Im Beitrag „Mehrere Datensätze pro Spalte in Formularen“ haben wir gezeigt, wie Sie mehrere Unterformulare in einem Formular mit jeweils einem Datensatz füllen, sodass der Eindruck entsteht, die Datensätze seien innerhalb des Formulars in Spalten und Zeilen arrangiert. Im vorliegenden Beitrag zeigen wir ein Beispiel für den praktischen Einsatz dieser Lösung. Dabei wollen wir die Daten einer Kundendatenbank wie in der Kontakte-Ansicht von Outlook als Visitenkarten darstellen – mit der zusätzlichen Option, einen Kontakt direkt von der übersicht aus löschen zu können.
Im Beitrag Mehrere Datensätze pro Spalte in Formularen (www.access-im-unternehmen.de/1010) haben wir ja einigen Code in den Klassenmodulen des Haupt- und Unterformulars untergebracht, der teilweise auch noch an die verwendete Datenherkunft (die Tabelle tblKunden) angepasst war.
Wenn Sie die dort vorgestellten Techniken in weiteren Formularen nutzen wollen, sollten Sie nicht immer den kompletten Code übertragen und anpassen müssen.
Deshalb haben wir den Code in zwei Klassenmodule ausgelagert. Diese müssen Sie nur noch für die gewünschte Konfiguration konfigurieren und initialisieren, was mit einem einzigen Befehl möglich ist. Damit müssen Sie sich weniger mit der Programmierung auseinandersetzen und können sich etwas mehr auf das Design konzentrieren.
Um eine schöne Kontaktübersicht wie in Outlook zu erstellen, legen Sie dazu zunächst ein Hauptformular an, dem Sie die Steuerelemente zum Blättern in den Kontakten hinzufügen. Diese benennen Sie beispielsweise cmdNachOben, cmdNachUnten und cmdNeu. Außerdem benötigen Sie noch ein Bezeichnungsfeld zur Anzeige der aktuellen Position, das in diesem Fall lblEintraege heißen soll.
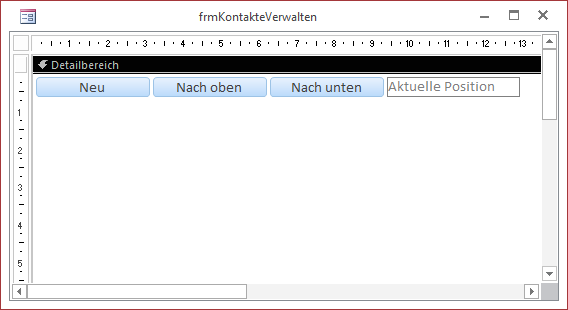
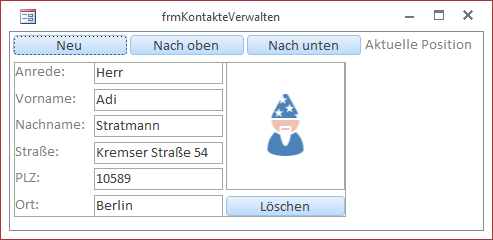
Das Hauptformular sieht demnach zunächst wie in Bild 1 aus und erhält den Namen frmKontakteVerwalten. Um die Optik kümmern wir uns später, wir wollen zunächst die Funktionalität sicherstellen.

