ins. Wenn Sie ein Add-In verwenden und dieses von einem anderen Ort des Ribbons aus starten möchten, können Sie das mit dem InstantRibbonChanger bewerkstelligen.
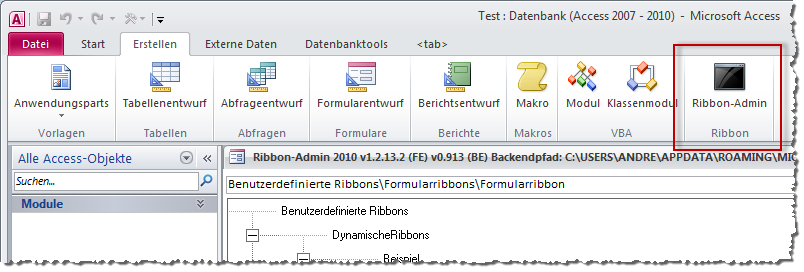
Vielleicht verwenden Sie beispielsweise den Ribbon-Admin 2010, um Ihre Ribbons zu definieren. Dann könnten Sie mit dem InstantRibbonChanger einen Eintrag zum Aufrufen des Ribbon-Admin 2010 im tab-Element Erstellen unterbringen (alternativ bietet sich auch das Tab Datenbanktools an). Das Ergebnis sieht dann beispielsweise wie in Bild 5 aus.

Bild 5: Einfügen eines neuen Ribbon-Elements zum Starten eines Add-Ins
Der Inhalt der Konfigurationsdatei InstantRibbonChanger.ini sieht dann für den Access-Bereich etwa wie in Listing 4 aus. Die dortige Ribbon-Definition erweitert das tab-Element TabCreate um eine neue Gruppe mit der Beschriftung Ribbon. Das button-Element verwendet die folgenden Attribute, die für andere Access-Add-Ins ähnlich zu belegen sind:
[Access]
<xml version="1.0" encoding="iso-8859-1">
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui" loadImage="loadImage">
<ribbon>
<tabs>
<tab idMso="TabCreate">
<group id="grpRibbon" label="Ribbon">
<button id="btnRibbon" onAction="RunAddIn" size="large" label="Ribbon-Admin"
tag="C:\Users\Andre\AppData\Roaming\Microsoft\AddIns\RibbonAdmin2010.Autostart" image="window_black_32.png"/>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
Listing 4: Ribbon-Erweiterung zum Aufruf einer Funktion eines Access-Add-Ins
- id: Bezeichnung des button-Elements, hier btnRibbon.
- onAction: Name der aufzurufenden Callback-Funktion. Muss hier unbedingt RunAddIn lauten.
- size: In diesem Fall large.
- label: Beschriftung des button-Elements, hier Ribbon-Admin.
- tag: Gibt den Pfad und den Namen der aufzurufenden Add-In-Datei an, wobei die Dateiendung wegfällt und durch den Namen der VBA-Funktion ersetzt werden muss, die das Add-In startet. Im Zweifel finden Sie den Namen dieser Funktion im Registrierungseditor unter einem Zweig wie HKEY_CURRENT_USER\Software\Microsoft\Office\14.0\Access\Menu Add-Ins\RibbonAdmin2010 für die Eigenschaft Expression (in diesem Fall =Autostart()).
- image: Name der Bilddatei, die für das button-Element angezeigt werden soll. Die Bilddatei muss sich im gleichen Verzeichnis wie die Datei InstantRibbonChanger.ini befinden.
Sehr wichtig ist außerdem, dass Sie für das Element customUI das Attribut load-Image mit dem Wert loadImage füllen.
Installieren des InstantRibbonChangers
Kommen wir nun zum Installieren des COM-Add-Ins, das eigentlich nur aus dem Kopieren zweier Dateien in ein geeignetes Verzeichnis sowie der Registrierung der .dll-Datei besteht.
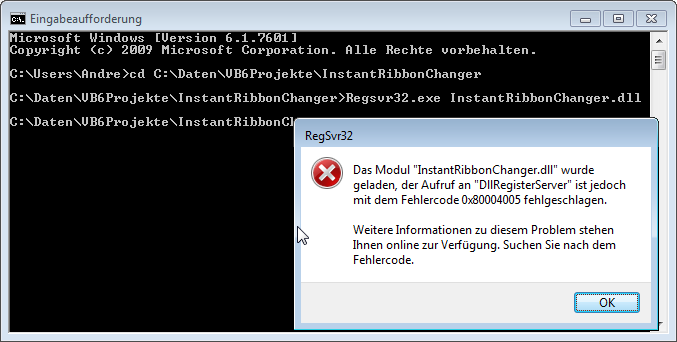
Das Registrieren der DLL kann mitunter etwas hakelig sein. Da es aber nur für Sie als Entwickler gedacht ist und nicht für den Endnutzer der Anwendung, sollte dies nicht das Problem sein. Normalerweise registrieren Sie eine DLL, indem Sie diese in das gewünschte Verzeichnis kopieren und diese dann mit dem Programm RegSvr32.exe registrieren. Dazu öffnen Sie die Eingabeaufforderung von Windows, wechseln zum gewünschten Verzeichnis und geben dort einen Befehl wie den folgenden ein:
Regsvr32.exe <Name der Dll.dll>
Unter neueren Windows-Versionen gelingt dies nicht mehr, sondern löst den Fehler 80004005 aus, der auf fehlende Berechtigungen für diesen Vorgang hinweist (s. Bild 6).

Bild 6: Fehler beim Versuch, die DLL ohne Administratorrechte zu installieren
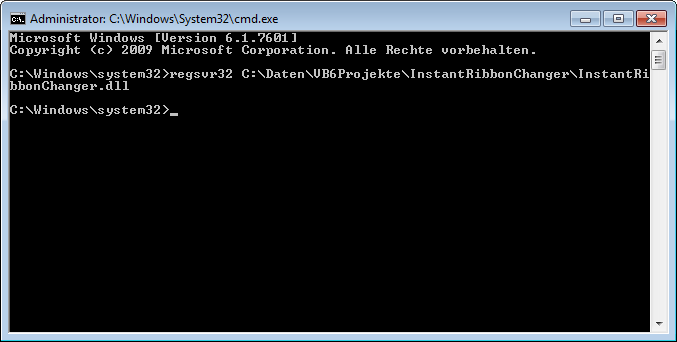
Kein Problem: Sie müssen einfach nur die Eingabeaufforderung als Administrator starten. Das erledigen Sie, indem Sie mit der rechten Maustaste auf den entsprechenden Eintrag im Startmenü von Windows klicken und dort den Befehl Als Administrator ausführen betätigen (s. Bild 7).

Bild 7: Registrierung einer DLL in der als Administrator gestarteten Eingabeaufforderung
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
den kompletten Artikel im PDF-Format mit Beispieldatenbank
diesen und alle anderen Artikel mit dem Jahresabo