Bild 1: Hauptformular für die Anzeige der Kontakte
Bevor wir uns um das Unterformular kümmern, stellen Sie noch die Eigenschaften Navigationsschaltflächen, Datensatzmarkierer, Bildlaufleisten und Trennlinien auf den Wert Nein ein. Diese Elemente benötigen wir nicht, da das Hauptformular ja komplett ungebunden ist.
Unterformular erstellen
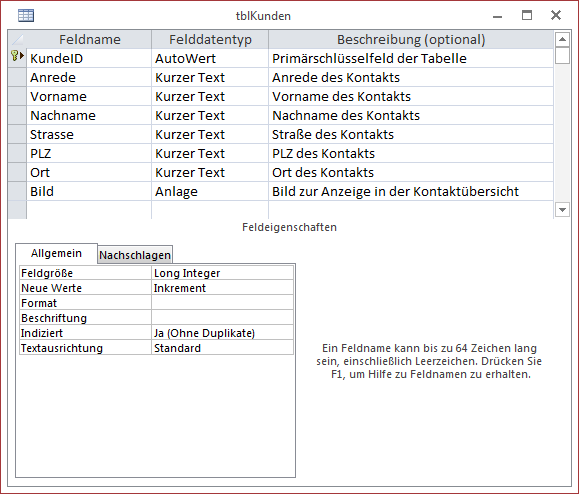
Im zweiten Schritt legen Sie ein Unterformular namens sfm-Kon-takteVerwalten an, dem Sie – nur zum Hinzufügen der entsprechenden Steuerelemente – die zu verwendende Datenherkunft zuweisen. In diesem Fall verwenden wir eine Tabelle namens tblKunden, die im Entwurf wie in Bild 2 aussieht.

Bild 2: Entwurf der Tabelle mit den anzuzeigenden Kontaktdaten
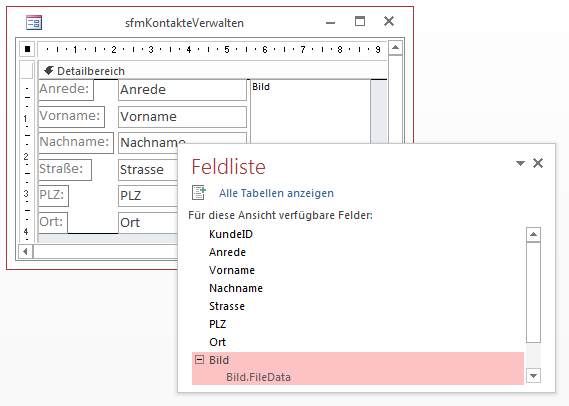
Fügen Sie dann die Felder der Tabelle hinzu und ordnen Sie diese wie in Bild 3 an. Da nur ein Datensatz je Unterformular angezeigt werden soll, benötigen wir die Elemente zum Navigieren innerhalb der Datensätze des Unterformulars nicht. Stellen Sie daher die Eigenschaften Navigationsschaltflächen, Datensatzmarkierer, Bildlaufleisten und Trennlinien auf den Wert Nein ein. Außerdem legen Sie den Wert der Eigenschaft Zyklus auf Aktueller Datensatz fest, damit der Benutzer den Datensatz beim Navigieren mit der Tab-Taste nicht wechseln kann.

Bild 3: Hinzufügen der Felder zum Unterformular sfmKontakteVerwalten
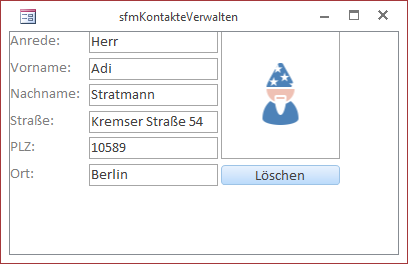
Außerdem fügen Sie noch eine Schaltfläche namens cmdLoeschen hinzu, die Sie, genau wie die Schaltflächen im Hauptformular, nicht mit einer Ereignisprozedur zu versehen brauchen. Das Unterformular sieht dann in der Formularansicht wie in Bild 4 aus.

Bild 4: Das Unterformular in der Formularansicht
Wichtig ist hier, dass Sie nur wenig Platz zwischen den Steuerelementen und dem Seitenrand lassen. Nur wenn die Rahmenlinien der enthaltenen Steuerelemente angezeigt werden sollen, lassen Sie einen Abstand von 1 zwischen den Steuerelementen und den Seitenrändern des Detailbereichs des Unterformulars. Abstände fügen wir später durch die Positionierung der Unterformulare im Hauptformular hinzu.
Unterformulare-Steuerelemente einfügen
Nun müssen Sie nur noch Unterformular-Steuerelemente in der gewünschten Anzahl zum Hauptformular hinzufügen. Die Betonung liegt auf Unterformular-Steuerelemente, denn wir wollen diese Steuerelemente erst zur Laufzeit mit dem Verweis auf das Unterformular selbst füllen. Um die Größe optimal einzustellen, sollten Sie jedoch fürs Erste einfach das komplette Unterformular zum Hauptformular hinzufügen. Dies erledigen Sie am einfachsten, indem Sie das Hauptformular in der Entwurfsansicht öffnen und das Unterformular aus dem Navigationsbereich an die gewünschte Stelle im Entwurf ziehen.
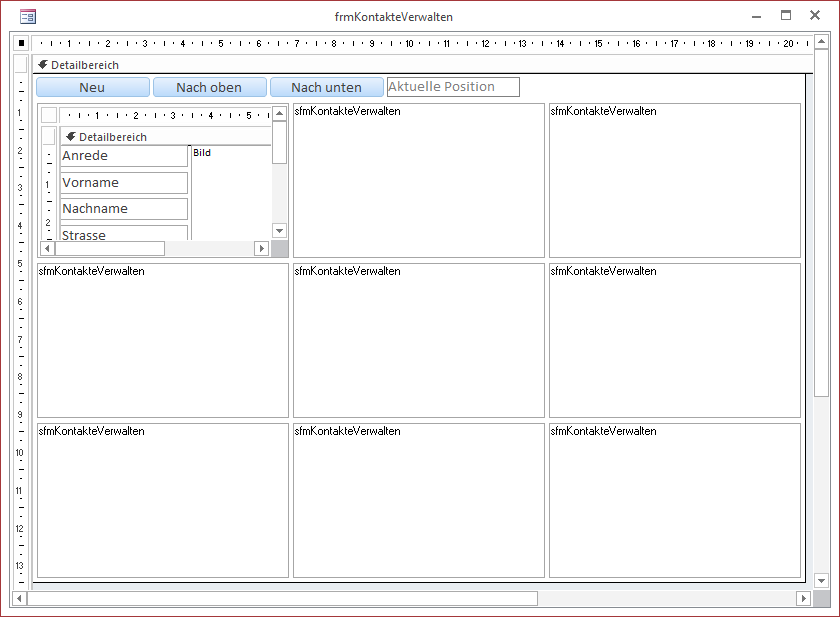
Hier entfernen Sie zunächst das Bezeichnungsfeld des Unterformular-Steuerelements. Danach wechseln Sie in die Formularansicht des Hauptformulars, um zu prüfen, ob alle Elemente des Unterformulars wie gewünscht angezeigt werden. Die Ansicht aus Bild 5 macht uns darauf aufmerksam, dass die ständige Wiederholung der Bezeichnungsfelder für jeden Datensatz wohl wenig Sinn macht und eine Menge Platz benötigt – also gehen wir nochmals in den Entwurf des Unterformulars und entfernen die Bezeichnungsfelder.

Bild 5: Erster Test des Unterformulars im Hauptformular
Nachdem dies erledigt ist, ziehen wir das Unterformular erneut in das Hauptformular und entfernen wieder das Bezeichnungsfeld des Unterformular-Steuerelements. Nun passt alles!
Sie können nun das Unterformular mit Strg + C kopieren und Strg + V so oft in das Formular einfügen, wie Sie es wünschen. Ordnen Sie die Unterformulare dabei so wie in Bild 6 an und lassen Sie etwas Platz dazwischen.

Bild 6: Fertig angeordnete Unterformulare
Stellen Sie die Eigenschaft Rahmenart des Unterformular-Steuerelements nach Wunsch auf Transparent ein, um die Rahmen um jeden Kontakt zu entfernen.
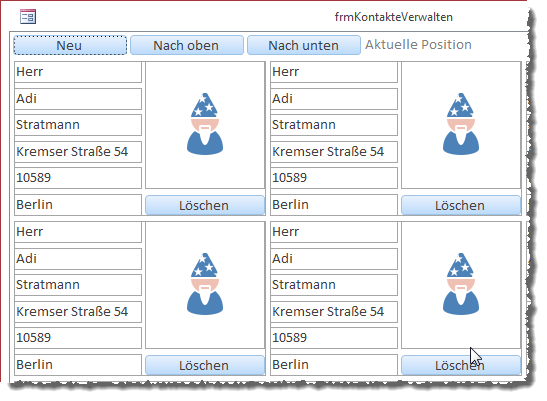
Wenn Sie nun in die Formularansicht wechseln, erhalten Sie die Ansicht aus Bild 7. Alle Unterformulare zeigen den gleichen Datensatz an – und zwar den ersten, den die Datenherkunft liefert.

Bild 7: Alle Unterformulare zeigen den gleichen Datensatz an.
Das ist auch logisch, denn wir haben dem Formular ja noch keinerlei Logik hinzugefügt. Bevor wir dies tun, ist auch noch ein weiterer Schritt nötig: Damit die Programmlogik die Unterformulare mit den gewünschten Daten füllen kann, müssen diese noch entsprechende Namen erhalten.
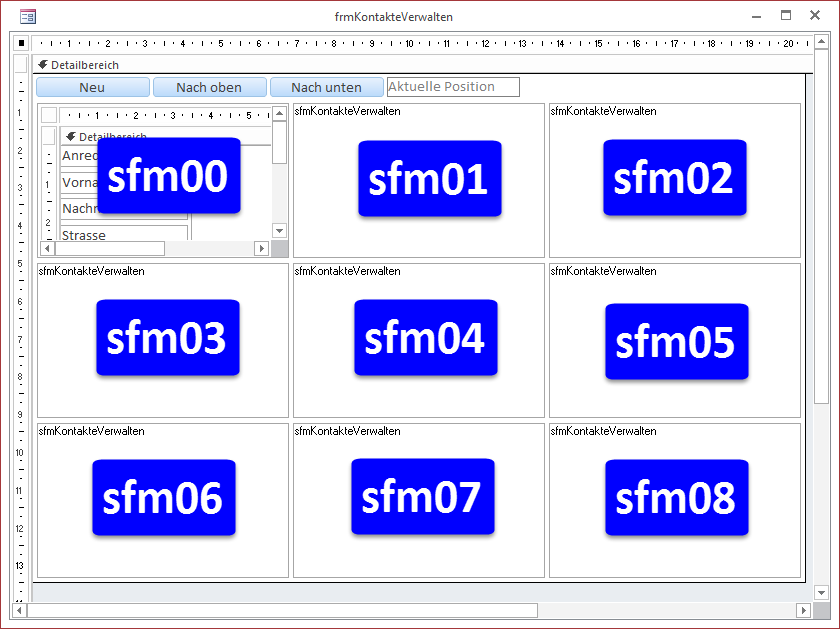
Daher benennen Sie diese von links nach rechts und dann von oben nach unten mit Namen nach dem Schema sfm-XX, wobei XX bei 00 beginnt und dann jeweils um eins erhöht wird. Bild 8 zeigt die Namen der Unterformular-Steuerelemente für eine Konfiguration mit drei mal drei Unterformularen.

Bild 8: Namen der Unterformular-Steuerelemente
Unterformulare füllen
Damit kommen wir zum Einsatz der beiden Klassen clsDatenNebeneinander und clsDatenNebeneinanderUnterformular. Fügen Sie dem Formular frmKontakteVerwalten eine Prozedur hinzu, die durch das Ereignis Beim Laden ausgelöst wird. Diese ergänzen Sie um eine der Anweisungen aus Listing 1.
Dim objDatenNebeneinander As clsDatenNebeneinander Private Sub Form_Load() Set objDatenNebeneinander = New clsDatenNebeneinander With objDatenNebeneinander .Initialisieren Me, Me!cmdNachUnten, Me!cmdNachOben, Me!cmdNeu, Me!lblEintraege, "sfmKontakteVerwalten", _ "tblKunden", "KundeID", "cmdLoeschen" End With End Sub
Listing 1: Initialisieren der Unterformulare und der Funktionen zum Blättern, Anlegen und Löschen
Hier deklarieren wir zunächst eine Objektvariable des Typs clsDatenNebeneinander im Kopf des Klassenmoduls. Dies bewirkt, dass das Objekt auch nach dem Beenden der Form_Load-Prozedur, welche die Variable füllt, noch vorhanden ist. Die Form_Load-Prozedur erstellt ein neues Objekt auf Basis der Klasse clsDatenNebeneinander und speichert den Verweis darauf in der Variablen objDatenNebeneinander. Nun fehlt nur noch ein Schritt, nämlich das übergeben der Daten für die Funktion dieser Klasse. Dies erfolgt mit der Methode Initialisieren, welche die folgenden Parameter erwartet:
- frm: Verweis auf das aufrufende Formular, einfach per Me zu übergeben
- cmdNachUnten: Verweis auf die Schaltfläche, mit der eine Seite nach unten geblättert werden soll (im Beispiel cmdNachUnten)
- cmdNachOben: Verweis auf die Schaltfläche, mit der eine Seite nach oben geblättert werden soll (hier cmdNachOben)
- cmdNeu: Schaltfläche zum Anlegen eines neuen Datensatzes (hier cmdNeu)
- lblEintraege: Bezeichnungsfeld, das die aktuelle Position anzeigen soll
- strSubform: Name des Unterformulars, das in den Unterformular-Steuerelementen angezeigt werden soll, hier sfmKontakteVerwalten
- strRecordsource: Datenherkunft für die Unterformulare, hier tblKunden
- strPrimaerschluessel: Name des Primärschlüsselfeldes der Datenherkunft, hier KundeID
- strLoeschen: Name der Löschen-Schaltfläche im Unterformular, hier cmdLoeschen
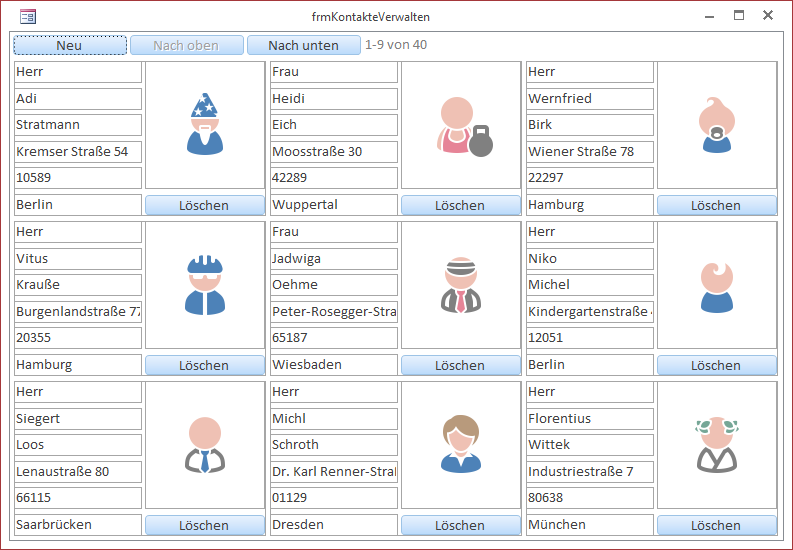
öffnen Sie das Formular nun in der Formularansicht, erhalten Sie die gewünschten Daten wie in Bild 9. Das Vor- und Zurückblättern gelingt ebenso wie das Anlegen neuer und das Löschen vorhandener Datensätze.

Bild 9: Formular mit gefüllten Unterformularen
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
den kompletten Artikel im PDF-Format mit Beispieldatenbank
diesen und alle anderen Artikel mit dem Jahresabo
